对象数组中每个对象包含很多属性,批量操作只需要要用到一两个属性,可以提取原数组中的属性组成一个新的对象数组。
const data=[
{
"classtypecode": "新人对象-NST-suoxie",
"classtypename": null,
"trainset": null,
"trainobject": null,
"traintype": null,
"classsimple": null,
"state": null,
"isopenup": null,
"xrflag": null,
"branchtype": null,
"branchtype2": null,
"makeoperator": null,
"makedate": null,
"maketime": null,
"modifyoperator": null,
"modifydate": null,
"modifytime": null,
"p1": null,
"isDel": null
},
{
"classtypecode": "外勤-NST-WQ001",
"classtypename": null,
"trainset": null,
"trainobject": null,
"traintype": null,
"classsimple": null,
"state": null,
"isopenup": null,
"xrflag": null,
"branchtype": null,
"branchtype2": null,
"makeoperator": null,
"makedate": null,
"maketime": null,
"modifyoperator": null,
"modifydate": null,
"modifytime": null,
"p1": null,
"isDel": null
},
{
"classtypecode": "测试-NST-CC",
"classtypename": null,
"trainset": null,
"trainobject": null,
"traintype": null,
"classsimple": null,
"state": null,
"isopenup": null,
"xrflag": null,
"branchtype": null,
"branchtype2": null,
"makeoperator": null,
"makedate": null,
"maketime": null,
"modifyoperator": null,
"modifydate": null,
"modifytime": null,
"p1": null,
"isDel": null
},
{
"classtypecode": "XR-ST-XRXGPX",
"classtypename": null,
"trainset": null,
"trainobject": null,
"traintype": null,
"classsimple": null,
"state": null,
"isopenup": null,
"xrflag": null,
"branchtype": null,
"branchtype2": null,
"makeoperator": null,
"makedate": null,
"maketime": null,
"modifyoperator": null,
"modifydate": null,
"modifytime": null,
"p1": null,
"isDel": null
},
{
"classtypecode": "入司6个月-ST-RS",
"classtypename": null,
"trainset": null,
"trainobject": null,
"traintype": null,
"classsimple": null,
"state": null,
"isopenup": null,
"xrflag": null,
"branchtype": null,
"branchtype2": null,
"makeoperator": null,
"makedate": null,
"maketime": null,
"modifyoperator": null,
"modifydate": null,
"modifytime": null,
"p1": null,
"isDel": null
},
{
"classtypecode": "XR-NST-XRYWPX",
"classtypename": null,
"trainset": null,
"trainobject": null,
"traintype": null,
"classsimple": null,
"state": null,
"isopenup": null,
"xrflag": null,
"branchtype": null,
"branchtype2": null,
"makeoperator": null,
"makedate": null,
"maketime": null,
"modifyoperator": null,
"modifydate": null,
"modifytime": null,
"p1": null,
"isDel": null
},
{
"classtypecode": "A201-NST-YWZRJSB",
"classtypename": null,
"trainset": null,
"trainobject": null,
"traintype": null,
"classsimple": null,
"state": null,
"isopenup": null,
"xrflag": null,
"branchtype": null,
"branchtype2": null,
"makeoperator": null,
"makedate": null,
"maketime": null,
"modifyoperator": null,
"modifydate": null,
"modifytime": null,
"p1": null,
"isDel": null
}
]
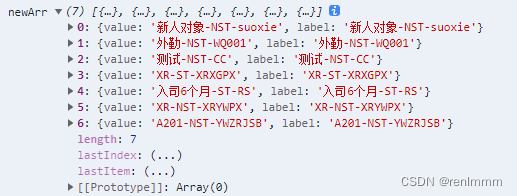
let newArr = data.map((item, index) => {
return Object.assign({}, { value: item.classtypecode, label: item.classtypecode });
});
const newArr = data.map((x) => {
return { value: x.classtypecode, label: x.classtypecode };
});

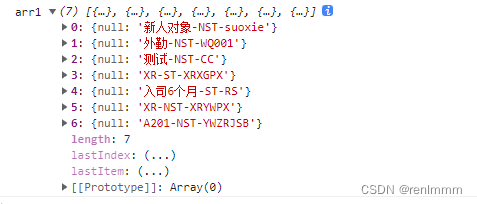
将maketime的属性值变成新的对象属性,classtypecode的属性值变成maketime的属性值的属性值
let arr1 = data.map((item) => {
let obj = {};
obj[item.maketime] = item.classtypecode;
return obj;
});

null 是因为maketime值为null