说明:jQuery实现, 点击导航栏变换iframe标签引入的页面
- 默认展示首页,css样式默认应用于“首页”导航栏
- 点击切换页面,并且导航栏样式改变
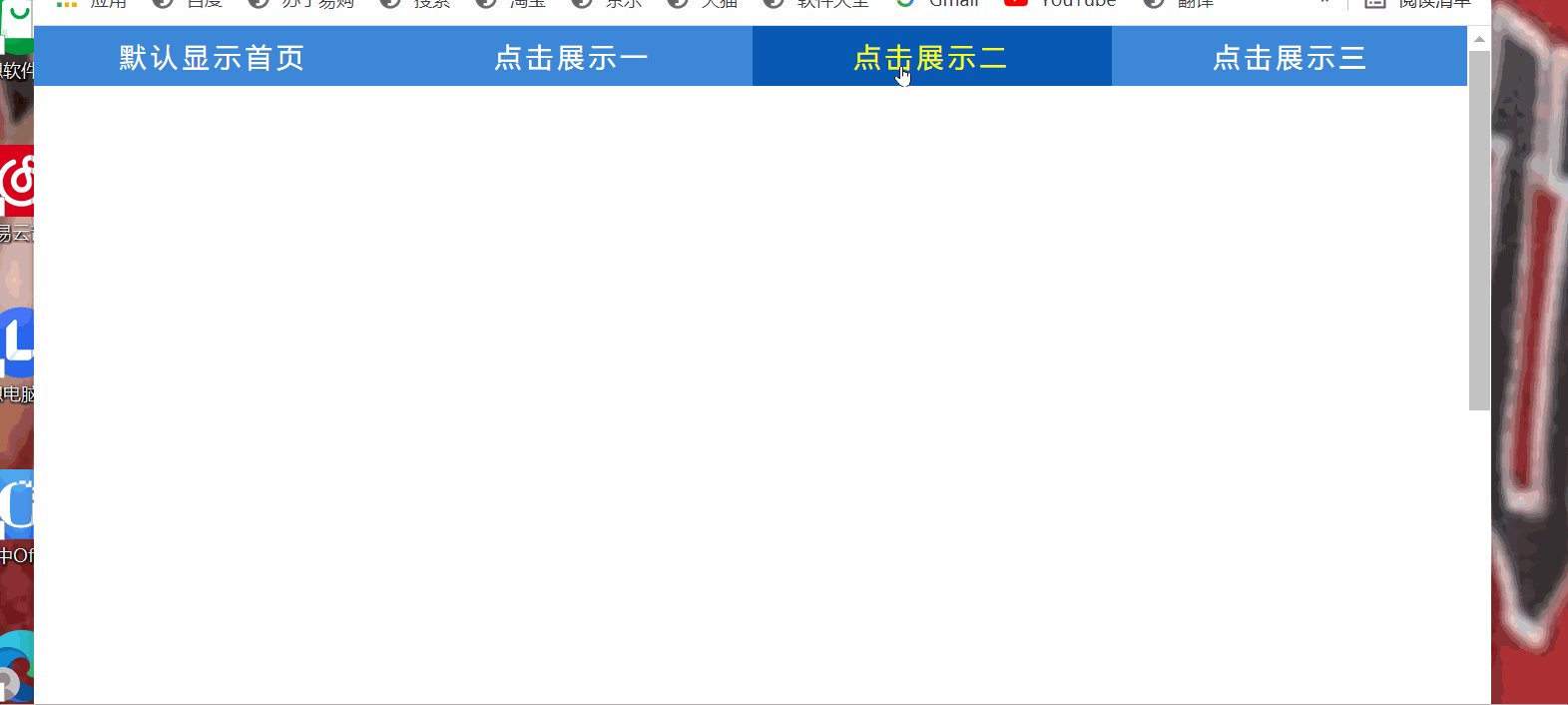
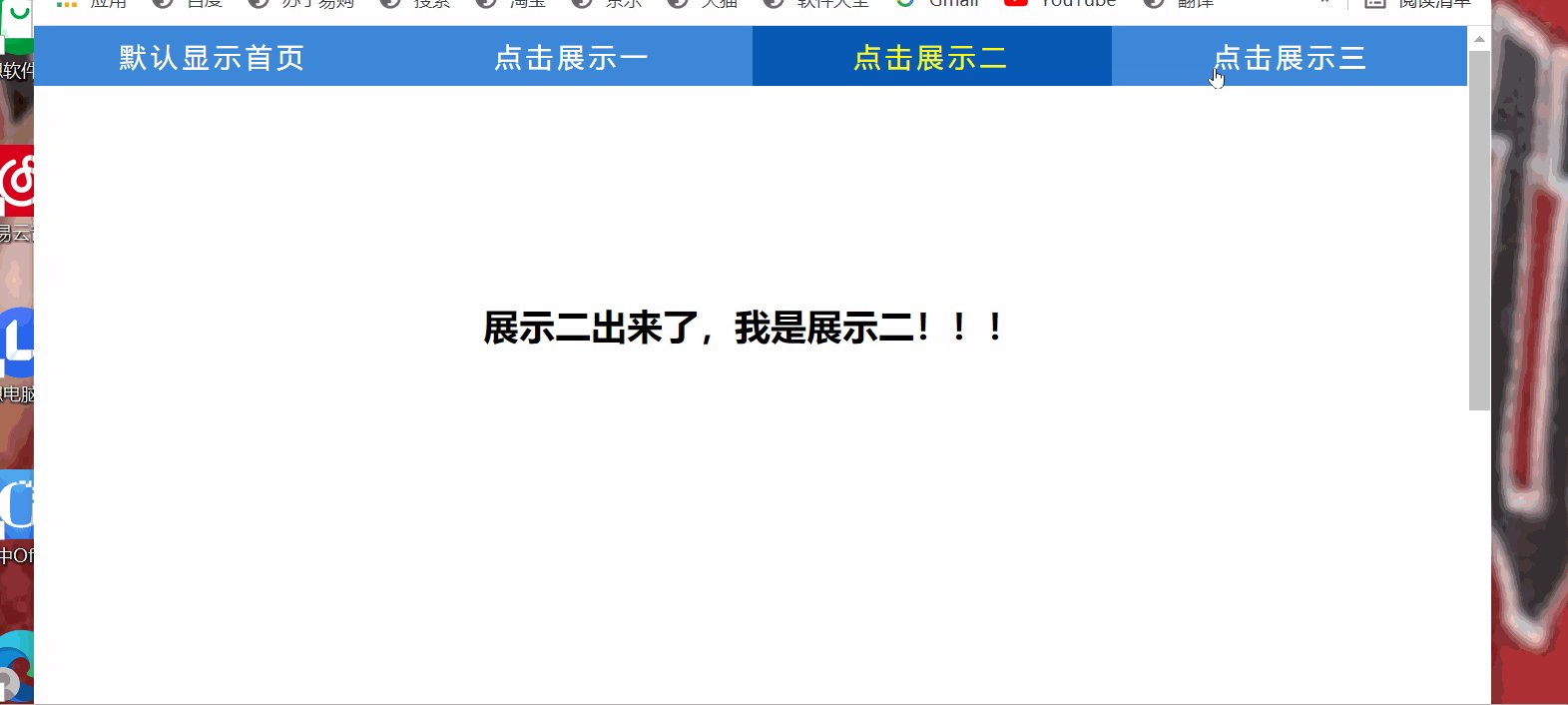
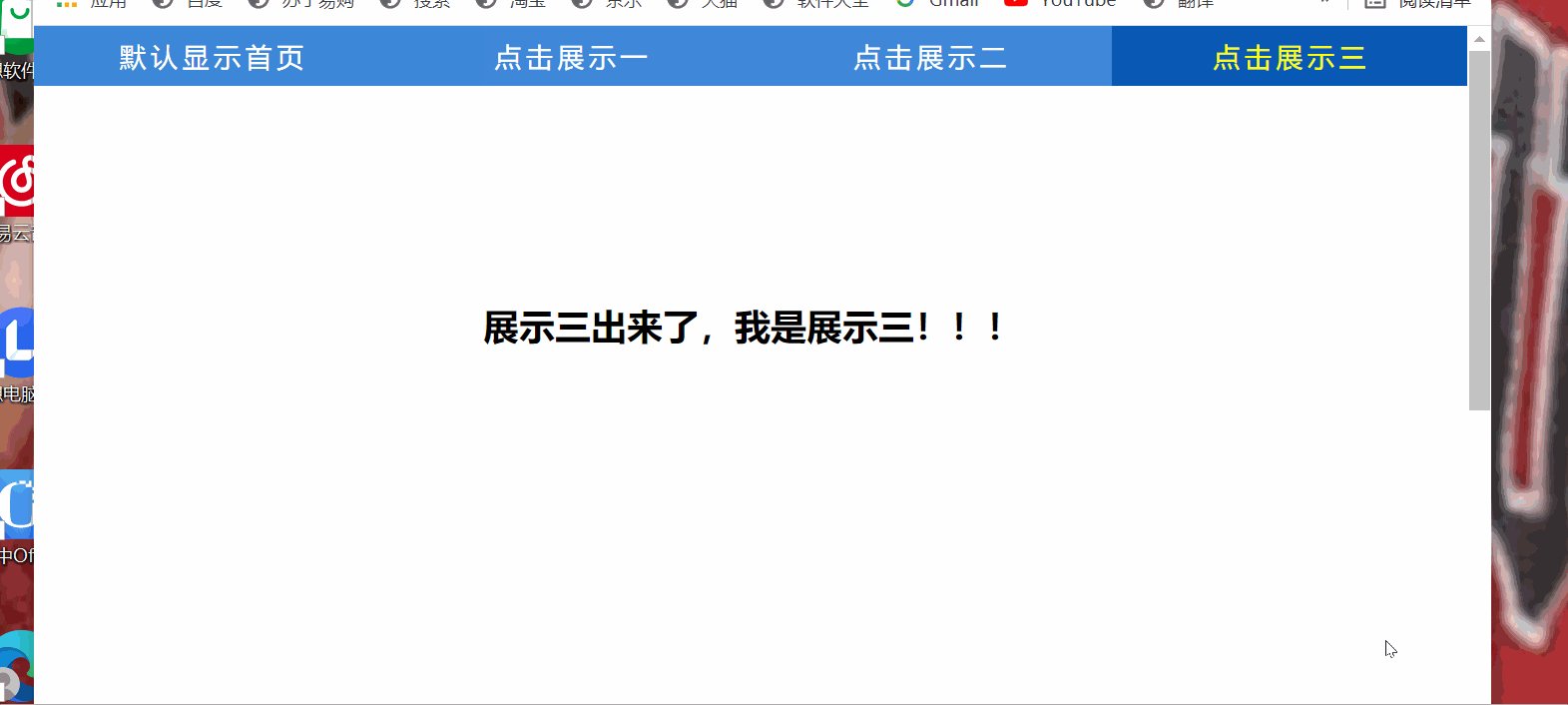
一、 页面切换效果如下:

小声逼逼:关于录屏软件的推荐:这篇博客里面有的哦,没有水印哒~
二、 html文件中的内容如下(代码可粘贴运行):
-
homePage.html文件中放置页面主要内容,头部,尾部,导航栏…
-
首页.html放置首页的展示内容
-
展示一.html放置展示一的展示内容
- 其余同理
1、 homePage.html文件(内含css样式与js)
-
html:
<body>
<div class="container">
<!-- 导航栏 -->
<div class="nav">
<div class="center">
<ul class="nav_lineprinter">
<li style="background-color: rgb(8, 89, 181) "><a style="color:yellow" href="javascript:;">默认显示首页</a></li>
<li><a href="javascript:;">点击展示一</a></li>
<li><a href="javascript:;">点击展示二</a></li>
<li><a href="javascript:;">点击展示三</a></li>
</ul>
</div>
</div>
<!-- 各导航栏详细信息 ----- 默认引入首页-->
<div class="center">
<div id="products">
