基础:
import { NavLink } from 'react-router-dom'
<NavLink to="/about"> About </NavLink>
- (2)activeClassName:string
//当被激活时,显示类名为selected 的css样式
<NavLink to="/about" activeClassName="selected">
About
</NavLink>
// 在元素处于活动状态时应用于该元素的样式。
<NavLink
to="/about"
activeStyle={{ fontWeight: "bold", color: "red" }}
>
about
</NavLink>
//仅当url与NavLink里to的值完全相等时,才应用类名为selected的CSS样式
<NavLink exact to="/about" activeClassName="selected">
About
</NavLink>
//用于添加额外逻辑以确定链接是否处于活动状态的功能。
//如果您要做的不仅仅是验证链接的路径名是否与当前URL匹配,那么应该使用此方法
const oddEvent = (match, location) => {
if (!match) {
return false
}
const eventID = parseInt(match.params.eventID)
return !isNaN(eventID) && eventID % 2 === 1
}
<NavLink
to="/events/123"
isActive={oddEvent}
>Event 123</NavLink>
DOME
目录结构:
目录结构:
| - index.js
| - components
| - App
| - App.js
| - App.css
| - Home => Home.js
| - About => About.js
源码:
index.js
import React from 'react';
import ReactDOM from 'react-dom';
import App from './components/App/App';
ReactDOM.render(<App />, document.getElementById('root'));
./components/App/App.js
import React , { Component } from 'react';
import { BrowserRouter as Router, Route, NavLink } from 'react-router-dom';
import Home from '../Home/Home';
import About from '../About/About';
import './App.css';
class App extends Component {
render() {
return (
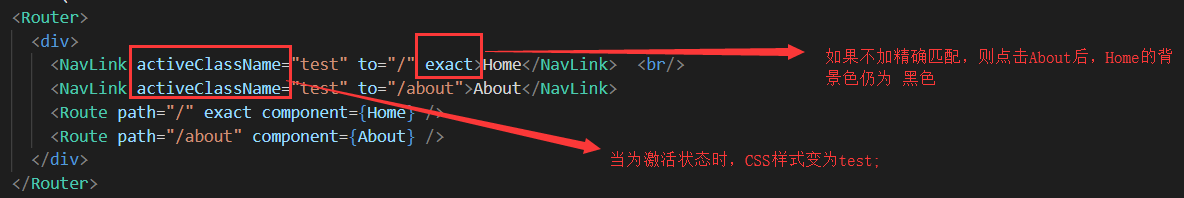
<Router>
<div>
<NavLink activeClassName="test" to="/" exact>Home</NavLink> <br/>
<NavLink activeClassName="test" to="/about">About</NavLink>
<Route path="/" exact component={Home} />
<Route path="/about" component={About} />
</div>
</Router>
);
}
}
export default App;


./components/App/App.css
a {
background: #000;
color: #fff;
text-decoration: none;
}
.test {
background: red;
}
./components/About/About.js
import React, { Component } from 'react';
export default class About extends Component {
render() {
return (
<div>i am About</div>
);
}
}
./components/Home/Home.js
import React, { Component } from 'react';
export default class Home extends Component {
render() {
return (
<div>Home</div>
);
}
}
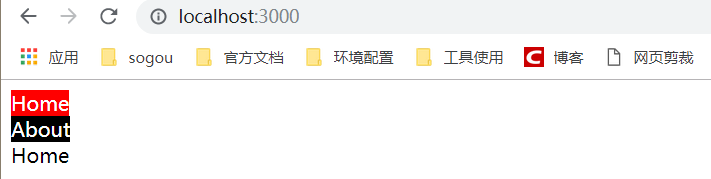
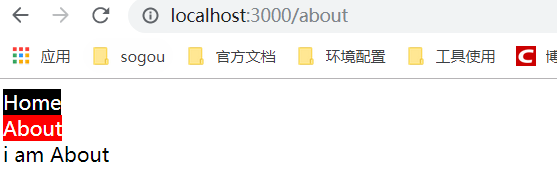
展示: