目录
前言:
标签简介
1. HTML的基本结构
(1)html标签
(2)head标签
(3)body标签
2. 标题标签
3. 段落标签
4. 文本格式化标签
前言:
现在学前端工程师的都很难找工作,懂的都懂了,因为学前端一般去做那些页面可视化处理,而学后端的话不仅仅要了解前端的相关知识,还得对后端服务器和操作系统玩得顺溜,说不定以后前端可能会并入后端的一部分。当然,也不能因为说前端没钱途而说完全不学前端,如果你能学得特别好的话,说不定也可以去找一个非常好的工作。今天我们就开始一起来学习一些前端基础知识,学会了之后你基本上就可以做一些个人网页。
标签简介
上了这么多年网了,网页的架构基本上就是一种标签语言,常见的都是html文件, 如果你想查看网页的代码框架的话,鼠标右键点击检查就行了,然后显示出来的就是你这个网页的代码骨架了,如图所示:

学习html其实就是学习标签,标签是一种超文本标签语言(html),这些文本包括.html文件、图片、视频、文字等等……我们可以去通过这些标签语言来实现我们想要组成的效果,去做出我们想要的可视化界面。
标签的组成
单标签:<关键字>
双标签:<关键字> …… </关键字> (开始标签 标签体(文本) 结束标签)
一般编译软件的话我个人建议去用VScode会比较好,其实你用一个txt文件都可以去写代码,写好了之后把尾缀改成.html就行了,看个人喜好吧。
1. HTML的基本结构
(1)html标签
结构:<html> </html>
说明:这是一个根标签,也是最大的网页结构
(2)head标签
结构:<head> </head>
说明:这是一个头部标签,是用于设置相关信息的,或者导入某些资源等等(不可视部分)
(3)body标签
结构:<body> </body>
说明:这是一个可视部分的标签,我们在里面就可以去写入一些可视化处理的代码或者导入一下文件资源等。
<!-- 告诉浏览器 按照html5的文档规范去解析 -->
<!DOCTYPE html>
<!-- 所有网页最大的结构 网页中所有的标签存放在html标签中 -->
<html lang="en">
<!-- 头部 不可视部分 存放页面相关的关键配置 或者 引入资源-->
<head>
<!-- meta标签:提供有关页面的元信息,用来设置网页的基本信息 -->
<!-- charset:表示网页编码格式浏览器打开网页的时候会使用charset指定的编码读取整个HTML文档 -->
<meta charset="UTF-8">
<!-- 网页的标题信息,它会显示在浏览器标签页的标题栏中。主要用来告诉用户和搜索引擎这个网页的主要内容是什么,搜索引擎可以通过网页标题,迅速的判断出当前网页的主题。-->
<title>Document</title>
</head>
<!-- 可视部分的标签内容 全部放到body标签内 -->
<body>
</body>
</html>
以上这些就是一个html网页的基本标签框架了,其实就跟写作文差不多,分开头和主题还有结尾。
2. 标题标签
网页这里就分为6个标题的标签,分别是h1~h6
