表单页面美化(html、css)
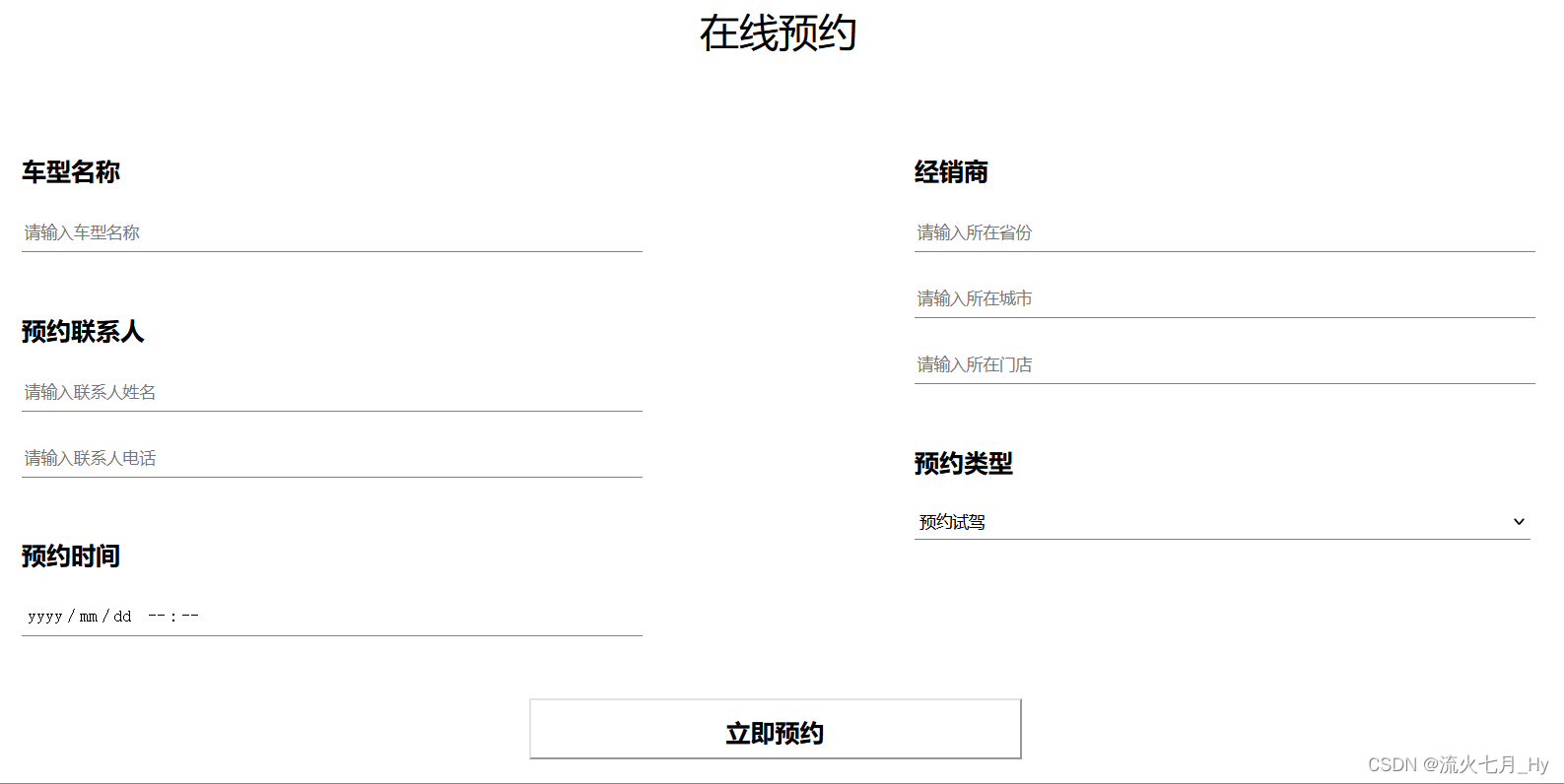
效果图片

实现代码
//html部分就是平常的输入框
<div class="mainfont" id="mao">
<h1>在线预约</h1>
</div>
<div class="form">
<form action="">
<div class="carname">
<div class="formfont">车型名称</div>
<div class="car">
<input type="text" id="car" name="car" placeholder="请输入车型名称" required>
</div>
<div class="formfont">预约联系人</div>
<div class="car">
<input type="text" id="car" name="car" placeholder="请输入联系人姓名" required><br /><br />
<input type="text" id="car" name="car" placeholder="请输入联系人电话" required>
</div>
<div class="formfont">预约时间</div>
<div class="car">
<input type="datetime-local" id="car" name="car" placeholder="请输入预约时间" required>
</div>
</div>
<div class="carname2">
<div class="formfont">经销商</div>
<div class="car">
<input type="text" id="car" name="car" placeholder="请输入所在省份" required><br /><br />
<input type="text" id="car" name="car" placeholder="请输入所在城市" required><br /><br />
<input type="text" id="car" name="car" placeholder="请输入所在门店" required>
</div>
<div class="formfont">预约类型</div>
<div class="car">
<select name="car" id="car">
<option>预约试驾</option>
<option>预约保修</option>
</select>
</div>
</div>
<div style="clear:both;"></div>
<div class="submit">
<input type="submit" id="sub" name="sub" value="立即预约">
</div>
</form>
</div>
//css修饰样式
.mainfont h1{
text-align: center;
font-weight: 400;
color: black;
}
.form{
margin-top: 80px;
}
.carname{
float: left;
}
.formfont{
color: black;
font-size: 20px;
margin-bottom: 20px;
font-weight: bold;
}
.car{
margin-bottom: 50px;
}
.car input{ //输入框的修饰,只保留输入框最面的一条线,其他的全部隐藏
width: 500px; //还可以设置线的颜色,长短,光标的颜色,以及输入框中文字的颜色和样式
height: 30px; //注意,只能在input属性下去修改
border:none;
border-bottom:1px solid gray;
outline: none;
background-color: rgba(0,0,0,0);
}
.carname2{
float: right;
}
.car select{
width: 500px;
height: 30px;
border:none;
border-bottom:1px solid gray;
outline: none;
background-color: rgba(0,0,0,0);
}
.submit{
width: 33%;
height: auto;
margin: 0 auto;
}
.submit input{ //和上面的差不多
width:400px;height:50px;
margin-top:20px;
margin-left:40px;
margin: 0 auto;
text-align:center;
line-height:50px;
background-color:white;
font-size:20px;
font-weight:bold;
color:black;
}