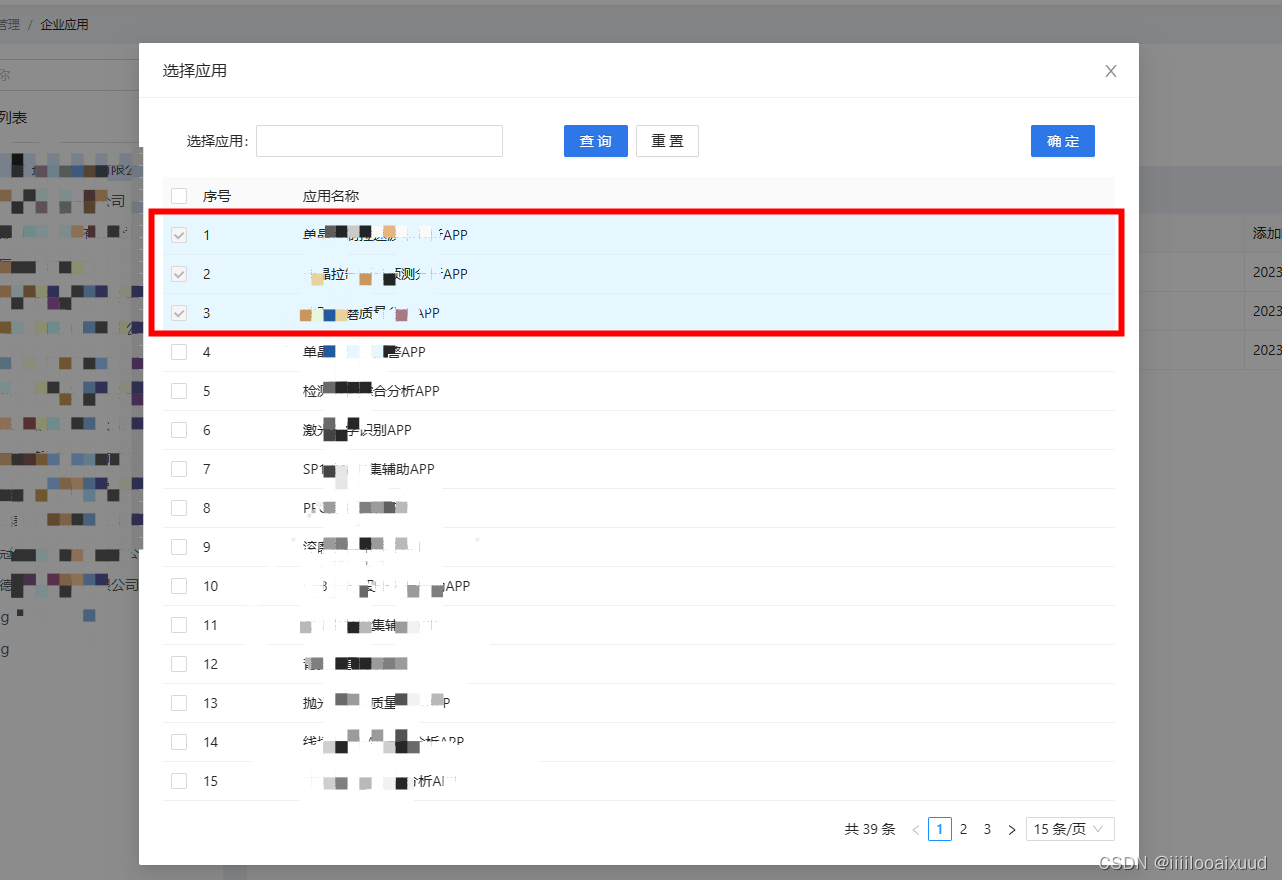
效果:
 代码:
代码:
使用row-selection中的getCheckboxProps属性,其中preserveSelectedRowKeys属性设置为true,是为了表格切换页的时候,保留其他页面选中的数据。
点击按钮,出现弹窗
const addSourceEvent = () => {
// 左边树id
visibleSelect.value = true;
getRecoveryData();
handleRecoveySizeChange(1, 15);
selecrowdata.value = selectArr.value.map((item) => item.platFormClientExId);
rowSelects.value = selecrowdata.value;
};
// 获取应用列表
const getRecoveryData = () => {
getclientTenant({
MaxResultCount: objArrayRecovey.pagination.pageSize,
PageNumber: objArrayRecovey.pagination.current,
SearchText: objArrayRecovey.searchParams,
}).then((res) => {
loadingRecovery.value = false;
recoveryData.value = res.items;
objArrayRecovey.pagination.total = res.totalCount;
});
};
function handleRecoveySizeChange(page, pageSize) {
if (objArrayRecovey.pagination.pageSize != pageSize) {
objArrayRecovey.pagination.current = 1;
objArrayRecovey.pagination.pageSize = pageSize;
} else {
objArrayRecovey.pagination.current = page;
}
getRecoveryData(objArrayRecovey.searchParams);
}
<a-modal
v-model:visible="visibleSelect"
title="选择应用"
@ok="handleOk"
class="modalBox"
style="width: 1000px; top: 86px"
footer=""
@cancel="recoveyClose"
>
<div class="search">
<SearchItem
:xxl="10"
:searchitem="searchitemRecovey"
:submitFunc="submitRecovery"
></SearchItem>
</div>
<div class="tabAddBtnGroup">
<a-button
@click="showModal"
class="addBtn"
type="primary"
:disabled="recoveryData.length === 0 || !selecrowdata.length"
>
确定</a-button
>
</div>
<a-table
:rowKey="(row) => (row.id ? row.id : row.Id)"
:columns="restoreTable"
:data-source="recoveryData"
:pagination="objArrayRecovey.pagination"
size="small"
:loading="loadingRecovery"
:row-selection="{
preserveSelectedRowKeys: true,
getCheckboxProps: getCheckboxProps,
selectedRowKeys: selecrowdata,
...objrowSelection,
}"
>
<template #bodyCell="{ column, record, index, text }">
<template v-if="column.ellipsis == true">
<a-tooltip placement="topLeft" :title="text">
<span class="ellipsis">{{ text }}</span>
</a-tooltip>
</template>
<template v-if="column.key == 'index'">
<span>{{
`${
(objArrayRecovey.pagination.current - 1) *
objArrayRecovey.pagination.pageSize +
index +
1
}`
}}</span>
</template>
</template>
</a-table>
</a-modal>
const objrowSelection = {
// selectedRowKeys: selectedRowKeys,
//selectedRowKeys 选中行的datasource 中元素key的值; selectedRows为所选元素中datasource 是一个数组。
onChange: (selectedRowKeys, selectedRows) => {
selecrowdata.value = [...selectedRowKeys];
},
};
const getCheckboxProps = (record) => {
return {
disabled: selectArr.value.some(
(item) => item.platFormClientExId === record.id
),
};
};
selectArr是选中的数据数组。
整体思路:点击按钮的时候,addSourceEvent方法,需要把所有数据都存起来a,然后把a的id都存在弹窗的选中数组中,并且筛选出弹窗数组b里面的a,设置为禁止选中状态,然后再选中其他数据的时候,showModal方法,应该把一开始默认选中的数据先剔除掉。最后确定的时候,记得把数据都清空。