前言
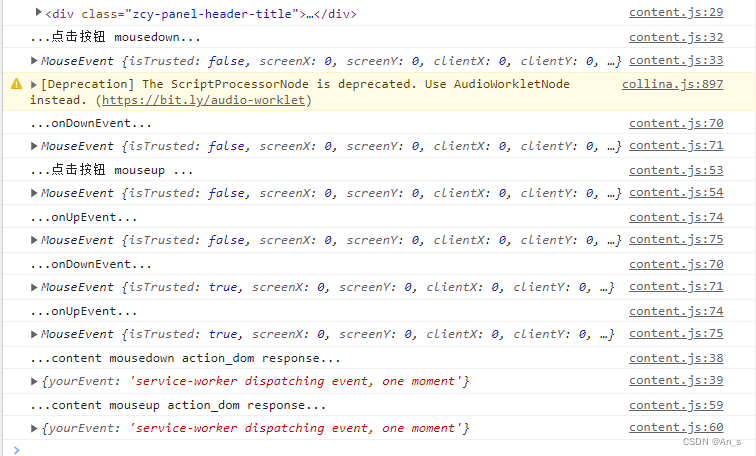
isTrusted是DOM属性(只能可读):如果事件是由用户调用的,则该事件是可信的,如果是由脚本调用的,则该事件是不可信的。
总的来说就是:如果你是通过正常浏览器方式进行操作,基本无法改变该属性。
解决方法
1.使用python的selenium进行模拟点击,因为python执行的是Chrome DevTools Protocol协议
2.node的话使用puppeteer来弄, puppeteer可以配置不显示浏览器, 还可以直接访问本地文件, 我是比较推荐这个方式来弄的
3.使用谷歌扩展API

manifest.json
{
"name": "Getting Started Example",
"version": "1.0",
"description": "Build an Extension!",
"manifest_version": 3,
"permissions": [
"debugger",
"declarativeContent",
"storage",
"activeTab"
],
"background": {
"service_worker": "service-worker.js"
},
"content_scripts": [
{
"matches": ["<all_urls>"],
"js": ["js/jquery-1.8.3.js", "js/content.js"]
}
],
"web_accessible_resources": [
{
"matches": ["<all_urls>"],
"resources": [ "js/inject.js", "js/collina.js","js/jquery-1.8.3.js"]
}
],
"action":{
"default_popup": "popup.html",
"default_icon": "img/1.png",
"default_title": "Latest Covid Report"
},
"icons": {
"16": "img/1.png",
"32": "img/1.png",
"48": "img/1.png",
"128": "img/1.png"
}
}
content.js
// 监听到popup.js消息
chrome.runtime.onMessage.addListener(function(request, sender, sendResponse) {
test_dom()
})
function test_dom() {
// 通过谷歌浏览器bug进行添加信任事件
window.addEventListener('mousedown', onDownEvent);
window.addEventListener('mouseup', onUpEvent);
action_dom()
}
function action_dom() {
let nav_dom = $(".zcy-panel-header-title")[0]
console.log(nav_dom)
nav_dom.addEventListener('mousedown', function(e) {
console.log("...点击按钮 mousedown...")
console.log(e)
e.preventDefault();
let obj = { eventPlease: "trusted", x: 0, y: 0, mouse: "D" }
chrome.runtime.sendMessage(obj, function (response) {
console.log("...content mousedown action_dom response...");
console.log(response);
});
}, true);
let clickEvent = document.createEvent('MouseEvents');
clickEvent.initEvent('mousedown', true, true);
nav_dom.dispatchEvent(clickEvent);
// 弹起
nav_dom.addEventListener('mouseup', function(e) {
console.log("...点击按钮 mouseup ...")
console.log(e)
e.preventDefault();
let obj = { eventPlease: "trusted", x: 0, y: 0, mouse: "U" }
chrome.runtime.sendMessage(obj, function (response) {
console.log("...content mouseup action_dom response...");
console.log(response);
});
}, true);
let click2Event = document.createEvent('MouseEvents');
click2Event.initEvent('mouseup', true, true);
nav_dom.dispatchEvent(click2Event);
}
function onDownEvent(e) {
console.log("...onDownEvent...")
console.log(e);
}
function onUpEvent(e) {
console.log("...onUpEvent...")
console.log(e);
}
简易写法:
let obj = { eventPlease: "trusted", x: cx || 400, y: cy || 200, mouse: "D" }
chrome.runtime.sendMessage(obj, function (response) {
console.log("mousedown 返回信息:");
console.log(response);
});
popup.html
<div class="bottom">
<h2>浏览器信任事件:</h2>
<div>
<button id="t7">开启</button>
<button id="t8">测试</button>
</div>
</div>
popup.js
$("#t7").click(function () {
console.log("t7 点击...")
if ($("#t7").text() == '开启') {
// $("#t7").text("关闭");
chrome.tabs.query({active: true, currentWindow: true}, function(tabs) {
debuggeeId = { tabId: tabs[0].id }
console.log(debuggeeId)
chrome.debugger.attach(debuggeeId, '1.2', function() {
chrome.debugger.sendCommand(debuggeeId, "Debugger.enable", {}, function() {
console.log("-----开启------")
})
})
});
} else {
// 关闭不了
// $("#t7").text("开启");
// console.log(debuggeeId)
// chrome.debugger.detach(debuggeeId, function() {
// chrome.debugger.sendCommand(debuggeeId, "Debugger.disable", {}, function() {
// console.log("------关闭-----")
// })
// })
}
})
$("#t8").click(function () {
console.log("t8 点击...")
sendMessageToContentScript({cmd:'find8', value:'测试事件'}, function(response) {
console.log('回复:'+response);
});
})
// 向content.js 发送信息
function sendMessageToContentScript(message, callback) {
chrome.tabs.query({active: true, currentWindow: true}, function(tabs) {
chrome.tabs.sendMessage(tabs[0].id, message, function(response)
{
if(callback) callback(response);
});
});
}
service-worker.js
chrome.runtime.onMessage.addListener(function(request, sender, sendResponse) {
sendResponse({ yourEvent: "正在调整, 需要时间生效" });
xC = request.x;
yC = request.y;
if (request.mouse == "D") {
console.log("......service-worker 鼠标按下......");
chrome.debugger.sendCommand({ tabId: sender.tab.id }, "Input.dispatchMouseEvent", { type: "mousePressed", x: xC, y: yC, button: "left", clickCount: 1 }, function (e) {
console.log('clickDown')
console.log(e)
});
} else if (request.mouse == "U") {
console.log(".......service-worker 鼠标弹起.......");
chrome.debugger.sendCommand({ tabId: sender.tab.id }, "Input.dispatchMouseEvent", { type: "mouseReleased", x: xC, y: yC, button: "left", clickCount: 1 }, function (e) {
console.log('clickUp')
console.log(e)
});
}
})