若依框架的入门介绍及使用
引言
若依(RuoYi)开源框架是一个功能强大的Java开发框架,专注于快速构建企业级后台管理系统。它提供了一套丰富的功能和模块,可以帮助开发人员快速搭建稳定、高效的管理系统。本篇博客将大家了解若依框架的基本概念和使用方法,帮助您快速上手。
1.什么是若依
RuoYi-Vue 是一个 Java EE 企业级快速开发平台,基于经典技术组合(Spring Boot、Spring Security、MyBatis、Jwt、Vue),内置模块如:部门管理、角色用户、菜单及按钮授权、数据权限、系统参数、日志管理、代码生成等。在线定时任务配置;支持集群,支持多数据源,支持分布式事务。
2 .使用若依
2.1系统需求
- JDK >= 1.8
MySQL >= 5.7
Maven >= 3.0
Node >= 12
Redis >= 3
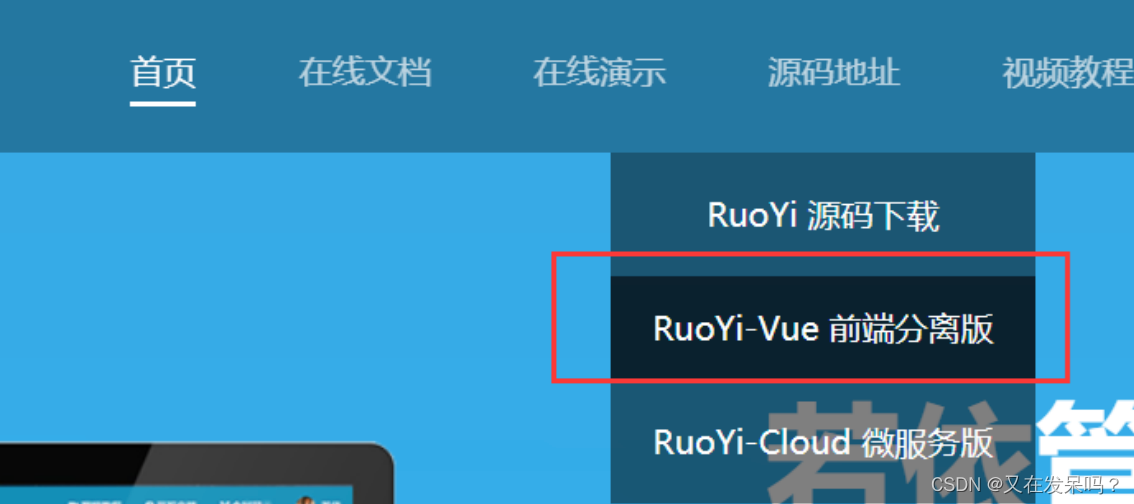
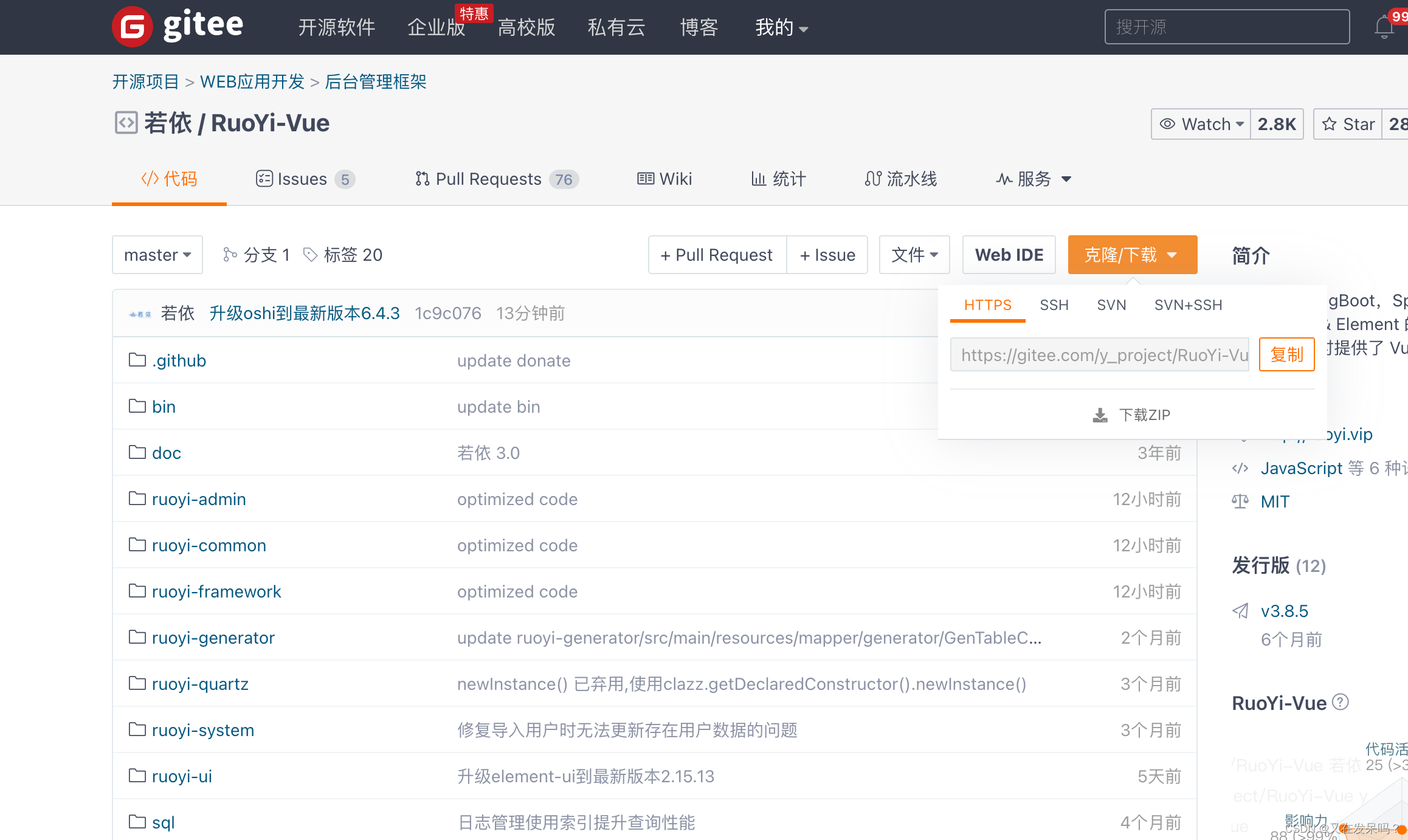
2.1下载并运行


这里是若依官网,还有在线演示
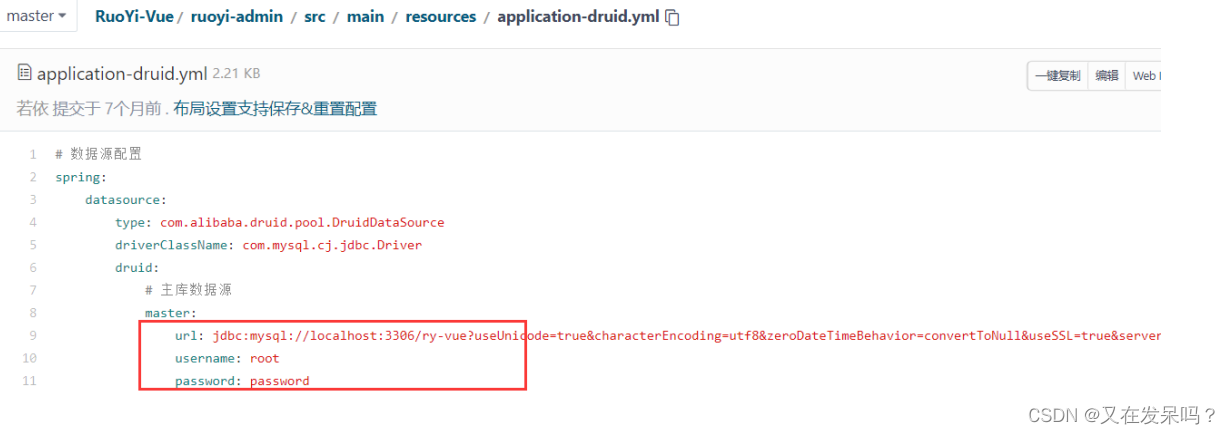
2.2配置数据库 MySQL、Reids
2.2.1MySQL配置

2.2.2Redis配置

2.3前端启动
- 1、安装依赖
npm install
- 2 、启动
npm run dev
- 运行效果

至此,若依前后端分离项目启动完成。
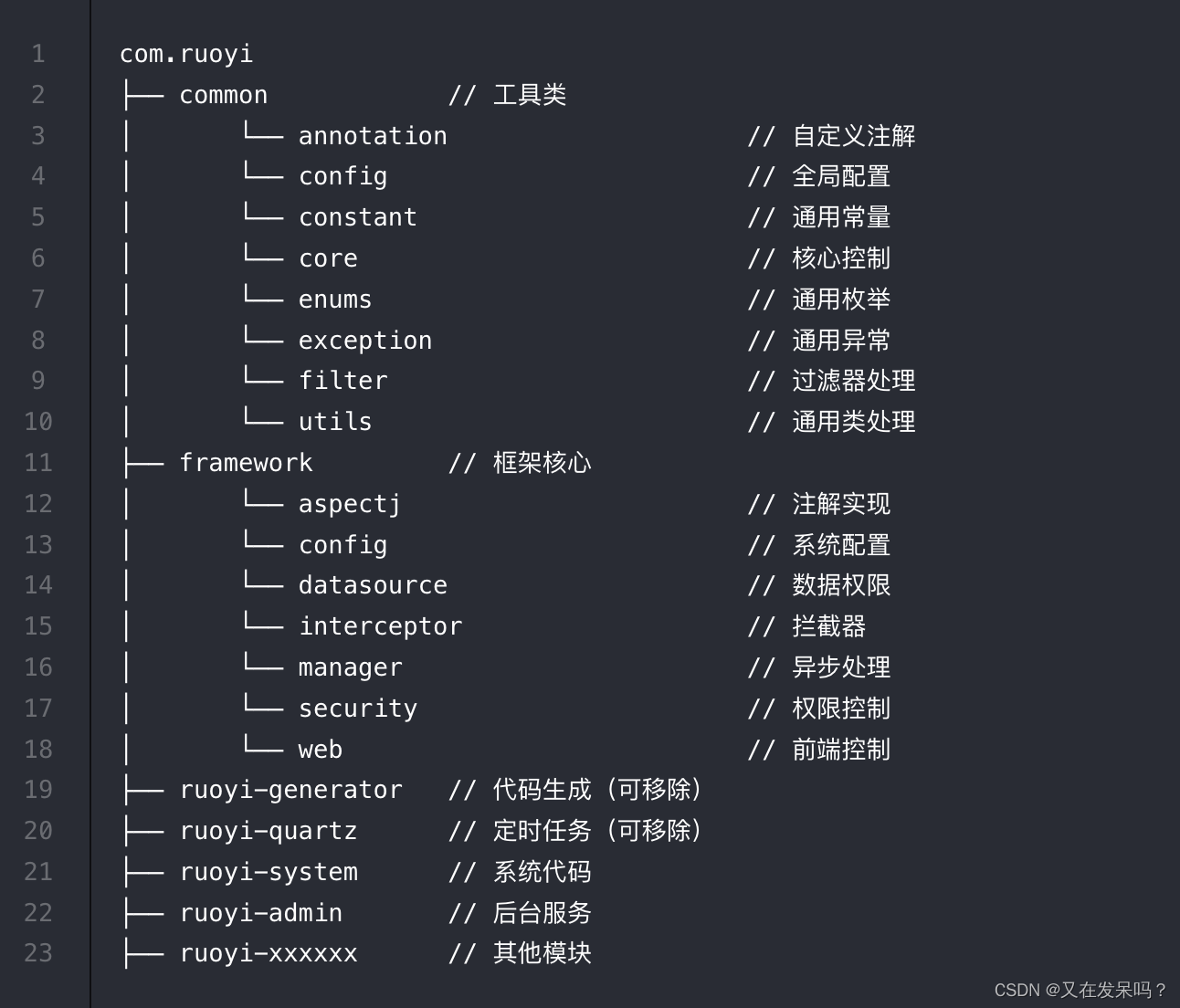
3. 框架结构和模块
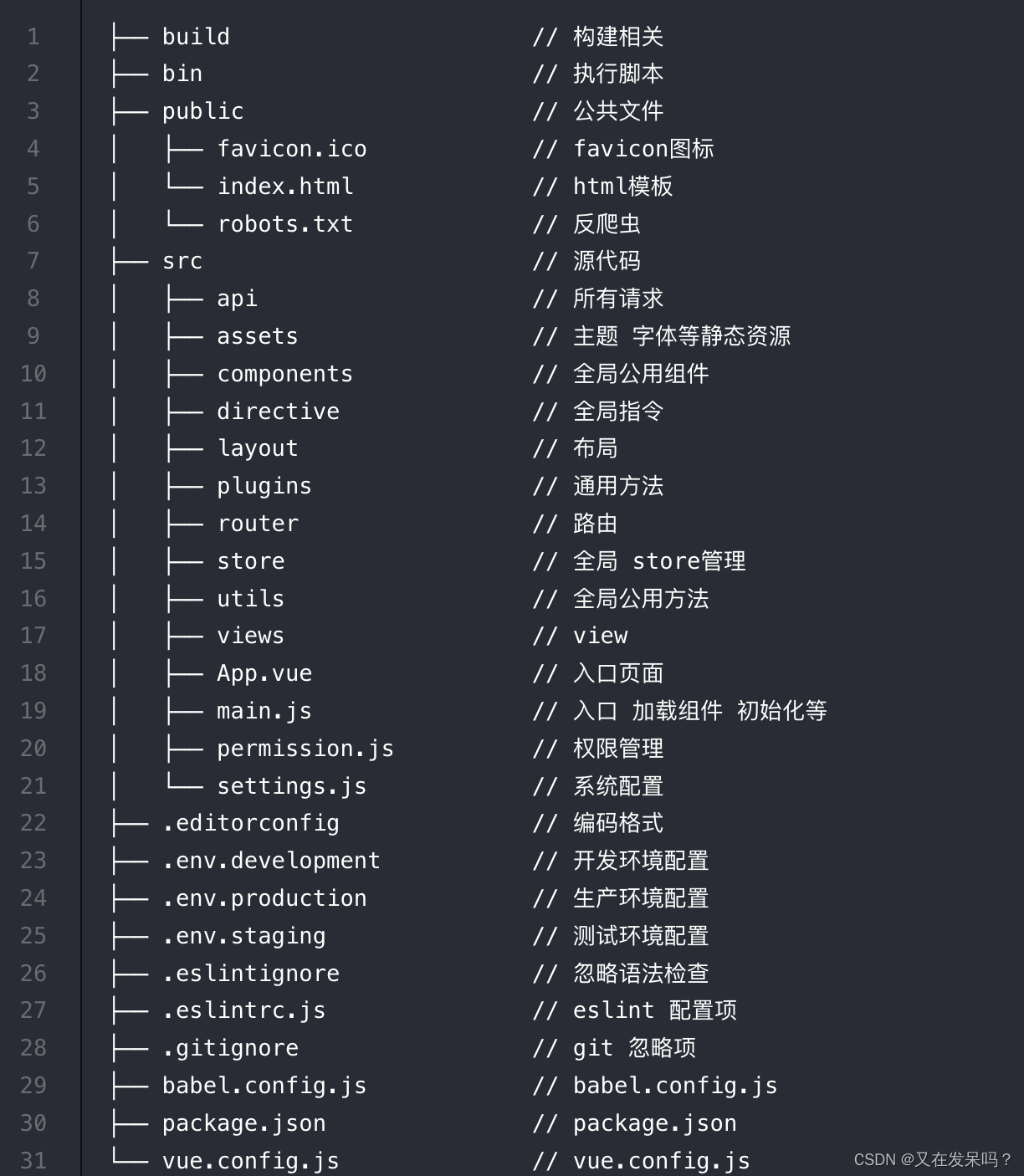
3.1后端结构

3.2前端结构

3.3内置功能
- 用户管理:用户是系统操作者,该功能主要完成系统用户配置。
- 部门管理:配置系统组织机构(公司、部门、小组),树结构展现支持数据权限。
- 岗位管理:配置系统用户所属担任职务。
- 菜单管理:配置系统菜单,操作权限,按钮权限标识等。
- 角色管理:角色菜单权限分配、设置角色按机构进行数据范围权限划分。
- 字典管理:对系统中经常使用的一些较为固定的数据进行维护。
- 参数管理:对系统动态配置常用参数。
- 通知公告:系统通知公告信息发布维护。
- 操作日志:系统正常操作日志记录和查询;系统异常信息日志记录和查询。
- 登录日志:系统登录日志记录查询包含登录异常。
- 在线用户:当前系统中活跃用户状态监控。
- 定时任务:在线(添加、修改、删除)任务调度包含执行结果日志。
- 代码生成:前后端代码的生成(java、html、xml、sql)支持CRUD下载 。
- 系统接口:根据业务代码自动生成相关的api接口文档。
- 服务监控:监视当前系统CPU、内存、磁盘、堆栈等相关信息。
- 缓存监控:对系统的缓存信息查询,命令统计等。
- 在线构建器:拖动表单元素生成相应的Vue代码。
- 连接池监视:监视当期系统数据库连接池状态,可进行分析SQL找出系统性能瓶颈。
3.4其他功能和扩展
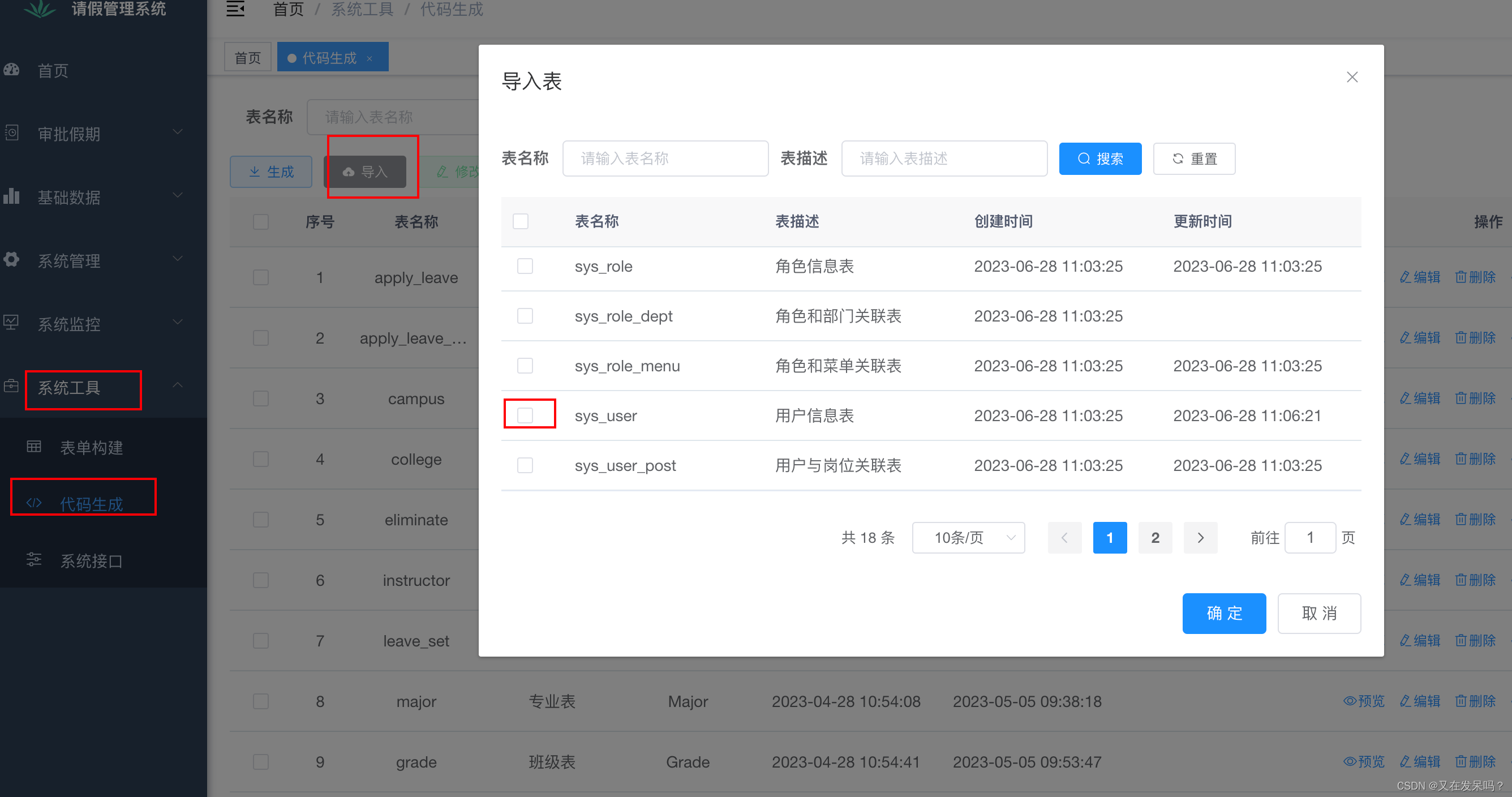
3.4.1代码生成器
首先在系统工具下的代码生成中选择导入的数据表

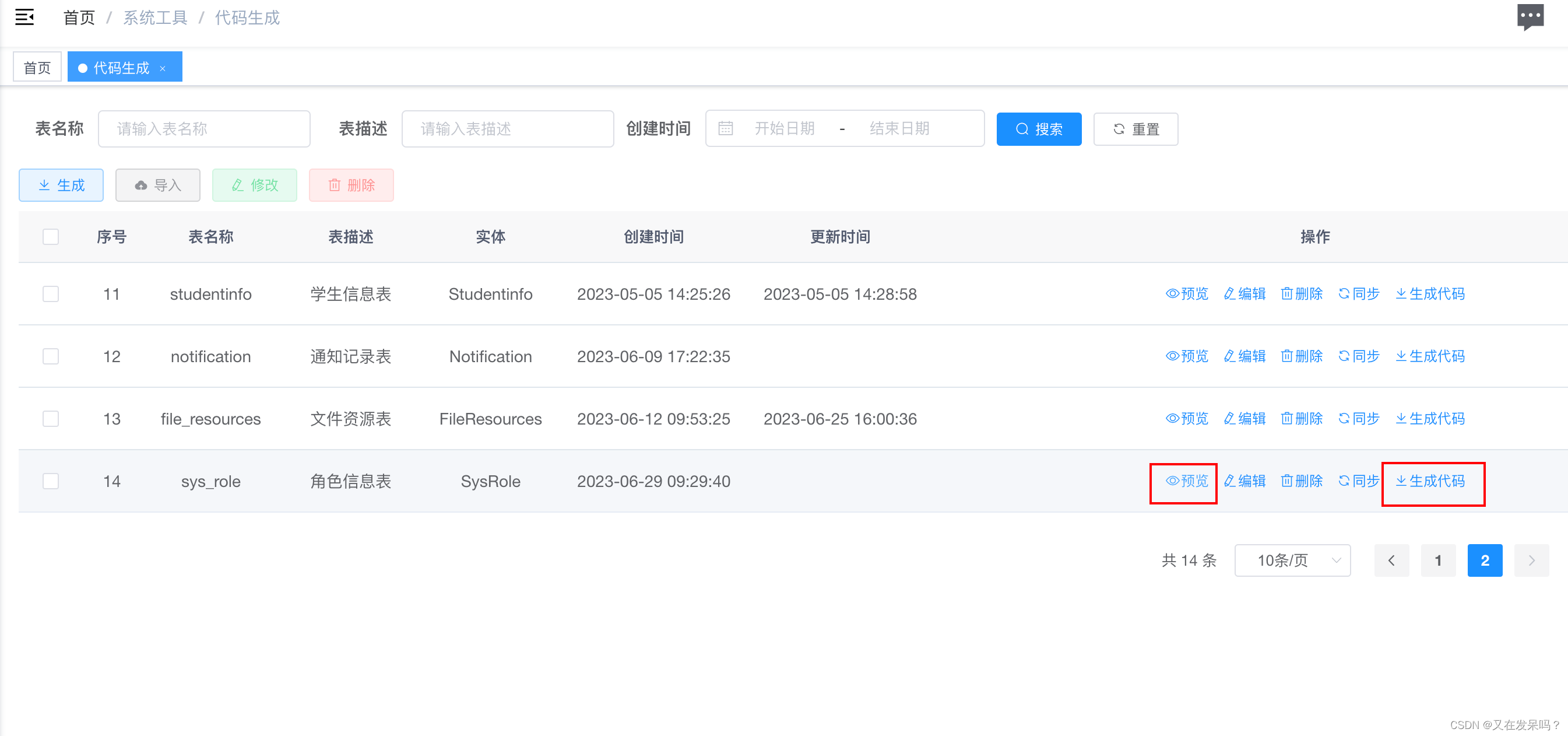
然后点击预览或生成就可以查看或下载若依为我们生成的增删改查所有代码,注意是所有代码。

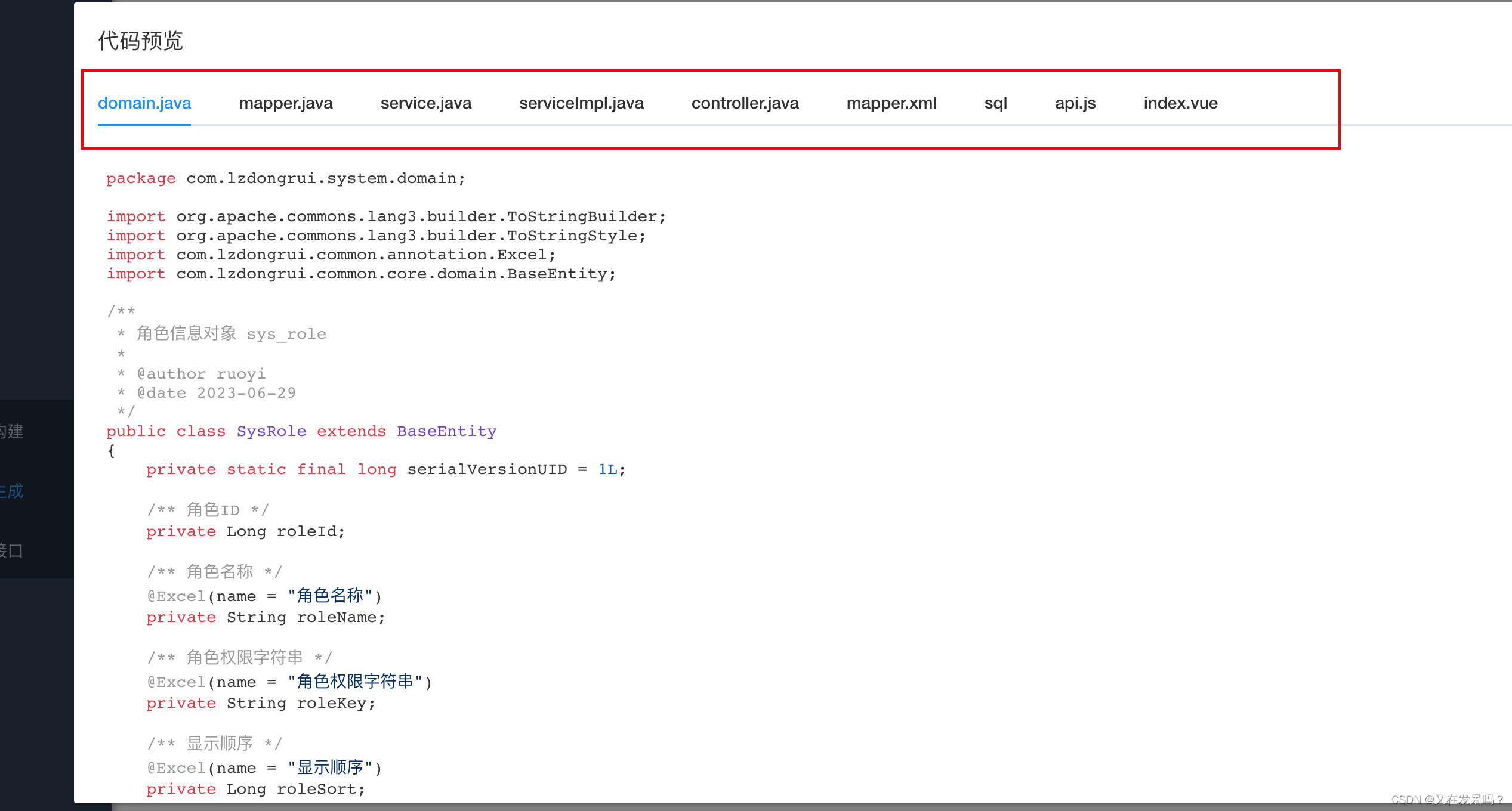
这里可以预览代码

例如controller代码
