微信小程序触底加载 scroll-view

了解什么是触底加载?
需求:有个固定高度的容器,实现容器里面的内容触底加载
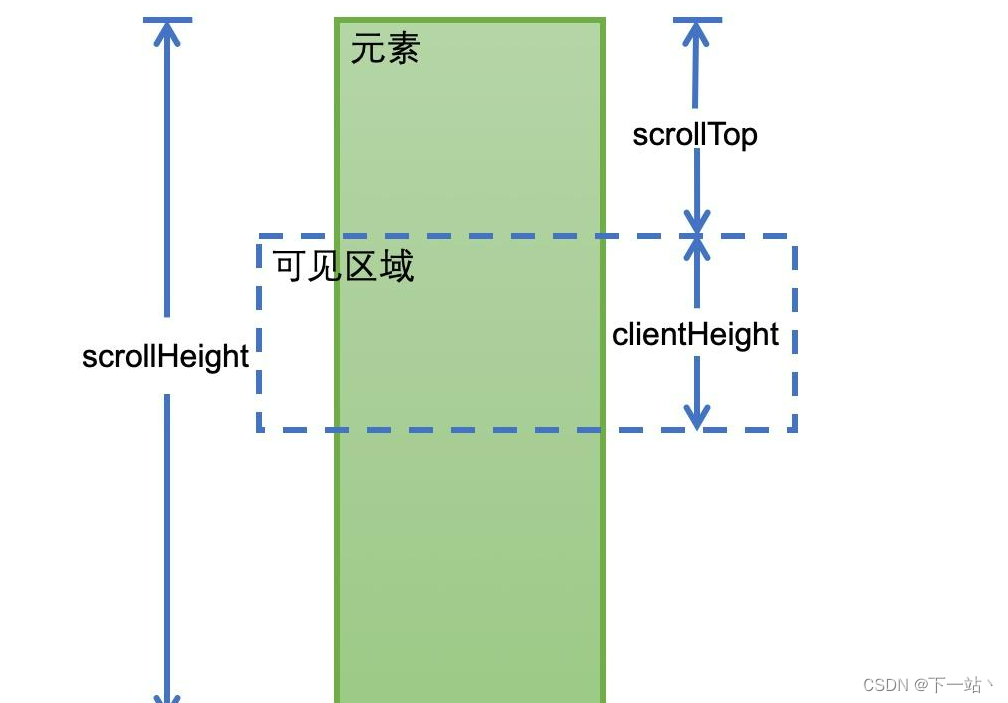
1、内容盒子的高度
2、盒子里内容的总高度
3、滚动条的scrollTop
触底加载的原理就是 当里面的容器触底的时候进行分页,请求接口合并数据
公式
盒子的高度+滚动条的scrollTop = 内容高度
使用原生的计算方法比较麻烦 因此市面上有很多关于触底加载的插件
我们这里使用的是 uni-app 里面的 scroll-view
scroll-view 属性
- scroll-x:false - 允许横向滚动
- scroll-y:false - 允许纵向滚动
- show-scrollbar: 距顶部/左边多远时(单位px),触发 scrolltoupper 事件
- scroll-top:false - 控制是否出现滚动条
- @refresherrefresh: - 自定义下拉刷新被触发
- @scroll: - 滚动时触发,event.detail = {scrollLeft, scrollTop, scrollHeight, scrollWidth, deltaX, deltaY}
- @scrolltoupper:滚动到顶部/左边,会触发 scrolltoupper 事件
- @scrolltolower:滚动到底部/右边,会触发 scrolltolower 事件
- refresher-threshold:45 - 设置自定义下拉刷新阈值
实战上代码
亿点小知识:使用竖向滚动时,需要给 <scroll-view> 一个固定高度,通过 css 设置 height;使用横向滚动时,需要给<scroll-view>添加white-space: nowrap;样式。
页面 根据不同的需求开启不同的属性
<scroll-view
class="car-list"
refresher-enabled="true"
:refresher-triggered="flag"
@refresherrefresh="refresherrefresh"
@scrolltolower="scrolltolower"
scroll-y="true"
>
<view class="item-msg" v-for="(item, index) in list" :key="item.id" >
{{item.name}}
</view>
</scroll-view>
js 这里的逻辑大家可以根据自己的接口规则进行变动 主要的是看代码的逻辑
如有更好的代码逻辑 可以私信我 一起讨论
data() {
return {
list: [],
flag:false,
query: {
per_page: 10,
page: 1,
},
total:0,
}
},
methods: {
refresherrefresh(){ // 下拉刷新
this.flag = true // 开启下拉刷新
this.query = {
per_page: 10,
page: 1,
}
this.list = []
this.refreshFun()
setTimeout(() => {
this.flag = false; // 关闭下拉刷新
}, 1000);
},
// 每次刷新需要用到的方法
refreshFun(){
if(this.index == 1 || this.index == 2){ // 判断是否需要传参 启用/禁用
this.query.enabled = this.index == 1 ? 1 : 0
this.init()
}else{
if(this.query.enabled == 1 || this.query.enabled == 0){
delete this.query.enabled
}
this.init()
}
},
// 触底加载
scrolltolower () {
const { list, total,query } = this
if (list.length === total) return // 判断是否加载全部
query.page++ // 触底加载 ++
this.refreshFun()
},
async init () { // 数据渲染
let { query } = this
uni.showLoading() // 加载中
let data = await 接口(query)
uni.hideLoading() // 加载完成
if ( data.code === SUCCESS ) {
this.total = data.meta.total // 获取总数
this.list = this.list.concat(data.data) // 合并数据
}
},
}

以上就是微信小程序触底加载感谢大家的阅读
如碰到其他的问题 可以私下我 一起探讨学习
如果对你有所帮助还请 点赞 收藏谢谢~!
关注收藏博客 作者会持续更新…