<iframe src="首页.html" style="width: 100%;padding-top: 10px; height:1000px; border:0;" scrolling="no"></iframe>
</div>
</div>
</div>
</body>
-
less文件:
.center {
width: 960px;
margin: 0 auto;
min-width: 960px;
}
// 导航栏的样式
.container .nav {
background-color: rgb(62, 135, 217);
height: 40px;
//清除浮动的方法之一
overflow: hidden;
width: 100%;
ul li {
float: left;
a {
display: inline-block;
font: 18px "Microsoft YaHei";
letter-spacing: 3px;
height: 40px;
line-height: 40px;
text-align: center;
width: 240px;
}
}
}
-
js实现导航栏的切换 以及 样式的切换
思路:点击导航栏,切换iframe标签属性src的内容
<script>
var navs = ["首页.html", "展示一.html", "展示二.html", "展示三.html"];
// 排他思想 -> 导航栏点击时颜色以及页面的切换
$(function() {
$(".nav_lineprinter>li").click(function() {
// 颜色变化
$(this).css("background", "rgb(8, 89, 181)");
$(this).siblings(".nav_lineprinter>li").css("background", "");
$(this).children().css("color", "yellow");
$(this).siblings().children().css("color", "");
//切换页面
var index = $(this).index();
$("#products").children().attr("src", navs[index]);
})
})
</script>
2、 首页.html中的内容
<body>
<h1 style="text-align:center; line-height: 300px;">我是首页,我是首页哦</h1>
</body>
3、 展示一.html中的内容
<body>
<h1 style="text-align:center; line-height: 300px;">展示一出来了,我是展示一!!</h1>
</body>
4、 展示二.html中的内容
<body>
<h1 style="text-align:center; line-height: 300px;">展示二出来了,我是展示二!!</h1>
</body>
5、 展示三.html中的内容
<body>
<h1 style="text-align:center; line-height: 300px;">展示三出来了,我是展示三!!</h1>
</body>
三、 iFrame标签的自适应高度(需要WebStrom打开,必须的呦!笑死,我根本不知道为啥)
关于点击导航栏切换页面,在html文件中引入另一个html文件(博主的思考):
- 由于未学好js直接切入vue框架的原因:首先考虑vue的路由跳转
- 其次整个页面跳转到另一个页面,有多少界面,那头部、尾部、导航栏的实现代码就需要粘多少遍,维护起来,那简直…(不忍直视…)
- jQuery实现:
$("#page1").load("page/Page_1.html");- 弊端挺大的,样式重复起来根本不好改动,而且同样960px的宽度,引入的页面会往下掉
-
iframe标签引入: 就是上文的方式
- 消除默认滚动栏:
scrolling="no"即可
- 还有高度开始固定,需要
js实现页面自适应高度
1、 html文件
<div class="center">
<div id="products">
<iframe onload="loadFrame(this)" src="首页.html" style="width: 100%;padding-top: 10px; border:0; " scrolling="no"></iframe>
</div>
</div>
2、 js(Jquery实现)
<script>
function loadFrame(obj) {
$('iframe').css("display","none")
$('iframe').fadeIn("30000")
var url = obj.contentWindow.location.href;
console.log(url)
var result = $('iframe').prop('contentWindow').document;
// console.log(result);
// console.log(result.body.scrollHeight);
$('iframe').attr("height", result.body.scrollHeight)
// console.log($('iframe').attr("height"));
}
// console.log($("iframe").attr("src"))
</script>
还有学习iframe标签的W3C以及一篇博客:
博客地址
对了对了,解决方案有很多,这不一定是最好的思路,欢迎推荐博客进行学习,欢迎多多交流!嘻~
写在最后,不要改别人的代码,浪费时间,浪费生命,还浪费头发,笑死