package com.lzdongrui.system.controller;
import java.util.List;
import javax.servlet.http.HttpServletResponse;
import org.springframework.security.access.prepost.PreAuthorize;
import org.springframework.beans.factory.annotation.Autowired;
import org.springframework.web.bind.annotation.GetMapping;
import org.springframework.web.bind.annotation.PostMapping;
import org.springframework.web.bind.annotation.PutMapping;
import org.springframework.web.bind.annotation.DeleteMapping;
import org.springframework.web.bind.annotation.PathVariable;
import org.springframework.web.bind.annotation.RequestBody;
import org.springframework.web.bind.annotation.RequestMapping;
import org.springframework.web.bind.annotation.RestController;
import com.lzdongrui.common.annotation.Log;
import com.lzdongrui.common.core.controller.BaseController;
import com.lzdongrui.common.core.domain.AjaxResult;
import com.lzdongrui.common.enums.BusinessType;
import com.lzdongrui.system.domain.SysRole;
import com.lzdongrui.system.service.ISysRoleService;
import com.lzdongrui.common.utils.poi.ExcelUtil;
import com.lzdongrui.common.core.page.TableDataInfo;
/**
* 角色信息Controller
*
* @author ruoyi
* @date 2023-06-29
*/
@RestController
@RequestMapping("/system/role")
public class SysRoleController extends BaseController
{
@Autowired
private ISysRoleService sysRoleService;
/**
* 查询角色信息列表
*/
@PreAuthorize("@ss.hasPermi('system:role:list')")
@GetMapping("/list")
public TableDataInfo list(SysRole sysRole)
{
startPage();
List<SysRole> list = sysRoleService.selectSysRoleList(sysRole);