<h1>1级标题(主标题)</h1>
<h2>2级标题</h2>
<h3>3级标题</h3>
<h4>4级标题</h4>
<h5>5级标题</h5>
<h6>6级标题</h6>
在一个网页中h1标签最好是有且仅有一个,其他h标签可以根据需要出现多次。在页面中用来表示某块内容的主题。
h1标签对关键词排名有很大的推动作用,但是不能贪婪地把很多关键词都放在h1标签中,这样会分散权重,不仅不能提升排名,反而会影响主词的排
示例:
<html>
<head>
<meta charset="UTF-8">
<title>myhtml</title>
</head>
<body>
<h1>一级标题 </h1>
<h2>二级标题 </h2>
<h3>三级标题 </h3>
<h4>四级标题 </h4>
<h5>五级标题 </h5>
<h6>六级标题 </h6>
</body>
</html>
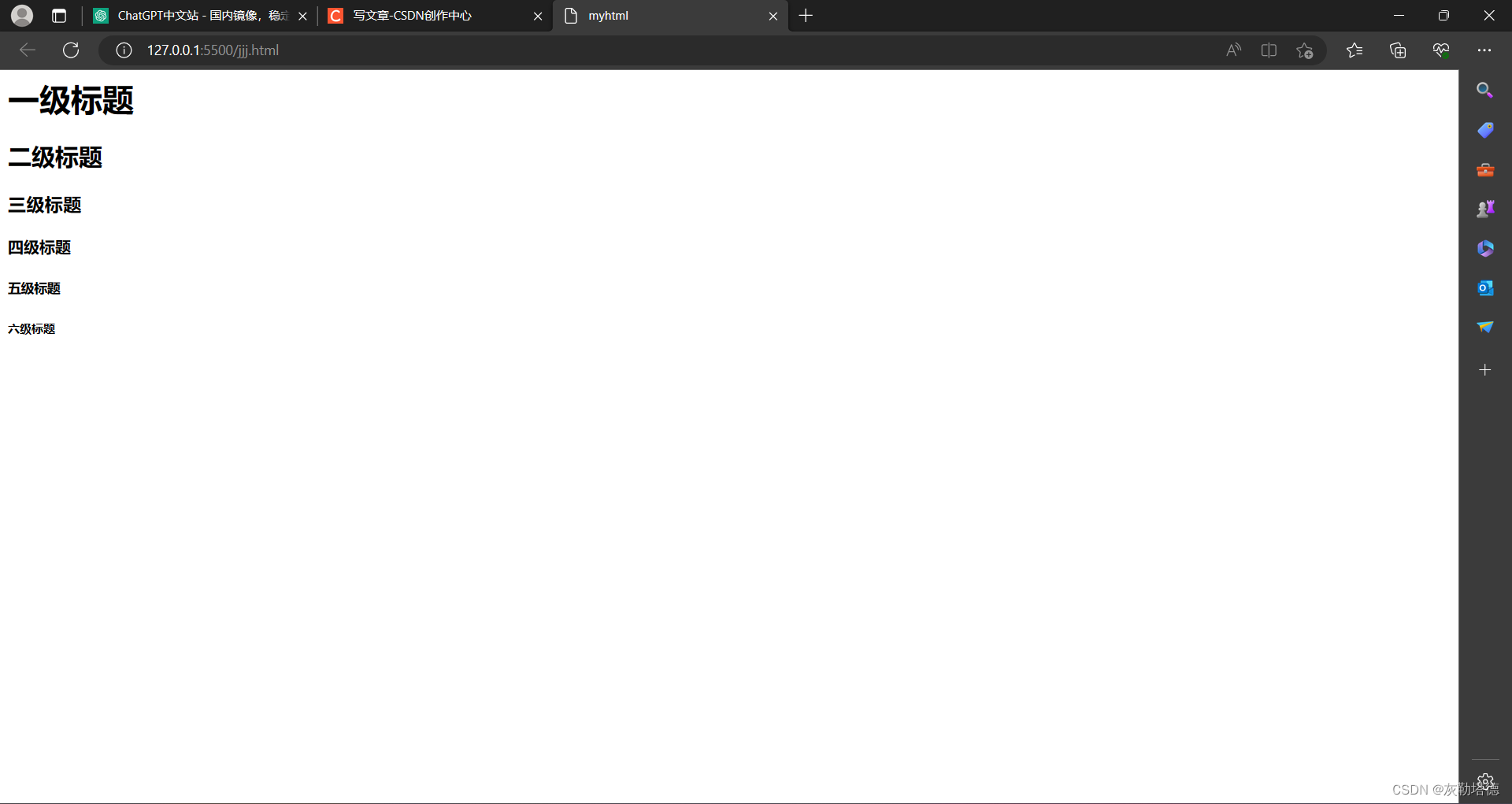
效果:
3. 段落标签
结构:<p> </p>
说明:段落标签由开始标签<p>和结束标签</p>组成,开始和结束标签之间的内容会被视为一个段落。段落之间存在间隙,要用户的体验会更好。段落标签会独占一整行的,在网页当中我们有单独显示的一行文字我们是可以使用到p标签的。
示例:
<html>
<head>
<meta charset="UTF-8">
<title>myhtml</title>
</head>
<body>
<p>人生得意须尽欢,莫使金樽空对月。</p>
<p>天生我材必有用,千金散尽还复来。</p>
</body>
</html>
效果:
4. 文本格式化标签
通过文本标签我们可以格式化文本(为文本添加样式),例如使文本加粗、倾斜或者添加下划线等。
| 标签 |
说明 |
<b>...</b>和<strong>...</strong>
|
加粗 |
<u>...</u>和<ins>...</ins>
|
下划线 |
<i>...</i>和<em>...</em>
|
倾斜 |
<s>...</s>和<del>...</del>
|
删除线 |
默认情况下,<strong>和<b>标签都可以使文本以粗体展示标签中的文本,但是<strong>标签的语义是标签中的内容具有很高的重要性,而<b>标签的语义仅仅是加粗文本以引起用户的注意,并没有特殊的意思。
当然,这些标签也是可以嵌套去所以的,比如我要一段文字既加粗又要又下划线就可以嵌套<b>和<u>标签实现
示例:
<html>
<head>
<meta charset="UTF-8">
<title>myhtml</title>
</head>
<body>
<p><b>这是加粗标签</b></p>
<p><u>这是下划线标签</u></p>
<p><i>这是倾斜标签</i></p>
<p><del>这是删除线标签</del></p>
<p><b><u>这是既加粗又有下划线嵌套</u></b></p>
</body>
</html>
效果:
好了,以上就是今天的全部内容了,你们是不是觉得有点意思呢?
分享一张壁纸: