目录
一、关于ProTable
二、使用步骤
1.新建页面
2.修改接口
3.接口调用
4.数据显示和检索
1)不同类型内容显示
2)列表检索
3)列表内容样式设置
5.其它
1)render的简单使用
2)图片点击预览
3)翻页
总结
因为项目需要,确定了Ant Design Pro框架来开发后台管理端,刚接触这套框架,而且配套的资料真的很少,只能基于官方demo和网上不完整的学习经验一次次尝试,终于有个像样的结果,记录一下研究学习的成果,也给需要的同学一些帮助。
本次学习研究基于Ant Design Pro V5版本,其它版本没有研究,开发工具VsCode。
一、关于ProTable
刚接触,概念性的东西不是很了解,或许以后补充吧,有需要的可自行查找。
至于为什么要用protable,因为官网给的demo就是protable,照葫芦画瓢,做着快,是否有其它的table,还没有了解。
二、使用步骤
1.新建页面
简单操作,直接将demo示例的TableList复制一份,修改文件夹的名字,配置好路由,页面就能出来了,这时候页面还是官网demo页面。
2.修改接口
需要服务端配合提供对应的接口,接口代理这里不在记录。
下面是TableList引入的原接口
import { addRule, removeRule, rule, updateRule } from '@/services/ant-design-pro/api';
然后查看具体的接口API,api在接口文件src\services\ant-design-pro\api.ts文件
(查看快捷方式ctrl + 鼠标左键,大部分内容都是靠自己查看各个属性然后一次次尝试出来的)
/** 获取规则列表 GET /api/rule */
export async function rule(
params: {
// query
/** 当前的页码 */
current?: number;
/** 页面的容量 */
pageSize?: number;
},
options?: { [key: string]: any },
) {
return request<API.RuleList>(host + '/api/rule', {
method: 'GET',
params: {
...params,
},
...(options || {}),
});
}
复制列表接口,把名称、接口连接、返回参数改成自己的,返回参数参考API.RuleList,同样复制一份,改成自己的名字,返回参数定义有两块,一个时RuleList,另一个时RuleListItem,都复制改成自己的,我这里改成CategoryList 和CategoryListItem
下面是我自己的接口
/** 获取一级分类列表 */
export async function category(
params: {
// query
/** 当前的页码 */
current?: number;
/** 页面的容量 */
pageSize?: number;
},
options?: { [key: string]: any },
) {
return request<API.CategoryList>(host + '/hkservice/category/category_list', {
method: 'GET',
params: {
...params,
},
...(options || {}),
});
}
最后返回新建的页面,把写好的API引入
import { category } from '@/services/ant-design-pro/api';
3.接口调用
对于新手来说,追踪接口的调用和实现真的麻烦,这里直接在原列表做修改就行
先把页面中API.RuleList和API.RuleListItem,全部替换成自己的
把原来的接口rule换成自己新写的接口名称

到这一步,只要接口本身没问题,数据是可以正常请求到的
4.数据显示和检索
修改demo定义的columns列表数据,对应自己的接口返回参数即可,如果要做国际化,可学习demo在双src\locales\文件夹下各语言pages.ts中配置自己的内容,使用方式和demo给出的一样

如果不需要配置国际化,可直接写title内容

1)不同类型内容显示
不同类型字段的显示问题,可配置valueType,可通过查看valueType属性,配置自己需要的值,比如
显示图片,就配置valueType:'image',
显示进度条 valueType:'progress'
百分比 valueType:'percent'
金额 valueType:'money'
日期 valueType:'date',会格式化为年月日显示,对应检索条件也是只选择年月日
或时间valueType:'dateTime',会格式化为年月日时分秒显示,对应检索条件是时间选择框
时间范围valueType:'dateRange',对应检索条件时时间范围选择框
2)列表检索
protable配置完成后,内容都默认是检索的,会自动生成检索框。
如果不需要检索,可配置hideInsearch:true,当然检索字段需要服务端接口支持对应的检索才行。
不同的类型对应的检索条件也不同,默认是文本检索,遍历值对应的下拉框检索,会列出可选值,时间类型对应时间选择控件。
对于显示单个时间,而需要使用时间范围检索的情况,可参考ant.design pro 发布时间对应两个参数值_Coninsi"的博客-CSDN博客
使用render设置列表显示的值,使用search设置检索提交的值



3)列表内容样式设置
使用fieldProps,可配置列表内容样式,比如设置了valueType:'image',然后在使用fieldProps设置图片显示的宽高,如下
{
title: '人员头像',
dataIndex: 'headimg',
valueType: 'image',
width: 100,
fieldProps: { width: 32, height: 32 },
},
5.其它
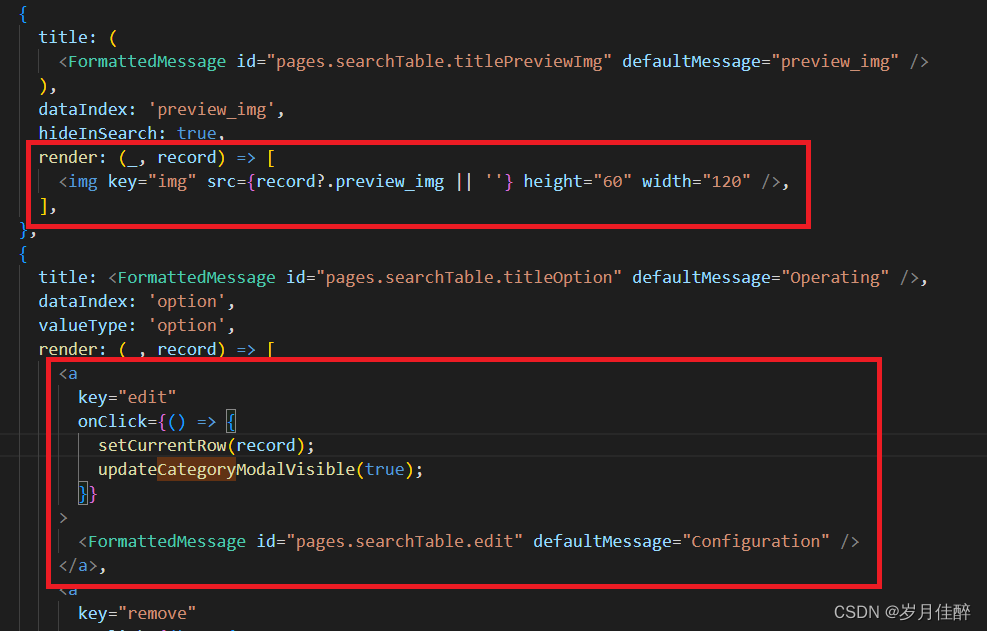
1)render的简单使用
TableList例子中有个render方法,目前没有深入研究,只是参考着用,参数record记录了这行的值,比如在我不知道valueType可配置image属性的时候,我要显示图片怎么办,就做了如下操作,自己写一个图片,效果如上图,这里一定要配置key,否则虽然页面能出来,但是会报错(新手易犯错)

2)图片点击预览
列3自定义预览图片,需要引入Image,参考官网示例图片 Image - Ant Design


3)翻页
这个需要接口支持,参考TableList,参数定义API.RuleList的时候,服务端接口返回数据加上total就可以了
总结
ProTable在持续学习研究中,会不断更新,欢迎大家留言共同讨论学习