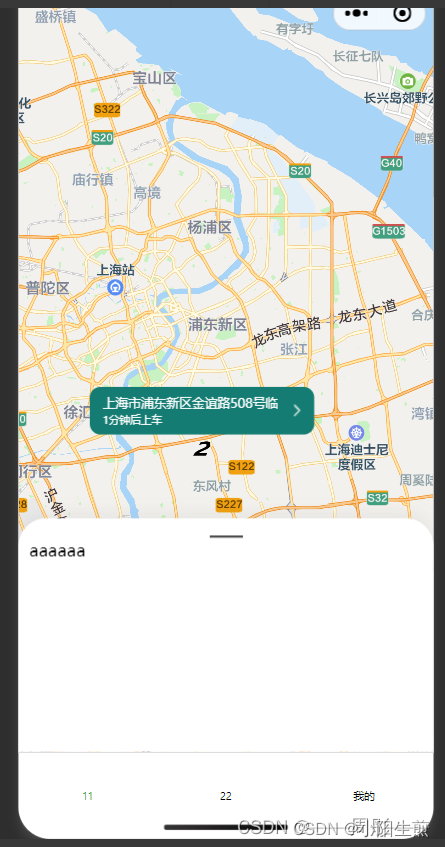
效果图

需求

一个页面底部对应一块区域 底部的区域可以上下滑动到顶部 可以来回上下滑动延伸
如上所述:
代码
<template>
<view class="panel" @touchmove.stop="touchmoveHandle" @touchstart.stop="touchstartHandle" @touchend.stop="touchendHandle" :style="{height: `${height}px`}" :class="{search_radius: !isScroll}">
<view class="tapBoxTouchLine" v-if="showLine">
<view class="line"></view>
</view>
<view class="panel_content">
<scroll-view :scroll-y="isScroll" style="height: 100%">
<slot></slot>
</scroll-view>
</view>
</view>
</template>
<script>
export default {
props: {
minHeight: {
type: Number,
default: 220
},
middleHeight: {
type: Number,
default: 380
},
showLine: {
type: Boolean,
default: true
},
},
created() {
const info = uni.getSystemInfoSync()
// console.log(info)
this.maxHeight = info.windowHeight
console.log(this.maxHeight);
},
data() {
return {
maxHeight: 1000,
height: 230,
lastY: 0,
up: true,
direction_flag: true,
isScroll: false
};
},
methods: {
touchstartHandle(event) {
this.lastY = event.touches[0].pageY;
},
touchendHandle(event) {
if (this.up) {
if (this.height < this.middleHeight) {
this.height = this.middleHeight
this.isScroll = false
} else {
this.height = this.maxHeight
this.isScroll = true
}
} else {
if (this.height < this.middleHeight) {
this.height = this.minHeight
this.isScroll = false
} else {
this.height = this.middleHeight
this.isScroll = false
}
}
this.direction_flag = true
},
touchmoveHandle(event) {
let currentY = event.touches[0].pageY
let transformHeight = currentY - this.lastY
this.height = this.height - (transformHeight / 20)
if (this.height > this.maxHeight) {
this.height = this.maxHeight
}
if (this.height < this.minHeight) {
this.height = this.minHeight
}
if (this.direction_flag) {
this.direction_flag = false
if (transformHeight > 0) {
// 下滑
this.up = false
} else {
// 上滑
this.up = true
}
}
}
}
}
</script>
<style lang="scss">
.tapBoxTouchLine {
display: flex;
align-items: center;
justify-content: center;
}
.line {
margin: 0px;
vertical-align: middle;
border-bottom: 8rpx solid rgb(68, 68, 68);
width: 60rpx;
transform: scaleY(0.5);
}
.panel {
z-index: 999;
position: absolute;
bottom: 0;
width: 100vw;
background-color: #ffffff;
padding: 30rpx 20rpx;
box-sizing: border-box;
display: flex;
flex-direction: column;
justify-content: flex-start;
align-items: center;
transition-duration: .5s;
.search_wrapper {
display: flex;
justify-content: center;
align-items: center;
width: 100%;
margin-bottom: 20rpx;
.search_content {
height: 74rpx;
width: 100%;
display: flex;
justify-content: space-between;
align-items: center;
background-color: #EBF0F3;
border-radius: 16rpx;
border: 1rpx solid #DFE4E7;
padding: 0 20rpx;
.search_content_input {
flex: 1;
display: flex;
justify-content: flex-start;
align-items: center;
.search_icon {
margin-right: 10rpx;
}
.search_text {
color: #595E5F;
font-size: 32rpx;
letter-spacing: 1.8rpx;
}
}
.search_suffix {
width: 48rpx;
height: 48rpx;
image {
width: 100%;
height: 100%;
}
}
}
}
.panel_content {
width: 100%;
height: 100%;
}
}
.search_radius {
border-radius: 50rpx 50rpx 0 0;
box-shadow: 0 -8rpx 30rpx rgba(109, 109, 109, 0.1);
}
</style>