当你的移动端页面有弹窗的组件并且这个组件不是来自于某些知名的组件库,你是否有这样的需求?当用户唤起弹窗之后又按下了手机自带的回退键,弹窗之前的页面也被关掉了,而用户本身的意愿是关掉弹窗而已。如果你也有这样的诉求,这篇文章帮你解决!
1.给history增加一条记录
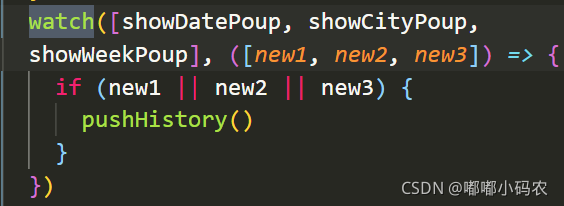
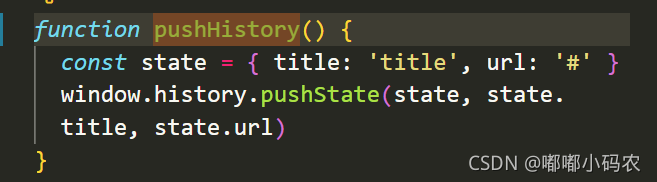
手机自带的回退键默认是回到上一个页面,所以我们用watch监听,在弹窗弹起的时候我们给history添加一条记录保证在按下回退键后能保持在当前页(用到的是vue3的监听), 我这个页面有三个弹窗,同时监听三个变量,当为true时弹窗唤起,记得引入watch组件,代码如下:



2.监听页面的回退事件
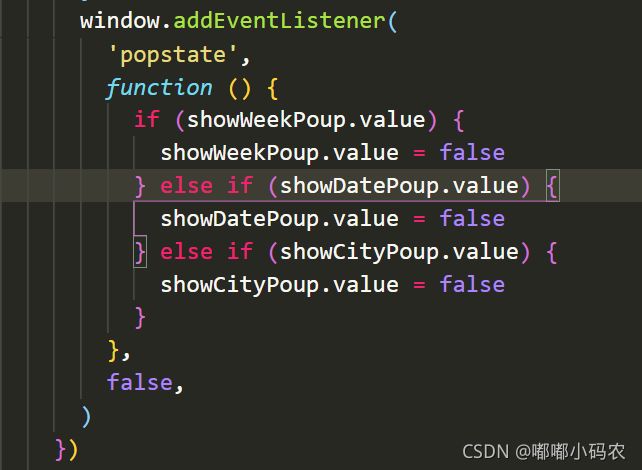
第二步就是要监听浏览器自带的回退事件,并在回调函数中处理你的逻辑,我这里是关闭弹窗,代码如下:

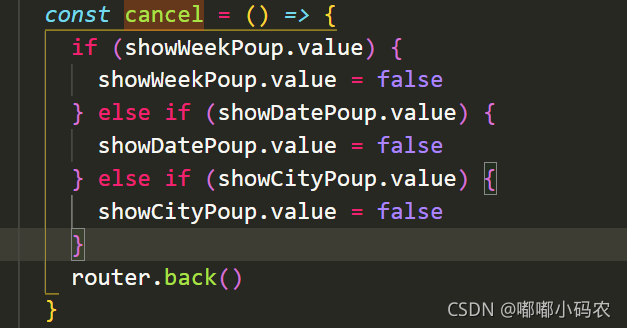
3.非后退键关闭弹窗的处理
如果弹窗是由点击弹窗中的内容或者弹窗中的关闭按钮而非手机自带后退键关闭的,我们需要后退一下,否则,在页面有多个弹窗的时候,history中的记录会非常多,出现用户想退出本页面时,按下手机后退键一直无法退出的情况,vue3中记得引入路由组件并注册,具体代码如下:



这样就大功告成啦,你还有什么更好的方法,欢迎评论区留言~