CSS的优势
1、内容和表现分离
2、网页结构表现统一
3、样式十分的丰富
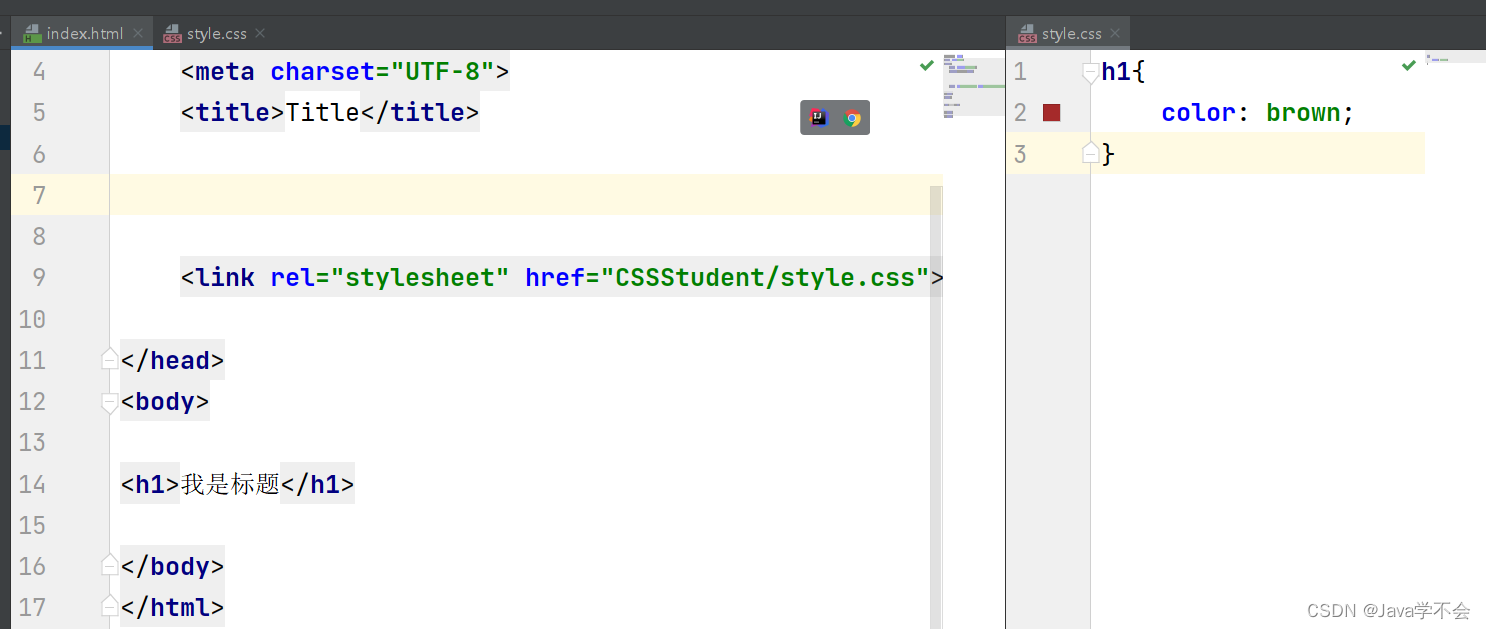
4、建议使用独立于HTML的CSS文件
5、利用SEO、容易被搜索引擎收录
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
<!--规范
<style> 可以编写css的代码
语法:
选择器{
声明1;
声明2;
}
-->
<style>
h1{
color: brown;
}
</style>
</head>
<body>
<h1>我是标题</h1>
</body>
</html>

-
建议将CSS写在一个单独文件中