上一篇文章 Electron-vue脚手架改造vue项目 介绍了如何将Vue项目构建成桌面应用的方法。
这篇文章将继续介绍Electron构建桌面项目,不仅仅局限于Vue项目,使用Vue项目做案例,只是目前做的Vue项目比较多,拿其中一个练手比较方便。
事实是,将项目打包成桌面应用跟使用什么前端框架没有关系,通过Electron任何项目都能打包成桌面应用
electron官网:https://electronjs.org/docs/tutorial/first-app
入门:electron-quick-start如何快速启动一个Electron桌面程序?
通过启动一个官网的Electron案例,快速了解入门
克隆一个Electron官网推荐的快速启动程序,简单了解Electron构建桌面程序的流程
git clone https://github.com/electron/electron-quick-start
cd electron-quick-start
npm install // 或者 yarn install
npm start
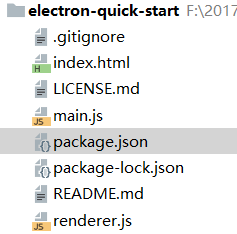
clone项目到本地,目录结构为:

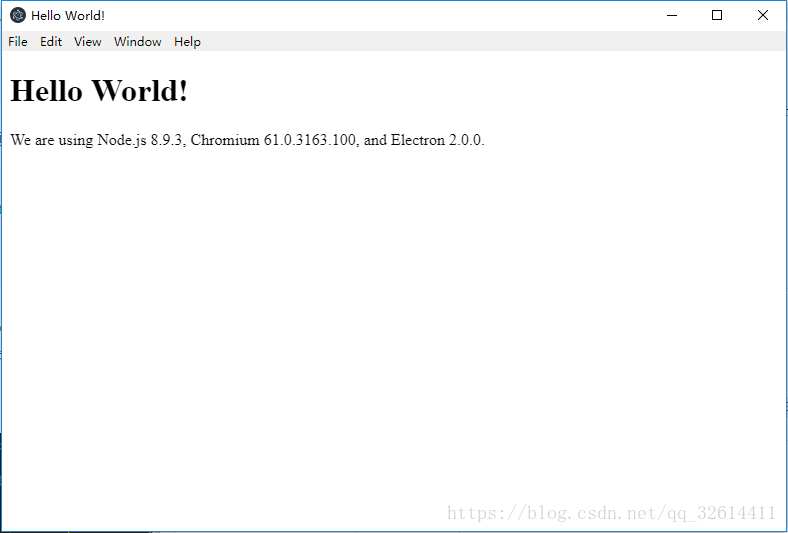
项目跑起来之后,可以看到欢迎界面

重点关注main.js、package.json、index.html这几个文件
在入口文件main.js中,这段代码就是配置桌面端应用的入口
mainWindow.loadFile('index.html') // 方法一
mainWindow.loadURL(url.format({ // 方法二
pathname: path.join(__dirname, 'index.html'),
protocol: 'file:',
slashes: true
}))
mainWindow.loadURL('https://www.baidu.com') // 方法三
三种方式任选其一,方法一中 mainWindow.loadFile() 方法可以读取本地网页,方法二是将本地网址稍做转义,方法三中 mainWindow.loadURL() 方法可以写入线上地址。
不难猜测,只要将网页地址写入 loadFile() 方法或者 loadURL() 方法之后,运行 npm start 命令,就能构建一个桌面应用啦。
了解完Electron的基本流程,如果想把Vue项目跑在桌面应用上,只要先将Vue应用打包,将打包之后的文件(默认在dist目录文件夹下)拷贝到当前 electron-quick-start 目录替换 index.html,继续运行 npm start 。
可能出现白屏,不用太担心,Vue项目打包的时候默认使用绝对路径,进入Vue项目/config/index.js修改构建路径就OK啦
build: {
index: path.resolve(__dirname, '../dist/index.html'),
assetsRoot: path.resolve(__dirname, '../dist'),
assetsSubDirectory: 'static',
assetsPublicPath: './', // 将默认的绝对路径修改成相对路径哦
productionSourceMap: true,
devtool: '#source-map',
productionGzip: false,
productionGzipExtensions: ['js', 'css'],
bundleAnalyzerReport: process.env.npm_config_report
}
再次运行项目,就能成功显示Vue桌面项目。
如果每次都是通过electron-quick-start为基础,再将Vue项目打包,拷贝到对应位置,会比较麻烦,接下来就介绍如何将Electron引入Vue项目
如何在Vue项目中直接使用Electron?
在介绍如何在Vue项目中引用Electron之前,先明确electron-quick-start是如何运行起来的。
从 package.json 文件看起,我们运行 npm start 命令 其实是 运行了 electron . 命令,该命令会从当前目录文件中寻找 package.json 文件,找到 package.json 文件 然后读取 package.json 文件 中的 main 值,main值 指向 main.js文件,然后运行 man.js 文件,找到index.html文件,创建桌面应用实例。
{
"name": "electron-quick-start",
"version": "1.0.0",
"description": "A minimal Electron application",
"main": "main.js",
"scripts": {
"start": "electron ."
},
"repository": "https://github.com/electron/electron-quick-start",
"keywords": [
"Electron",
"quick",
"start",
"tutorial",
"demo"
],
"author": "GitHub",
"license": "CC0-1.0",
"devDependencies": {
"electron": "^2.0.0"
}
}
了解了Electron启动步骤,接下来就介绍如何将Electron引入Vue项目
步骤一:安装Electron依赖包
npm install electron --save-dev