return getDataTable(list);
}
/**
* 导出角色信息列表
*/
@PreAuthorize("@ss.hasPermi('system:role:export')")
@Log(title = "角色信息", businessType = BusinessType.EXPORT)
@PostMapping("/export")
public void export(HttpServletResponse response, SysRole sysRole)
{
List<SysRole> list = sysRoleService.selectSysRoleList(sysRole);
ExcelUtil<SysRole> util = new ExcelUtil<SysRole>(SysRole.class);
util.exportExcel(response, list, "角色信息数据");
}
/**
* 获取角色信息详细信息
*/
@PreAuthorize("@ss.hasPermi('system:role:query')")
@GetMapping(value = "/{roleId}")
public AjaxResult getInfo(@PathVariable("roleId") Long roleId)
{
return success(sysRoleService.selectSysRoleByRoleId(roleId));
}
/**
* 新增角色信息
*/
@PreAuthorize("@ss.hasPermi('system:role:add')")
@Log(title = "角色信息", businessType = BusinessType.INSERT)
@PostMapping
public AjaxResult add(@RequestBody SysRole sysRole)
{
return toAjax(sysRoleService.insertSysRole(sysRole));
}
/**
* 修改角色信息
*/
@PreAuthorize("@ss.hasPermi('system:role:edit')")
@Log(title = "角色信息", businessType = BusinessType.UPDATE)
@PutMapping
public AjaxResult edit(@RequestBody SysRole sysRole)
{
return toAjax(sysRoleService.updateSysRole(sysRole));
}
/**
* 删除角色信息
*/
@PreAuthorize("@ss.hasPermi('system:role:remove')")
@Log(title = "角色信息", businessType = BusinessType.DELETE)
@DeleteMapping("/{roleIds}")
public AjaxResult remove(@PathVariable Long[] roleIds)
{
return toAjax(sysRoleService.deleteSysRoleByRoleIds(roleIds));
}
}
index.vue代码
<template>
<div class="app-container">
<el-form :model="queryParams" ref="queryForm" size="small" :inline="true" v-show="showSearch" label-width="68px">
