Z## vue个人中心的制作
个人中心的制作
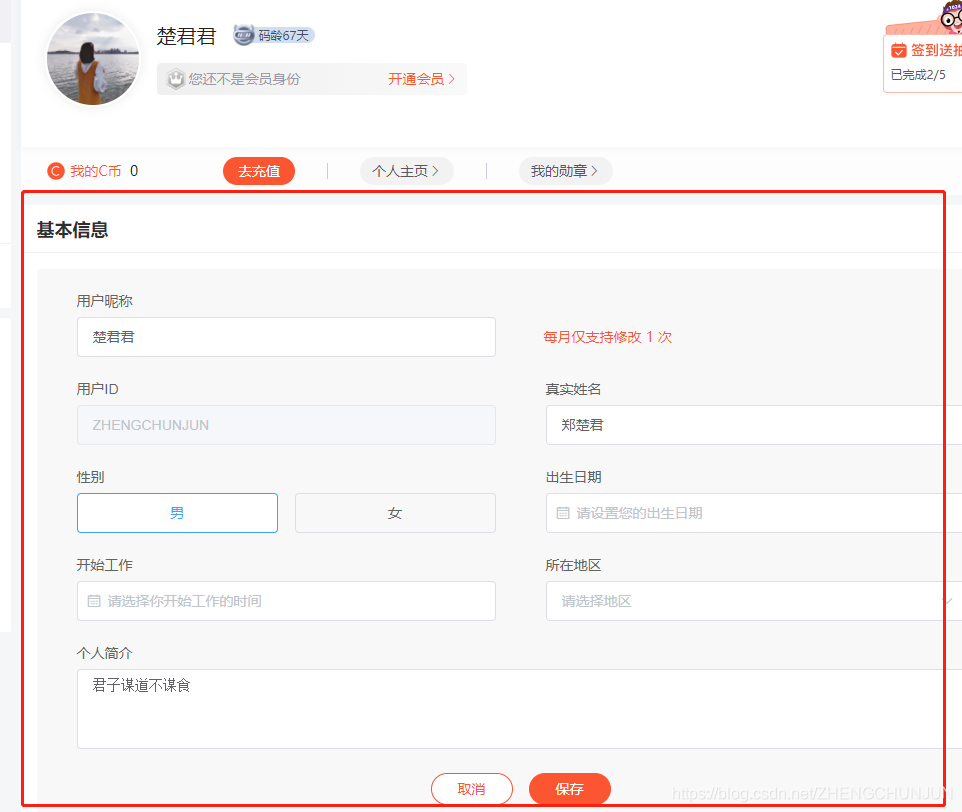
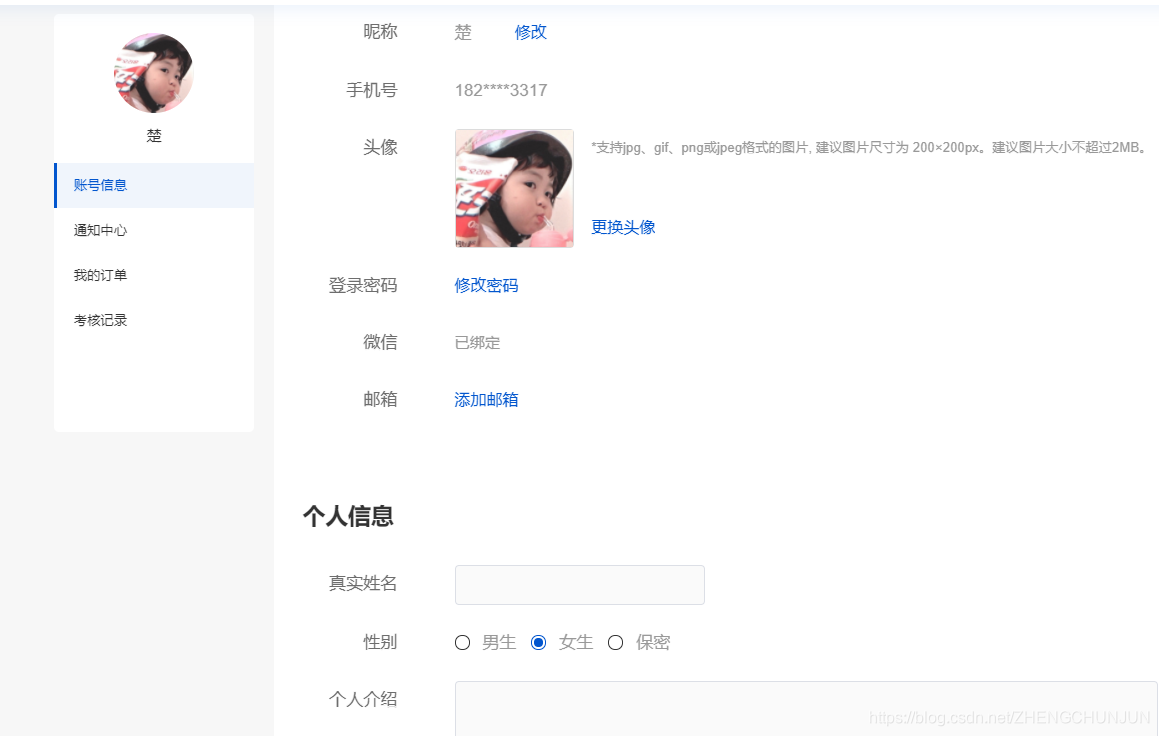
在实际开发里面,经常会有一些登录页需要进行编写,例如下面这些类型


而这些版面的制作,比较讲究的是思路问题
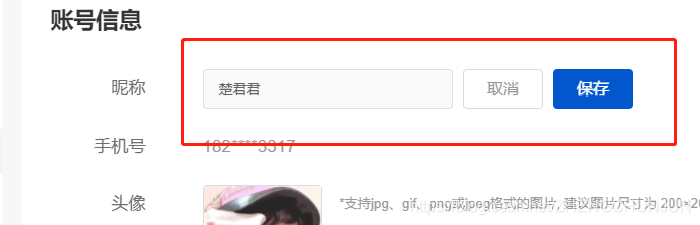
例如我们想要制作一个登录页,点击就可以输入名字,并且修改名字
整体思路:我们可以先把整体拆分成两个部分,当前展现在浏览器页面的,以及加了点击事件以后,隐藏的部分,而在这个过程中,我们会用到vue的大部分指令
需要用到v-show 、v-on 、v-bind、v-model等,
具体用法可以查看Vue指令大全
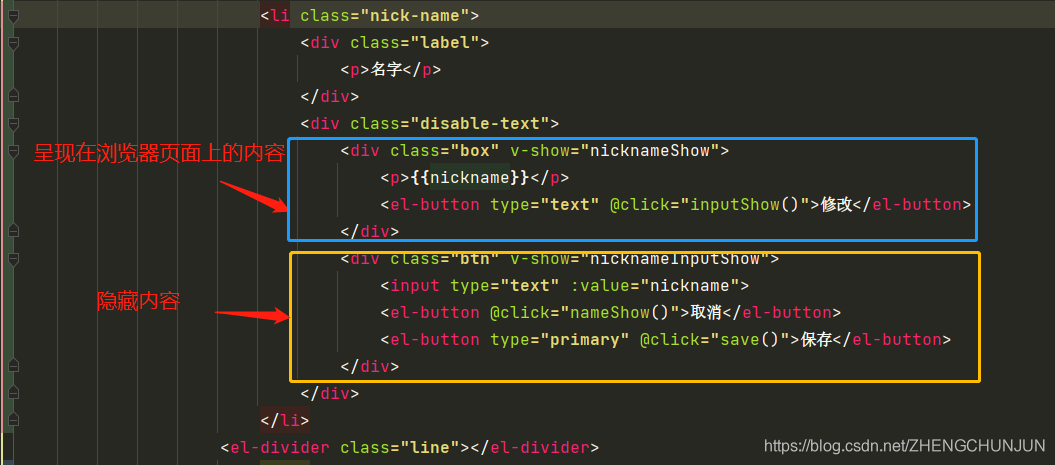
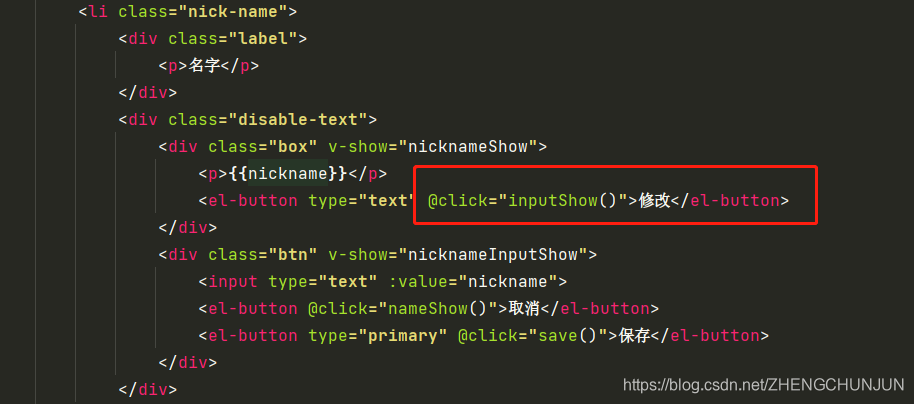
第一步:我们先在把展现在浏览器页面、暂时隐藏的内容,分为两个盒子,

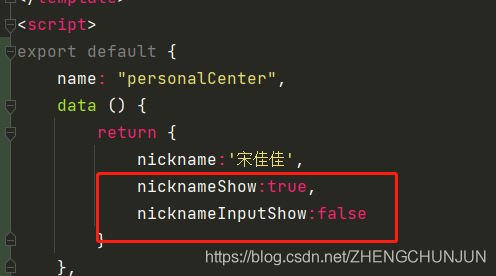
第二步:然后使用v-show,将其隐藏,写在Js的data里面

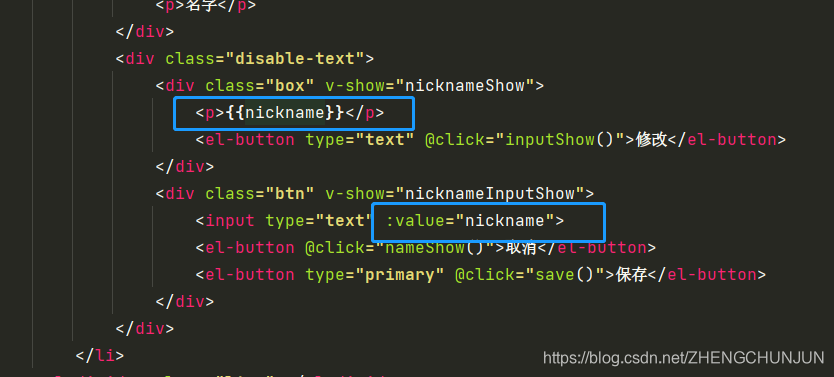
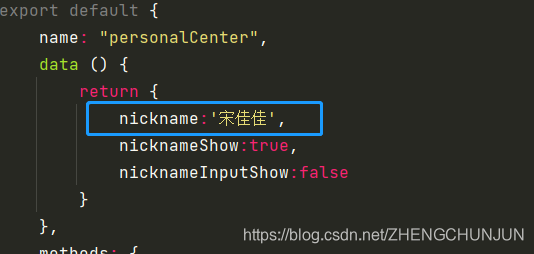
同时设置,隐藏的input里面的内容,与呈现在浏览器的内容是一致的,只需要增加一个变量,然后进行赋值就可以了


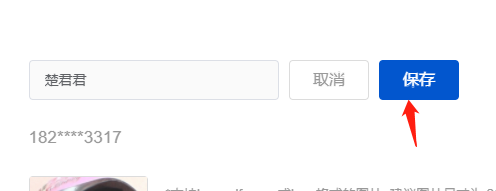
第三步:搞定完隐藏内容以后,我们需要进行设置点击事件以此达到切换效果,首先,我们会在最外面的“修改”进行绑定事件,使用v-on(可以简写为@,绑定的方法定义在methods属性中,方法内部通过this关键字可以访问定义在data中数据)
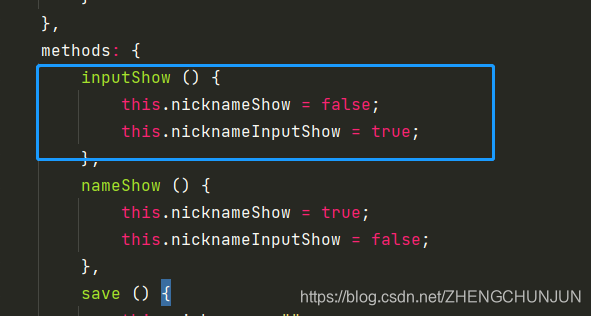
然后在js里面,写上方法,点击按钮就可以让原来呈现在页面的内容隐藏掉,原来隐藏的内容显示出来


