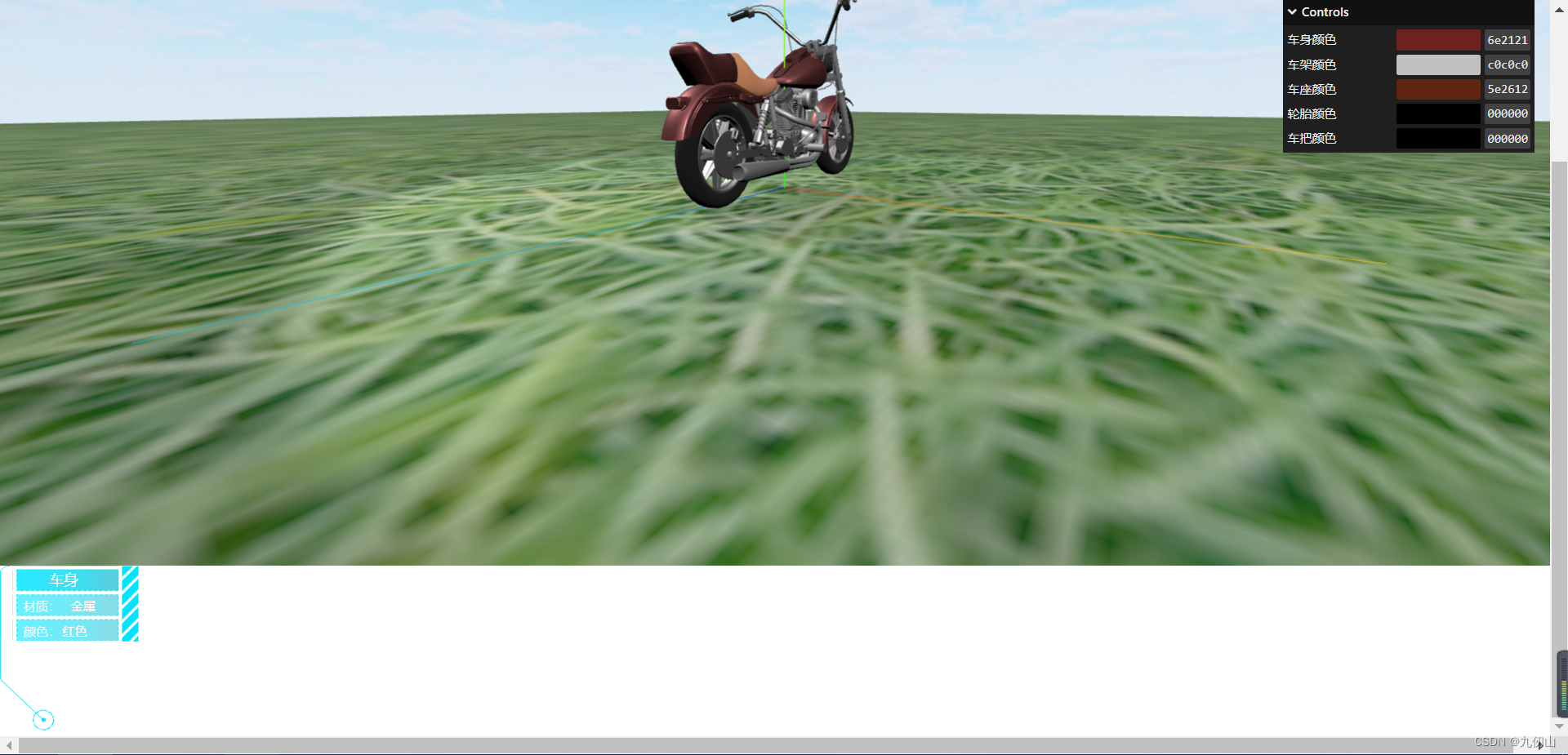
这一节给场景中的模型添加标签,想实现的效果是,通过鼠标点击场景中摩托车的某个部位,则在场景中出现一个标签,并在标签上显示该部位的信息。最终的效果图如下:

要实现上面的效果,需要用到CSS 2D渲染器,先来了解下CSS 2D渲染器
CSS2DRenderer(CSS 2D渲染器)
CSS2DRenderer(CSS 2D渲染器)可以把HTML元素作为标签标注到三维场景中,CSS2DRenderer是CSS3DRenderer(CSS 3D渲染器)的简化版本,它唯一支持的变换是位移。通过CSS2DRenderer我们可以将三维物体和基于HTML的标签相结合,来更好的表达场景中物体的信息。
构造函数
CSS2DRenderer()
方法
.getSize () 返回一个包含有渲染器宽和高的对象。
.render ( scene : Scene, camera : Camera ) 使用camera渲染scene。
.setSize (width : Number, height : Number) 将渲染器的尺寸调整为(width, height).
使用CSS2DRenderer
CSS2DRenderer是threejs提供的扩展库,在threejs文件包目录examples/jsm/renderers/,文件夹下面可以找到CSS2DRenderer.js扩展库。
CSS2DRenderer.js提供了两个类CSS2DRenderer(CSS2D渲染器)和CSS2DObject(CSS2D模型对象)
要使用CSS2DRenderer,我们需要先将其引入
// 引入CSS2渲染器CSS2DRenderer和CSS2模型对象CSS2DObject
import {
CSS2DRenderer,CSS2DObject } from 'three/examples/jsm/renderers/CSS2DRenderer'
创建HTML标签
在vue文件的模板中添加如下代码,都是基础的HTML语音,这里不再细说
<div id="label">
<div style="position: relative; width: 139px; height: 167px;color: #ffffff;">
<img src="../assets/images/info.png" alt="" style="width: 100%; position: absolute;left: 0px;top: 0px;">
<div style="position: absolute; left: 48px;top: 4px;font-size: 12px;">
<div style="font-size: 14px;font-weight: 400;">
<span id="txtName">车身</span>
</div>
<div style="margin-top: 8px;margin-left: -25px;">
<span style="color: #fff;font-weight: 300;">材质:</span>
<span style="font-weight: 400;margin-left: 10px;" id="txtMaterial">金属</span>
</div>
<div style="margin-top: 8px;margin-left: -25px;">
<span style="color: #fff;font-weight: 300;">颜色:</span>
<span style="font-weight: 400;margin-left: 2px;" id="txtColor">红色</span>
</div>
</div>
</div>
</div>
添加上述代码后,我们创建的标签出现在了浏览器页面的左下方,这是典型的浏览器div的排列属性,但是这不是我们想要的,我们想要将这个div标签放到三维场景中去展示。这就涉及到了世界坐标xyz与屏幕坐标的转换,这是一个很麻烦的事情。好在threejs的扩展库CSS2DRenderer.js已经帮我们考虑到了这一点,给我们提供了CSS2DObject 对象

CSS2DObject 对象
通过CSS2DObject对象,可以把HTML元素转化为一个类似threejs网格模型的对象,即把CSS2DObject当成threejs的一个模型一样去设置位置.position或添加到场景中;
const div = document.querySelector('#label')
const tag = new