CSS盒模型:
(1)CSS中盒模型分为两种,第一种是W3C的标准模型(即盒子的宽高等于内容的宽高,盒子的padding和border不计算在内),第二种是IE的传统模型(IE6以下,不含IE6,称为怪异模式或者QuirksMode,即盒子的宽高等于内容的宽高加上padding和border值)
(2)关于CSS盒模型,它控制着页面这些元素的高度和宽度。盒子模型多少会让人产生一些困惑,尤其当涉及到高度和宽度计算的时候。真正盒子的宽度(在页面呈现出来的宽度)和高度,需要加上一些其它的属性,例如:
padding + border + width= 盒子的宽度
padding+ border + height = 盒子的高度
这看起来并不是那么直观,那么我们看一个图:

问题背景:
如果我们设置一个宽度为200px,而实际呈现的盒子的宽度可能会大于200px(除非没有左右边框和左右补白)。这可能看起来比较怪,CSS设置的宽度仅仅是内容区的宽度,而非盒子的宽度。同样,高度类似,这导致的直接结果是当我们希望页面呈现的盒子的宽度是200px的时候,我们需要减去它的左右边框和左右补白,然后设置为对应的CSS宽度。例如上图,我们设置希望盒子宽度为200px,则需要先减去左右补白各20px,左右边框各1px,然后设置对应的CSS宽度158px。
问题描述:
最近在开发时,遇到盒子宽度需要占据整个屏幕的宽度时,明明设置宽度为100%,但发现始终会溢出盒模型,百思不得其解,最后查阅资料后发现,若在盒模型中再加上border,padding的值,则会使其溢出盒模型,导致计算误差。
解决方案:
- 使用box-sizing属性
- 使用calc()计算
box-sizing属性布局:
(1)语法:box-sizing: content-box | border-box | inherit;
(2)使用box-sizing属性:
该属性支持IE8以上及现代浏览器,需加前缀,-webkit-,-moz-,-ms-,-o-
box-sizing:border-box(为元素指定的任何内边距和边框都将在已设定的宽度和高度内进行绘制)

还是写一个小案例加深一下记忆:
<style>
div{
height:300px;
float:left;
}
div.left{
width:25%;
background:red;
}
div.cent{
width:50%;
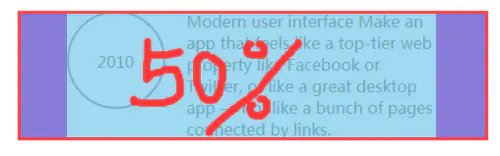
box-sizing:border-box;/*可以改变元素以使其宽度包含填充*/
/* 现在整个元素,包括填充在内,占页面总宽度的50%,所以元素的组合宽度为100%,这全程它们很好地适应于它们的容器.*/
background:yellow;
padding:0 20px;/*加了这个会使盒子内容溢出 但是box-sizing很好的自适应了*/
}
div.right{
width:25%;
background:blue;
}
</style>
</head>
<body>
<div class="left"></div>
<div class="cent"></div>
<div class="right"></div>
</body>
效果如下:

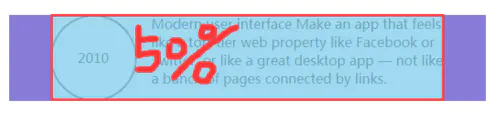
box-sizing:content-box(在宽度和高度之外绘制元素的内边距和边框。)

将上述代码的box-sizing设为content-box效果如下:

box-sizing:inherit(继承父元素的box-sizing属性)
使用calc()计算:
2、使用calc()计算
该CSS3新增属性可以给元素的border、margin、padding、font-size、width等属性设置动态值,适合流式布局。calc()能让你给元素的做计算,你可以给一个div元素,使用百分比、em、px和rem单位值计算出其宽度或者高度,比如说“width:calc(50% + 2em)”,这样一来你就不用考虑元素DIV的宽度值到底是多少,而把这个烦人的任务交由浏览器去计算。
calc()的运算规则
1、使用 + - * / 四则运算
2、可以使用百分比、px、em、rem等单位,且可以混用
3、表达式中有 + - 时,前后必须留有空格,* / 也建议留有空格
注意:calc()兼容IE9等现代浏览器,但是移动端浏览器现在并不支持,使用时,也需要加上前缀-webkit-calc(expression)等
还是简单写一个小案例加深一下理解:
<style>
.box{
width: 100%;
height: 300px;
}
.left{
width: 250px;
background:#ccc;
float: left;
}
.right{
width: calc(100% - 250px);
float: left;
background: #333;
}
.left,.right{
height: 100%;
}
</style>
</head>
<body>
<div class="box">
<div class="left"></div>
<div class="right"></div>
</div>
</body>
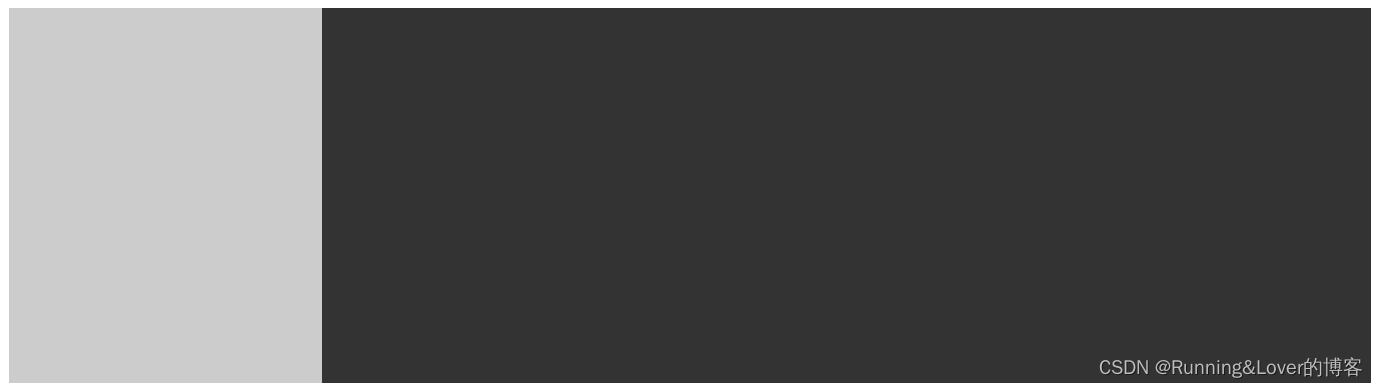
效果如下:(此时利用calc()实现了自适应布局,而不是将宽度高度写死的情况)

例子:
需要使一容器占据整个屏幕宽度并且有边框
.box{
height:200px;
width:-webkit-calc(100% - 1px * 2);
width:-moz-calc(100% - 1px * 2);
width:calc(100% - 1px * 2);
}
注意:运算符之间要留有空格