<el-form-item label="角色名称" prop="roleName">
<el-input
v-model="queryParams.roleName"
placeholder="请输入角色名称"
clearable
@keyup.enter.native="handleQuery"
/>
</el-form-item>
<el-form-item label="角色权限字符串" prop="roleKey">
<el-input
v-model="queryParams.roleKey"
placeholder="请输入角色权限字符串"
clearable
@keyup.enter.native="handleQuery"
/>
</el-form-item>
<el-form-item label="显示顺序" prop="roleSort">
<el-input
v-model="queryParams.roleSort"
placeholder="请输入显示顺序"
clearable
@keyup.enter.native="handleQuery"
/>
</el-form-item>
<el-form-item label="数据范围" prop="dataScope">
<el-input
v-model="queryParams.dataScope"
placeholder="请输入数据范围"
clearable
@keyup.enter.native="handleQuery"
/>
</el-form-item>
<el-form-item label="菜单树选择项是否关联显示" prop="menuCheckStrictly">
<el-input
v-model="queryParams.menuCheckStrictly"
placeholder="请输入菜单树选择项是否关联显示"
clearable
@keyup.enter.native="handleQuery"
/>
</el-form-item>
<el-form-item label="部门树选择项是否关联显示" prop="deptCheckStrictly">
<el-input
v-model="queryParams.deptCheckStrictly"
placeholder="请输入部门树选择项是否关联显示"
clearable
@keyup.enter.native="handleQuery"
/>
</el-form-item>
<el-form-item>
<el-button type="primary" icon="el-icon-search" size="mini" @click="handleQuery">搜索</el-button>
<el-button icon="el-icon-refresh" size="mini" @click="resetQuery">重置</el-button>
</el-form-item>
</el-form>
<el-row :gutter="10" class="mb8">
<el-col :span="1.5">
<el-button
type="primary"
plain
icon="el-icon-plus"
size="mini"
@click="handleAdd"
v-hasPermi="['system:role:add']"
>新增</el-button>
</el-col>
<el-col :span="1.5">
