问题:局部全屏后el-popover弹出框失效
解决方法:
<el-popover
placement="bottom"
:append-to-body="false"//禁止内容追加至body即可
width="200"
trigger="hover"
>
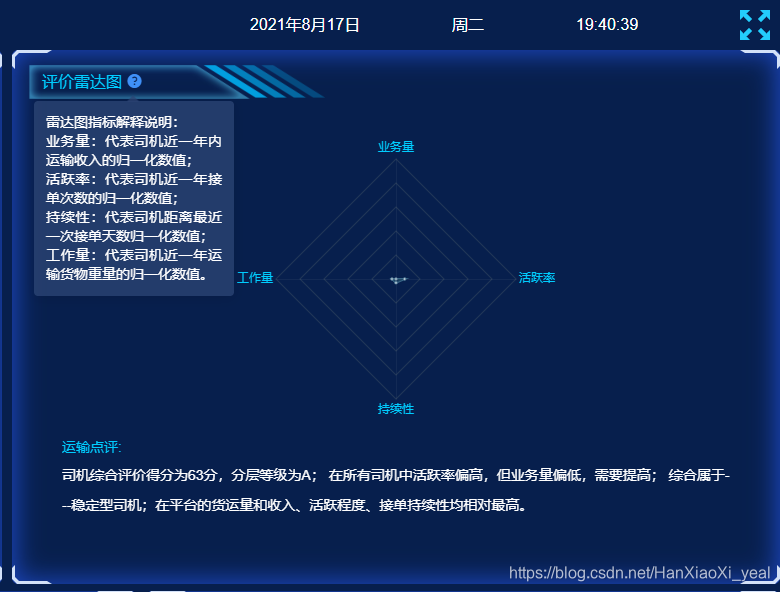
<div> 雷达图指标解释说明:<br>
业务量:代表司机近一年内运输收入的归一化数值;<br>
活跃率:代表司机近一年接单次数的归一化数值;<br>
持续性:代表司机距离最近一次接单天数归一化数值;<br>
工作量:代表司机近一年运输货物重量的归一化数值。</div>
<i slot="reference" class="el-icon-question icon" />
</el-popover>
el-popover弹框背景及小箭头样式修改:
<style>//注意:不要加scoped
.el-popover{
background: rgba(43,67,115,0.8);
color: #fff;
border: none;
}
.el-popover[x-placement^=bottom] .popper__arrow{
border-bottom-color: rgba(43,67,115,0.5);
}
.el-popover[x-placement^=bottom] .popper__arrow::after{
border-bottom-color: rgba(43,67,115,0.5);
}
</style>
效果图(全屏状态下):