参考资料:https://github.com/svga/SVGAPlayer-Web/tree/mp https://github.com/svga/SVGAPlayer-Web/tree/mp
https://github.com/svga/SVGAPlayer-Web/tree/mp
也可以参考:(我主要参考的上面的)https://github.com/svga/svgaplayer-weapp https://github.com/svga/svgaplayer-weapp
https://github.com/svga/svgaplayer-weapp
svg在线预览地址:SVGA动画播放预览SVGA 是一种同时兼容 iOS / Android / Flutter / Web 多个平台的动画格式。 https://svga.jiangxinniang.com
https://svga.jiangxinniang.com
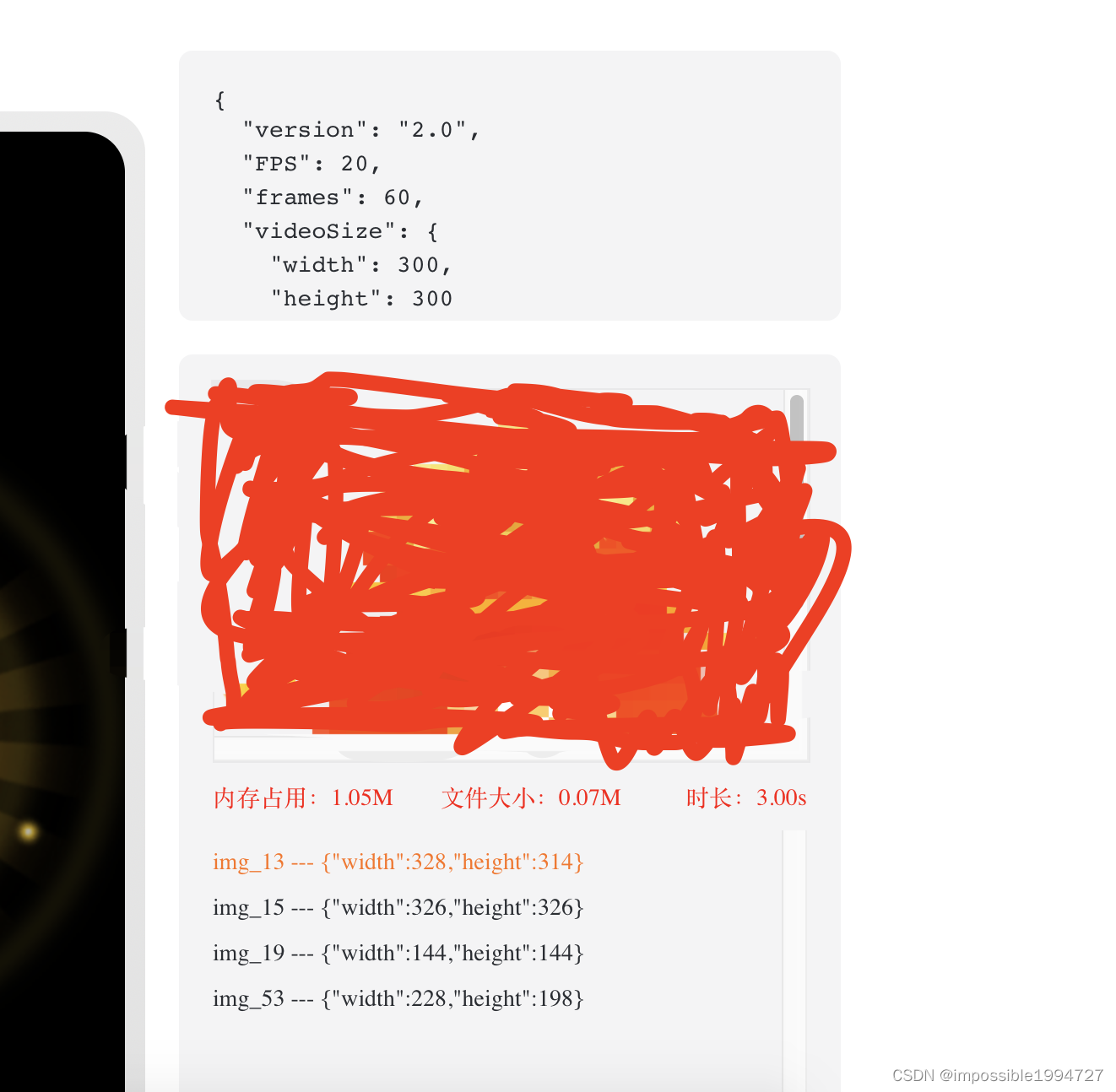
我的svga预览如下:

由上图可知,svg宽=300,高==300,但是组成svg各个组件的大小有的小于300*300,有的大于300*300.
此时,请找设计重新出图,让各个层级大小尽量==svg的宽高,至少不能超出svg的大小。
原因是因为我们小程序 用的canvas渲染的svg,超出svg大小的会被裁减掉。
虽然文档里面有提供setClipsToBounds(false),超出部分不进行裁剪,但是我貌似并没有实现。
按照文档,一步一步来实现。
- 下载build文件夹到项目根目录;
- 在需要渲染svg的js里引入svga.min.js
const SVGA = require("../build/svga.min.js")
-
在要渲染svg的wxml中添加如下canvas:宽==svg的宽度,高==svg的高度
<canvas type="2d" style="width: 300px; height:300px; background-color: black" id="myCanvas"></canvas>
-
加载动画并实现播放:
const SVGA = require("../build/svga.min.js")
const app = getApp()
Page({
data: {
},
onReady: function () {
let parser = new SVGA.Parser()
let player = new SVGA.Player(wx.createSelectorQuery().in(this).select("#myCanvas"))
//获取到myCanvas需要时间,这里最好加一个延时
let svgFlag = setTimeout(() => {
parser.load("https://github.com/svga/SVGA-Samples/raw/master/angel.svga", function (videoItem) {
player.clear();
player.setVideoItem(videoItem);
player.startAnimation();
})
clearTimeout(svgFlag)
}, 200)
},
})