<el-button
type="success"
plain
icon="el-icon-edit"
size="mini"
:disabled="single"
@click="handleUpdate"
v-hasPermi="['system:role:edit']"
>修改</el-button>
</el-col>
<el-col :span="1.5">
<el-button
type="danger"
plain
icon="el-icon-delete"
size="mini"
:disabled="multiple"
@click="handleDelete"
v-hasPermi="['system:role:remove']"
>删除</el-button>
</el-col>
<el-col :span="1.5">
<el-button
type="warning"
plain
icon="el-icon-download"
size="mini"
@click="handleExport"
v-hasPermi="['system:role:export']"
>导出</el-button>
</el-col>
<right-toolbar :showSearch.sync="showSearch" @queryTable="getList"></right-toolbar>
</el-row>
<el-table v-loading="loading" :data="roleList" @selection-change="handleSelectionChange">
<el-table-column type="selection" width="55" align="center" />
<el-table-column label="角色ID" align="center" prop="roleId" />
<el-table-column label="角色名称" align="center" prop="roleName" />
<el-table-column label="角色权限字符串" align="center" prop="roleKey" />
<el-table-column label="显示顺序" align="center" prop="roleSort" />
<el-table-column label="数据范围" align="center" prop="dataScope" />
<el-table-column label="菜单树选择项是否关联显示" align="center" prop="menuCheckStrictly" />
<el-table-column label="部门树选择项是否关联显示" align="center" prop="deptCheckStrictly" />
<el-table-column label="角色状态" align="center" prop="status" />
<el-table-column label="备注" align="center" prop="remark" />
<el-table-column label="操作" align="center" class-name="small-padding fixed-width">
<template slot-scope="scope">
<el-button
size="mini"
type="text"
icon="el-icon-edit"
@click="handleUpdate(scope.row)"
v-hasPermi="['system:role:edit']"
>修改</el-button>
<el-button
size="mini"
type="text"
icon="el-icon-delete"
@click="handleDelete(scope.row)"
v-hasPermi="['system:role:remove']"
>删除</el-button>
</template>
</el-table-column>
</el-table>
<pagination
v-show="total>0"
:total="total"
:page.sync="queryParams.pageNum"
:limit.sync="queryParams.pageSize"
@pagination="getList"
/>
<!-- 添加或修改角色信息对话框 -->
<el-dialog :title="title" :visible.sync="open" width="500px" append-to-body>
<el-form ref="form" :model="form" :rules="rules" label-width="80px">
<el-form-item label="角色名称" prop="roleName">
<el-input v-model="form.roleName" placeholder="请输入角色名称" />
</el-form-item>
<el-form-item label="角色权限字符串" prop="roleKey">
<el-input v-model="form.roleKey" placeholder="请输入角色权限字符串" />
</el-form-item>
<el-form-item label="显示顺序" prop="roleSort">
<el-input v-model="form.roleSort" placeholder="请输入显示顺序" />
</el-form-item>
<el-form-item label="数据范围" prop="dataScope">
<el-input v-model="form.dataScope" placeholder="请输入数据范围" />
</el-form-item>
<el-form-item label="菜单树选择项是否关联显示" prop="menuCheckStrictly">
<el-input v-model="form.menuCheckStrictly" placeholder="请输入菜单树选择项是否关联显示" />
</el-form-item>
<el-form-item label="部门树选择项是否关联显示" prop="deptCheckStrictly">
<el-input v-model="form.deptCheckStrictly" placeholder="请输入部门树选择项是否关联显示" />
</el-form-item>
<el-form-item label="删除标志" prop="delFlag">
<el-input v-model="form.delFlag" placeholder="请输入删除标志" />
</el-form-item>
<el-form-item label="备注" prop="remark">
<el-input v-model="form.remark" type="textarea" placeholder="请输入内容" />
