v-model的作用和使用场景
你好!Vue.js作为现在最为常用的前端框架之一,经常会使用到“双向绑定”这一概念。今天我们就对Vue中的“双向绑定”这一核心特性进行一个简单的说明。
1.v-model的作用–双向绑定
单向绑定 ,非常简单,就是把Model绑定到View,当我们用JavaScript代码更新Model时,View就会自动更新。
双向绑定,如果用户更新了View,Model的数据也自动被更新了,这种情况就是双向绑定。
v-model是vue的一个语法糖,用于表单控件或者在组件上创建双向绑定。
2.v-model双向绑定的使用场景——表单
以下是v-model使用的代码片段:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>vueApp</title>
</head>
<body>
<div id="app">
<input type="button" value="修改message" @click="changeMsg">
<br>
<input type="text" v-model="message" @keyup.enter="getMsg">
<h2>{{message}}</h2>
</div>
<script src="https://cdn.jsdelivr.net/npm/vue/dist/vue.js"></script>
<script>
var app = new Vue({
el: "#app",
data: {
message: "干就完事了!"
},
methods: {
getMsg: function () {
alert(this.message);
},
changeMsg: function () {
this.message = "干不动了啊!"
}
}
});
</script>
</body>
</html>
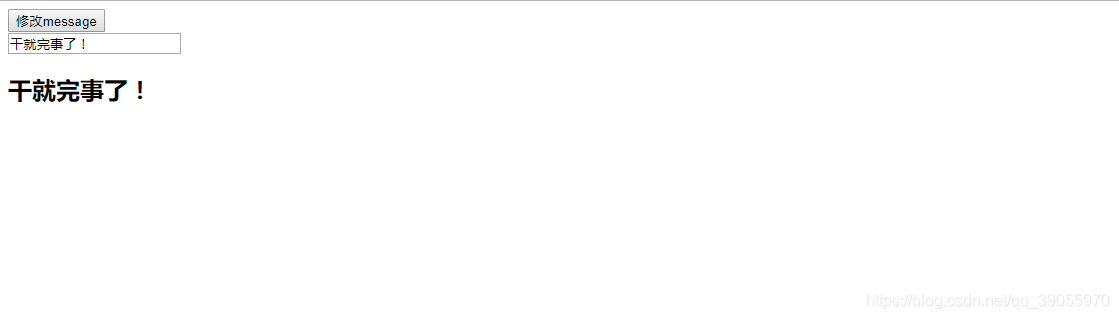
在网页中显示如下:

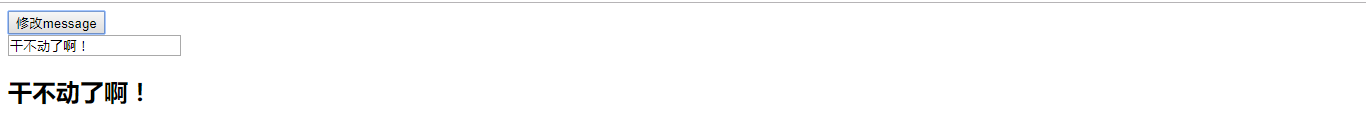
代码中的输入框使用了v-model,当我们点击“修改message”按钮时,触发changeMsg函数,改变了Model中数据message的值,从而使View发生变化。如果只是这样,就是我们熟悉的单向绑定。

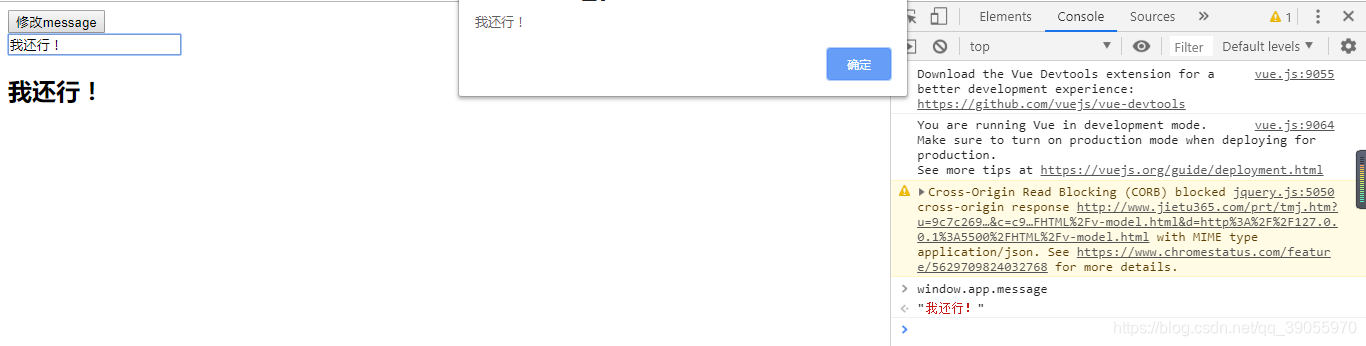
敲黑板,接下来重点来了,它真的来了。我们此时修改输入框的值,发现{{message}}的值也会实时变化,比如输入“我还行!”,回车,触发getMsg函数,弹出“我还行!” 。也可以在浏览器的console中输入window.app.message查看,发现Model中message的值确实随着View的更新也自动更新了。

3.总结
1、v-model指令的作用是使绑定的数据和表单元素的值相互关联,即双向绑定。
2、v-model的使用场景是表单,用于便捷地设置和获取表单元素的值