访问链接:超市账单管理
功能:
登录页
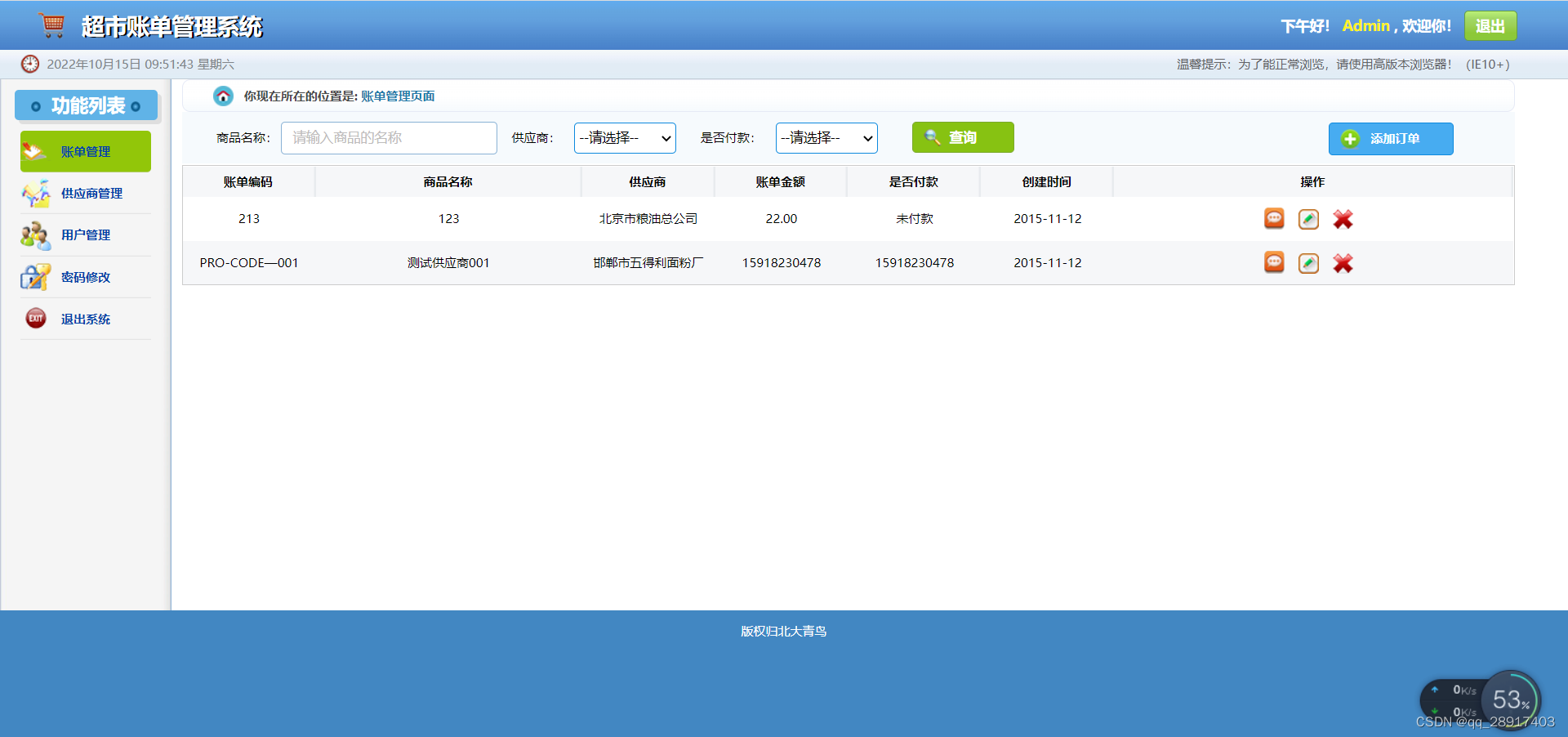
账单管理
供应商管理
用户管理
密码修改
退出系统

<!DOCTYPE html>
<html>
<head lang="en">
<meta charset="UTF-8">
<title>超市账单管理系统</title>
<link rel="stylesheet" href="css/public.css"/>
<link rel="stylesheet" href="css/style.css"/>
</head>
<body>
<!--头部-->
<header class="publicHeader">
<h1>超市账单管理系统</h1>
<div class="publicHeaderR">
<p><span>下午好!</span><span style="color: #fff21b"> Admin</span> , 欢迎你!</p>
<a href="login.html">退出</a>
</div>
</header>
<!--时间-->
<section class="publicTime">
<span id="time">2015年1月1日 11:11 星期一</span>
<a href="#">温馨提示:为了能正常浏览,请使用高版本浏览器!(IE10+)</a>
</section>
<!--主体内容-->
<section class="publicMian ">
<div class="left">
<h2 class="leftH2"><span class="span1"></span>功能列表 <span></span></h2>
<nav>
<ul class="list">
<li id="active"><a href="billList.html">账单管理</a></li>
<li><a href="providerList.html">供应商管理</a></li>
<li><a href="userList.html">用户管理</a></li>
<li><a href="password.html">密码修改</a></li>
<li><a href="login.html">退出系统</a></li>
</ul>
</nav>
</div>
<div class="right">
<div class="location">
<strong>你现在所在的位置是:</strong>
<span>账单管理页面</span>
</div>
<div class="search">
<span>商品名称:</span>
<input type="text" placeholder="请输入商品的名称"/>
<span>供应商:</span>
<select name="tigong" >
<option value="">--请选择--</option>
<option value="">北京市粮油总公司</option>
<option value="">邯郸市五得利面粉厂</option>
</select>
<span>是否付款:</span>
<select name="fukuan">
<option value="">--请选择--</option>
<option value="">已付款</option>
<option value="">未付款</option>
</select>
<input type="button" value="查询"/>
<a href="billAdd.html">添加订单</a>
</div>
<!--账单表格 样式和供应商公用-->
<table class="providerTable" cellpadding="0" cellspacing="0">
<tr class="firstTr">
<th width="10%">账单编码</th>
<th width="20%">商品名称</th>
<th width="10%">供应商</th>
<th width="10%">账单金额</th>