</el-form-item>
</el-form>
<div slot="footer" class="dialog-footer">
<el-button type="primary" @click="submitForm">确 定</el-button>
<el-button @click="cancel">取 消</el-button>
</div>
</el-dialog>
</div>
</template>
<script>
import { listRole, getRole, delRole, addRole, updateRole } from "@/api/system/role";
export default {
name: "Role",
data() {
return {
// 遮罩层
loading: true,
// 选中数组
ids: [],
// 非单个禁用
single: true,
// 非多个禁用
multiple: true,
// 显示搜索条件
showSearch: true,
// 总条数
total: 0,
// 角色信息表格数据
roleList: [],
// 弹出层标题
title: "",
// 是否显示弹出层
open: false,
// 查询参数
queryParams: {
pageNum: 1,
pageSize: 10,
roleName: null,
roleKey: null,
roleSort: null,
dataScope: null,
menuCheckStrictly: null,
deptCheckStrictly: null,
status: null,
},
// 表单参数
form: {},
// 表单校验
rules: {
roleName: [
{ required: true, message: "角色名称不能为空", trigger: "blur" }
],
roleKey: [
{ required: true, message: "角色权限字符串不能为空", trigger: "blur" }
],
roleSort: [
{ required: true, message: "显示顺序不能为空", trigger: "blur" }
],
status: [
{ required: true, message: "角色状态不能为空", trigger: "change" }
],
}
};
},
created() {
this.getList();
},
methods: {
/** 查询角色信息列表 */
getList() {
this.loading = true;
listRole(this.queryParams).then(response => {
this.roleList = response.rows;
this.total = response.total;
this.loading = false;
});
},
// 取消按钮
cancel() {
this.open = false;
this.reset();
},
// 表单重置
reset() {
this.form = {
roleId: null,
roleName: null,
roleKey: null,
roleSort: null,
dataScope: null,
menuCheckStrictly: null,
deptCheckStrictly: null,
status: null,
delFlag: null,
createBy: null,
createTime: null,
updateBy: null,
updateTime: null,
remark: null
};
this.resetForm("form");
},
/** 搜索按钮操作 */
handleQuery() {
this.queryParams.pageNum = 1;
this.getList();
},
/** 重置按钮操作 */
resetQuery() {
this.resetForm("queryForm");
this.handleQuery();
},
// 多选框选中数据
handleSelectionChange(selection) {
this.ids = selection.map(item => item.roleId)
this.single = selection.length!==1
this.multiple = !selection.length
},
/** 新增按钮操作 */
handleAdd() {
this.reset();
this.open = true;
this.title = "添加角色信息";
},
/** 修改按钮操作 */
handleUpdate(row) {
this.reset();
const roleId = row.roleId || this.ids
getRole(roleId).then(response => {
this.form = response.data;
this.open = true;
this.title = "修改角色信息";
});
},
/** 提交按钮 */
submitForm() {
this.$refs["form"].validate(valid => {
if (valid) {
if (this.form.roleId != null) {
updateRole(this.form).then(response => {
this.$modal.msgSuccess("修改成功");
this.open = false;
this.getList();
});
} else {
addRole(this.form).then(response => {
this.$modal.msgSuccess("新增成功");
this.open = false;
this.getList();
});
}
}
});
},
/** 删除按钮操作 */
handleDelete(row) {
const roleIds = row.roleId || this.ids;
this.$modal.confirm('是否确认删除角色信息编号为"' + roleIds + '"的数据项?').then(function() {
return delRole(roleIds);
}).then(() => {
this.getList();
this.$modal.msgSuccess("删除成功");
}).catch(() => {});
},
/** 导出按钮操作 */
handleExport() {
this.download('system/role/export', {
...this.queryParams
}, `role_${new Date().getTime()}.xlsx`)
}
}
};
</script>
总结
通过本篇博客了解了若依框架的基本概念和使用方法,最后学习优秀开源项目底层的编程思想,设计思路,提高自己的编程能力也很重要