文章目录
- 0.模块化相关
-
- 1.使用原因
- 2.基本语法
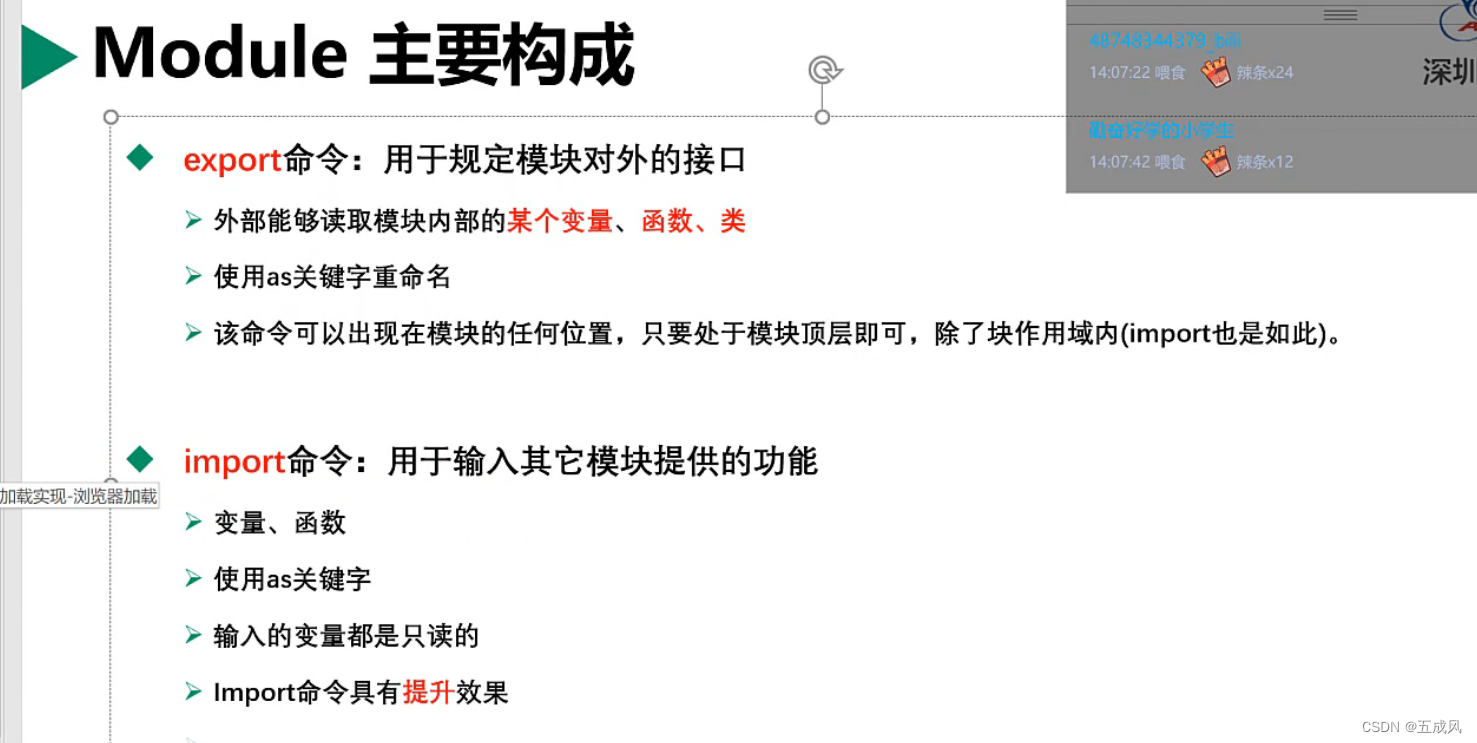
- 1.1 导出 export
- 1.2 导入import m1,{s1,s2} from ' '
- 1.3注意:module静态导入,
- 2.1 整体加载
- 3.1 默认输出,导入时不加 { }
-
0.模块化相关
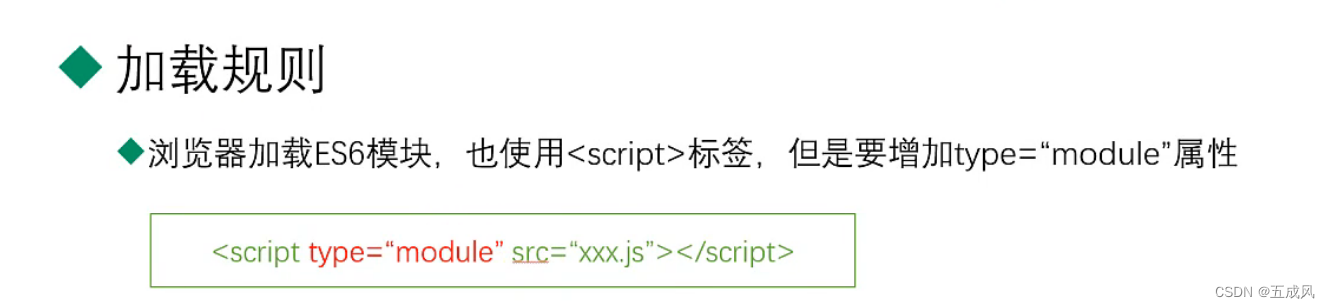
1.浏览器的JS模块化 :AMD,CMD
2.服务器端:CommonJS,浏览器默认支持
3.大一统模块化规范 - ES6模块化——module
4. node默认支持commonjs,但对es6支持有限,需要通过 babel【语法转化工具】 在node中体验es6模块化,
0.babel配置

