一、创建项目:
1、创建一个基础项目:
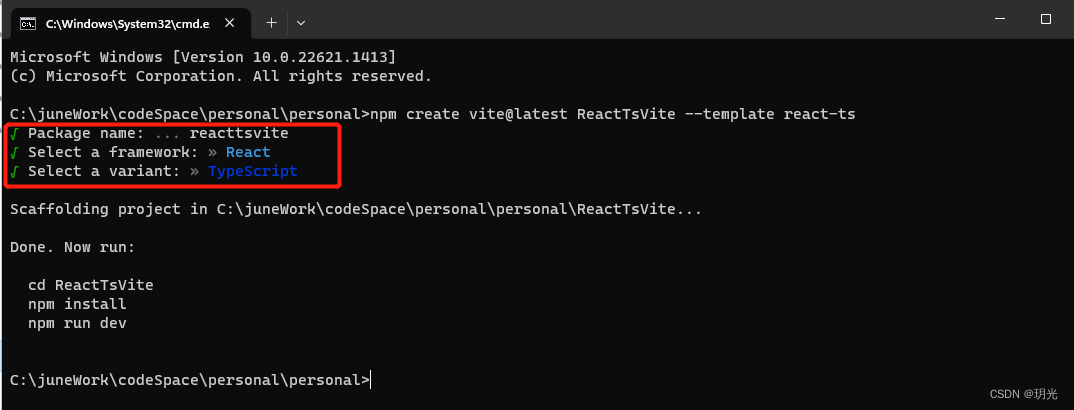
npm create vite@latest 项目名 --template react-ts
eg:输入命令后需要回答几个问题 按照自己需求选择即可, 此处选择react + ts

2、格式化代码的配置
a、vscode 编辑器需要安装eslint插件

b、安装eslint:
第一步: npm i eslint -D
第二步: npx eslint --init
eg: 输入第二步的命令后同样需要回答几个问题,按照自己的需求选择即可,下面是我选择的选项(蓝色的是选择的答案)
备注: 第一个问题选择最后一个选项即可

成功后会在文件目录下自动生成 .eslintrc文件。
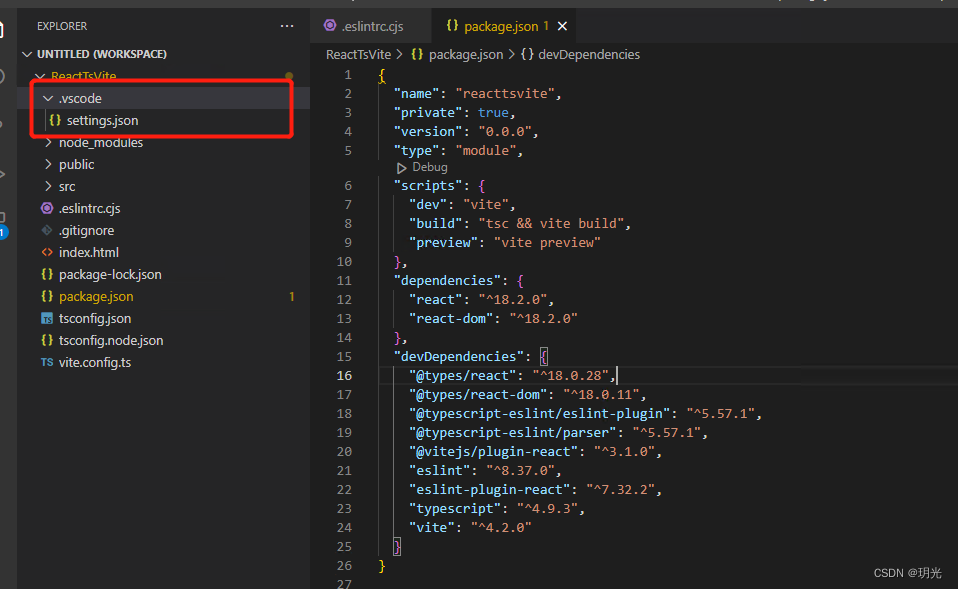
c、 在项目根目录创建一个.vscode文件夹,放入settings.json 文件, 用来保存时自动修复项目代码

