前言
此前做项目遇到一个流程图的业务场景,查找了一些资料和插件都没有找到理想的,最后找到了一款比较美观,仿钉钉流程图的。但是找来找去都找不到react版本的,只找到vue版本的,没办法,只能自己写一个。
仿钉钉流程图 Api包括:一维数组传参,获取单节点数据,返回所有节点组成的一位数组 生成每个节点的父节点Id集合,功能大同小异,所以,仿照钉钉管理系统 花了一个流程图 效果如下
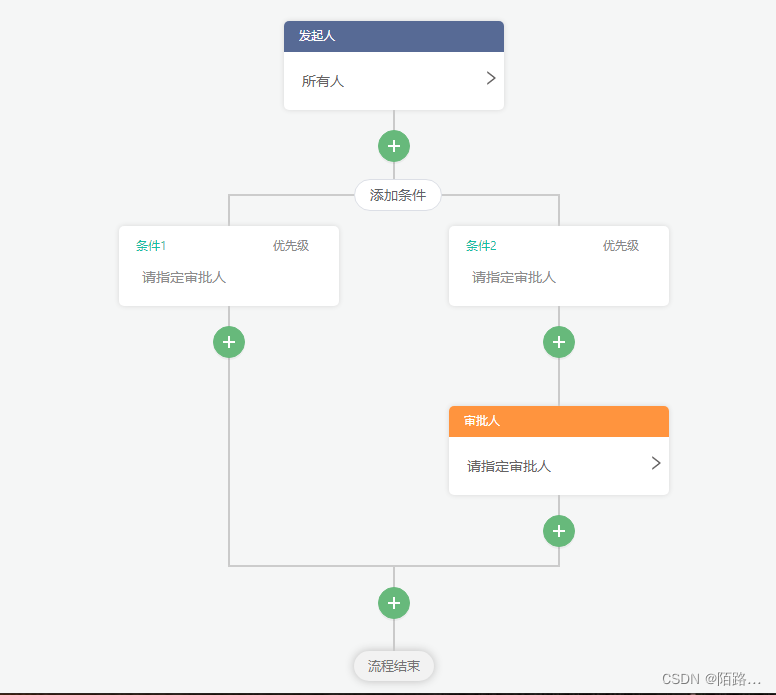
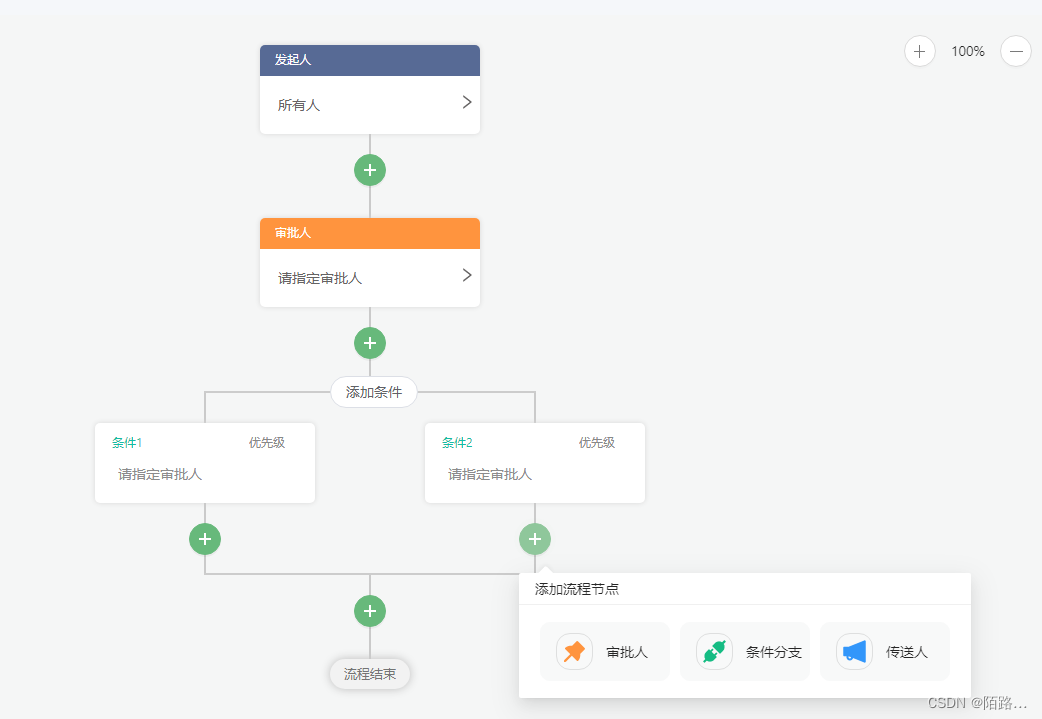
效果图

 这里简化了一点,只用到这几个,功能稍微简单一点,最主要的难点是分支,这里已经解决
这里简化了一点,只用到这几个,功能稍微简单一点,最主要的难点是分支,这里已经解决
数据格式
{
id: 'root',
parentId: null,
type: 'root',
name: '发起人',
desc: '所有人',
props: {
assignedUser: [],
formPerms: [],
},
branchs: [],
children: { // 子集,树形结构
id: '01',
parentId: null,
type: 'approval',
name: '发起人',
desc: '指定人',
props: {
assignedUser: [],
formPerms: [],
},
branchs: [],
children: null, // 子集,
},
},