之后允许使用高级es6语法
1.使用原因
- 大程序拆分为相互依赖小文件,再简单方法拼接
- 好处:1>避免变量污染,命名冲突 2>提供代码的复用率、维护性 3>依赖关系管理


2.基本语法
1.1 导出 export
let name = "GYP";
let age = 20;
export { name, age }
let obj = {
name: '郭研苹',
age: 20
}
export { obj };
export function addFn(a, b) {
console.log(a + b);
}
function fn1() {
console.log(fn1);
}
function fn2() {
console.log(fn2);
}
export { fn1 as tempfn1, fn2 as tempfn2 }
1.2 导入import m1,{s1,s2} from ’ ’
m1-默认导入,{s1}按需导入
for(let i = 0;i < 3;i++) {
log(i)l
}
import './m2.js'
import { name, age } from './export.js'
console.log(`前辈您好,我叫${name},今年${age}岁`);
import { obj } from './export.js'
obj.age = 18;
console.log(obj);
console.log(`你好,我叫${obj.name},今年${obj.age}岁`);
add(20, 30);
import { addFn as add } from './export.js'
import { tempfn1, tempfn2 } from './export.js';
tempfn1();
tempfn2();
注意:
- import 导入前需要 export 导出在终端进行
npx babel -node - 每个js中仅允许唯一一次默认导出 export default,但可以有多次 按需导出
- 未导出就导入,终端出现 undefined
1.3注意:module静态导入,
不能使用表达式和变量内些运行时才能看到结果导入
错误示范;
let path = './export.js'
import tempfn1 from path;
if(l == 1) {
import {addFn1 as test} from './export.js'
}
2.1 整体加载
export.js
function fn1(args) {
return args;
}
function fn2(...args) {
return (args) * 2;
}
export { fn1, fn2 }
import.js
import * as obj from './export.js';
console.log(obj);
console.log('fn1', obj.fn1(123));
console.log('fn2', obj.fn2(6));
3.1 默认输出,导入时不加 { }
export default function() {}
export default class Person {
constructor(name) {
this.name = name;
}
}
import
import Person from './export.js';
let p = new Person('gyp');
console.log(p);
正常输出,导入时加{ }
4.1 复合写法
public.js
export let number = 10;
export.js
export {number} from 'public.js'
import.js
import {number} from './export.js'
log(number)

本文内容由网友自发贡献,版权归原作者所有,本站不承担相应法律责任。如您发现有涉嫌抄袭侵权的内容,请联系:hwhale#tublm.com(使用前将#替换为@)