第四步
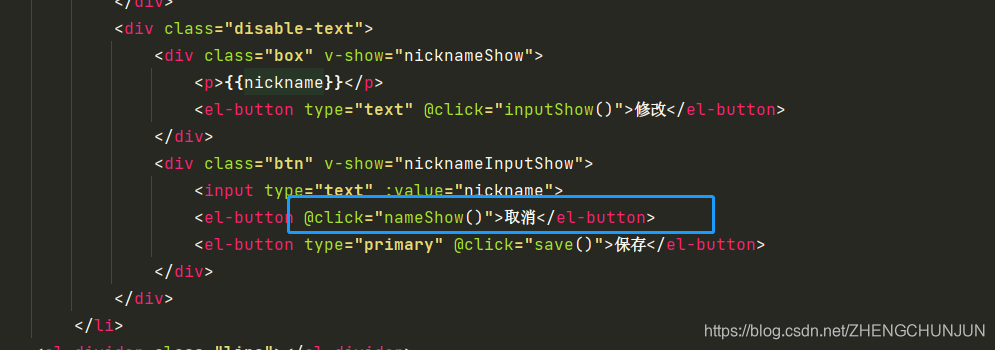
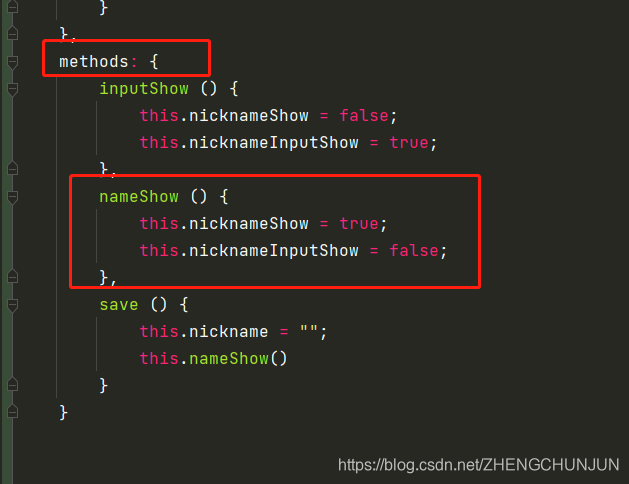
等我们看到隐藏的内容以后,那肯定有一步是要回到之前的状态的,那我们只需要又在按钮里面绑定点击事件,然后使用v-for进行隐藏和显示


<li class="nick-name">
<div class="label">
<p>名字</p>
</div>
<div class="disable-text">
<div class="box" v-show="nicknameShow">
<p>{{nickname}}</p>
<el-button type="text" @click="inputShow()">修改</el-button>
</div>
<div class="btn" v-show="nicknameInputShow">
<input type="text" :value="nickname">
<el-button @click="nameShow()">取消</el-button>
<el-button type="primary" @click="save()">保存</el-button>
</div>
</div>
</li>
<script>
export default {
name: "personalCenter",
data () {
return {
nickname:'宋佳佳',
nicknameShow:true,
nicknameInputShow:false
}
},
methods: {
inputShow () {
this.nicknameShow = false;
this.nicknameInputShow = true;
},
nameShow () {
this.nicknameShow = true;
this.nicknameInputShow = false;
},
save () {
this.nickname = "";
this.nameShow()
}
}
}
</script>