文件里面的内容自己百度即可, 主要是一些配置项,下面列出来本人之前用过的配置项
{
// VS Code Configuration
"javascript.validate.enable": false, // disable default js validation
"workbench.editor.enablePreview": false, // 关闭文件预览
//disable css validation
"css.validate": false,
"less.validate": false,
"scss.validate": false,
"editor.codeActionsOnSave": {
"source.fixAll": true,
"source.fixAll.eslint": true
},
// for supporting vue
"eslint.validate": ["vue", "html", "javascript", "graphql", "typescript"],
"editor.tabSize": 2,
"editor.formatOnSave": true,
"git.ignoreWindowsGit27Warning": true,
"editor.defaultFormatter": "dbaeumer.vscode-eslint",
//add emmet language for vue
"emmet.includeLanguages": {
"vue-html": "html",
"vue": "html"
},
"[html]": {
"editor.defaultFormatter": "vscode.html-language-features"
},
}
d、安装prettier
官网:https://prettier.io/
npm i prettier -D
eg: 
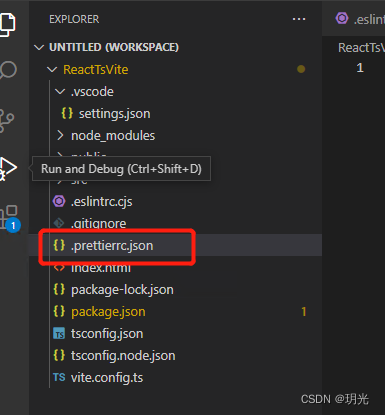
安装后,在根目录下新建.prettierrc.json 文件

在文件里写入一些基础配置
{
"printWidth": 120,
"tabWidth": 2,
"semi": true,
"singleQuote": true,
"trailingComma": "none",
"bracketSpacing": true,
"jsxBracketSameLine": false,
"endOfLine": "auto"
}
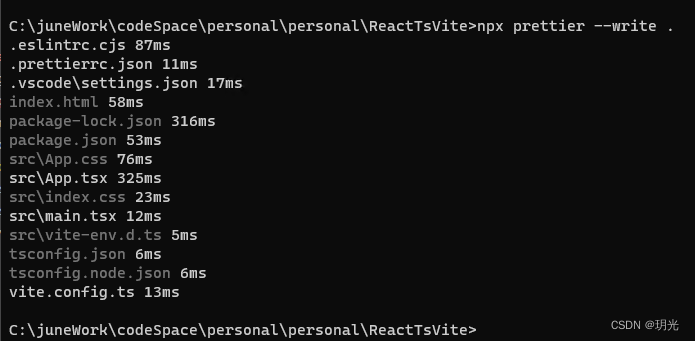
写入后, 格式化所有文件的代码
npx prettier --write .
eg:

此时 打开项目页面,会发现代码都红了, 这是由于eslint 和prettier 冲突引起的, 接下来是解决两者的冲突,需要用到两个插件
npm i eslint-config-prettier -D

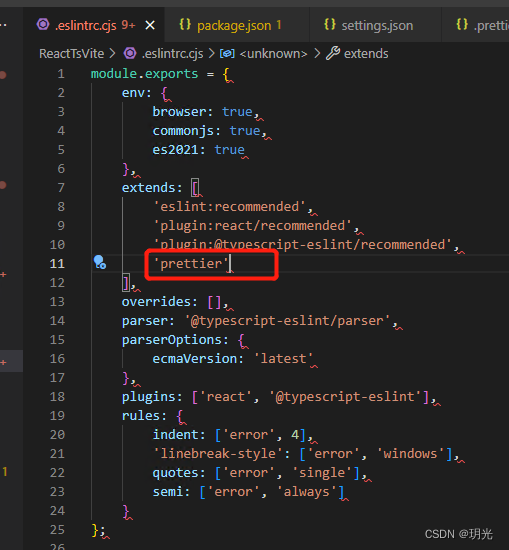
安装后,在.eslintrc.cjs中加入关于prettier的扩展
在 extends中加上prettier,此时报错减少了一部分,因为解决了冲突问题

然我们想用prettier 管理代码格式,但是保存的时候还想用eslint来格式化代码, 此时需要另一个配置
npm i eslint-plugin-prettier -D
安装完成后, 在.eslintrc.cjs中再修改配置
module.exports = {
env: {
browser: true,
//commonjs: true, // 把这个删掉 !!!!
es2021: true
},
extends: [
'eslint:recommended',
'plugin:react/recommended',
'plugin:@typescript-eslint/recommended',
'plugin:prettier/recommended' // 将上步骤写在这的prettier 改成现在这个
],
overrides: [],
parser: '@typescript-eslint/parser',
parserOptions: {
ecmaVersion: 'latest',
sourceType: 'module' // 这个一定要加!! react 不需要必须使用jsx ,加上它可以是写react16以上版本hook写法
},
plugins: ['react', '@typescript-eslint', 'prettier'],
// rules 里面放入这两句话即可, 原本生成的都去掉
rules: {
'prettier/prettier': 'error',
'react/react-in-jsx-scope': ['off']
}
}
// ---- 以上是最终eslintrc.cjs 文件的所有内容
到此 , 项目初始搭建关于管理代码格式的配置就完成了。