<th width="10%">是否付款</th>
<th width="10%">创建时间</th>
<th width="30%">操作</th>
</tr>
<tr>
<td>213</td>
<td>123</td>
<td>北京市粮油总公司</td>
<td>22.00</td>
<td>未付款</td>
<td>2015-11-12</td>
<td>
<a href="billView.html"><img src="img/read.png" alt="查看" title="查看"/></a>
<a href="billUpdate.html"><img src="img/xiugai.png" alt="修改" title="修改"/></a>
<a href="#" class="removeBill"><img src="img/schu.png" alt="删除" title="删除"/></a>
</td>
</tr>
<tr>
<td>PRO-CODE—001</td>
<td>测试供应商001</td>
<td>邯郸市五得利面粉厂</td>
<td>15918230478</td>
<td>15918230478</td>
<td>2015-11-12</td>
<td>
<a href="providerView.html"><img src="img/read.png" alt="查看" title="查看"/></a>
<a href="providerUpdate.html"><img src="img/xiugai.png" alt="修改" title="修改"/></a>
<a href="#" class="removeBill"><img src="img/schu.png" alt="删除" title="删除"/></a>
</td>
</tr>
</table>
</div>
</section>
<!--点击删除按钮后弹出的页面-->
<div class="zhezhao"></div>
<div class="remove" id="removeBi">
<div class="removerChid">
<h2>提示</h2>
<div class="removeMain">
<p>你确定要删除该订单吗?</p>
<a href="#" id="yes">确定</a>
<a href="#" id="no">取消</a>
</div>
</div>
</div>
<footer class="footer">
版权归北大青鸟
</footer>
<script src="js/jquery.js"></script>
<script src="js/js.js"></script>
<script src="js/time.js"></script>
</body>
</html>
可支持开发,辅导!!
目录
1 绪论 1
1.1课题背景 1
1.2课题研究现状 1
1.3初步设计方法与实施方案 2
1.4本文研究内容 2
2 系统开发环境 4
2.1 使用工具简介 4
2.2 环境配置 4
2.3 B/S结构简介 4
2.4 MySQL数据库 5
2.5 框架介绍 5
3 系统分析 6
3.1系统可行性分析 6
3.1.1经济可行性 6
3.1.2技术可行性 6
3.1.3运行可行性 6
3.2系统现状分析 6
3.3功能需求分析 7
3.4系统设计规则与运行环境 8
3.5系统流程分析 8
3.5.1操作流程 8
3.5.2添加信息流程 9
3.5.3删除信息流程 10
4 系统设计 11
4.1系统设计主要功能 11
4.2数据库设计 11
4.2.1数据库设计规范 11
4.2.2 E/R图 11
4.2.3数据表 12
5 系统实现 25
5.1系统功能模块 25
5.2后台模块 27
5.2.1管理员功能模块 27
5.2.2用户功能模块 30
6 系统测试 33
6.1功能测试 33
6.2可用性测试 33
6.3性能测试 34
6.4测试结果分析 34
7结 论 35
参考文献 36
致 谢 37