步骤二:将 electron-quick-start 项目中的 main.js 搬到vue项目根目录,可以改个名字叫 .electron.js ,其实放到哪和叫什么名字大家随意,只要找得到,看的明白就行
步骤三:步骤二中的main.js(重命名为 .electron.js,以下都叫做 .electron.js 文件)入口文件位置改变,其中读取index.html文件的地址也要随之改变,也就是改成Vue项目打包之后dist/index.html目录
mainWindow.loadURL(url.format({
pathname: path.join(__dirname, '../dist/index.html'),
protocol: 'file:',
slashes: true
}))
步骤四:在package.json文件中增加一条指令,用来启动Electron桌面应用
"scripts": {
"dev": "webpack-dev-server --inline --progress --config build/webpack.dev.conf.js",
"start": "npm run dev",
"build": "node build/build.js",
"electron_dev": "npm run build && electron .electron.js"
// electron是命令 .electron.js是文件 该命令是指用electron运行.electron.js文件,即运行入口文件
}
npm run electron_dev 命令就可以启动Electron桌面应用,在此之前需要确保项目当中已经有构建好的静态资源文件,因此 在运行 electron .electron.js 之前 需要先运行 npm run build。
在命令行中,运行 npm run electron_dev之后,就能显示当前Vue项目的桌面程序。
若采用electron-quick-start 项目中启动方式,需调整如下:(注意调整了electron_dev命令,增加了main参数)
"main": ".electron.js",
"scripts": {
"dev": "webpack-dev-server --inline --progress --config build/webpack.dev.conf.js",
"start": "npm run dev",
"build": "node build/build.js",
"electron_dev": "npm run build && electron ." // electron . 运行一个目录,这个目录必须遵循node模块规范
}
electron . 命令运行当前目录并读取 package.json 中 main值 ,运行 main值 中的文件
在此,我们介绍了两种Electron运行方式, electron . 和 electron .electron.js
// 直接运行入口文件
electron .electron.js
// 从当前目录寻找 package.json 文件,读取文件中的 main值,运行 main值 中的文件,main值 中的文件其实就是 .electron.js 入口文件
electron .
还有第三种运行方式,electron ,
electron
没有参数的时候默认是运行当前的 resources/app 目录或者resources/app.asar
(.asar是一种压缩文件,详情参考官网),这两个都不存在的时候运行resources/default_app
步骤五:在实际项目开发中,这样操作也是比较麻烦的,每次修改之后都需要重新运行 npm run electron_dev 命令,可行的办法是,修改 .electron.js文件 ,监听 npm run dev 启动之后的地址
mainWindow.loadURL('http://localhost:8080/' + '#')
此时就需要启动两个服务,一个 electron . ,一个 npm run dev
如何打包成.exe文件?electron-packager打包Electron
步骤一:增加一条启动命令,(先安装好npm install electron-packager --save-dev哦!)
"main": ".electron.js", // 不要忘记设置入口文件
"scripts": {
"electron_build": "electron-packager ./ --platform=win32 --arch=x64 --overwrite"
// 注意事项 electron-packager ./ 会取当前目录下packager.json文件(即当前文件)中main值指向的入口文件
}
关于 electron-packager 的配置,简单介绍一下。
语法:electron-packager <sourcedir> <appname> –platform=<platform> –arch=<arch> [optional flags…]
1. sourcedir 资源路径,在本例中既是./dist/
2. appname 打包出的exe名称
3. platform 平台名称(windows是win32)
4. arch 版本,本例为x64
5. [optional flags…] 配置项选填,可以设置二进制打包等,默认没有这些
步骤二:运行打包命令
npm run electron_build
步骤三:在文件目录下可以找到callcenter-win32-x64文件夹

双击运行.exe文件就能看到熟悉的界面啦

与君共勉:再牛逼的梦想,也抵不住傻逼般的坚持!