问题
element-ui当中分页器,设置每一页显示数量(page-size)后页码没有发生变化
比如
- 原来是每一个显示数据量为3个数据

-
后面想每一页显示数据为5个,那么按照道理来说,页码也会变化的
然而并没有发生变化

原因
- page-size要和page-sizes当中的数据对得上才可以,也就是说page-size如果数字没有与page-sizes这个数组里面的数组对应上,那么就会区page-sizes当中的第一个值来计算页码
示例1

示例1效果图

示例1分析
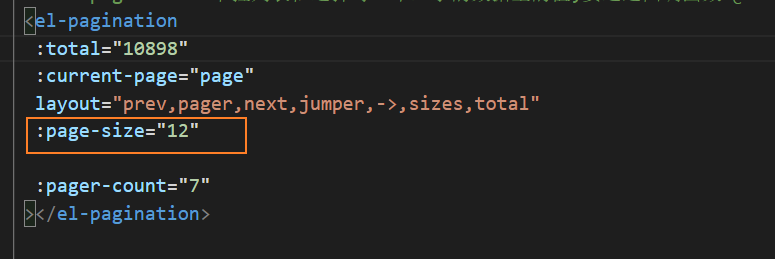
- page-sizes不填写(注意是page-sizes),则取默认值为 :page-sizes = " [10, 20, 30, 40, 50, 100] "
- 这里填写的 :page-size = “12”,在 :page-sizes = "[10, 20, 30, 40, 50, 100] " 找不到对应的,就忽略page-size设置的值,而去取page-sizes数组当中第一个值,也就是10
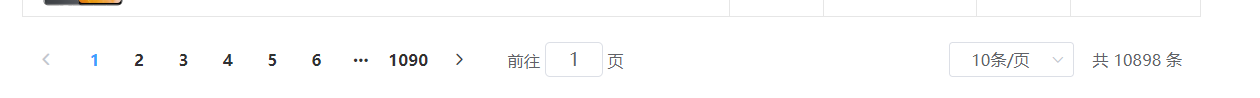
- 最终计算页码: 10898 / 10 向上取整就为1090页
示例2

示例2效果图

示例2分析
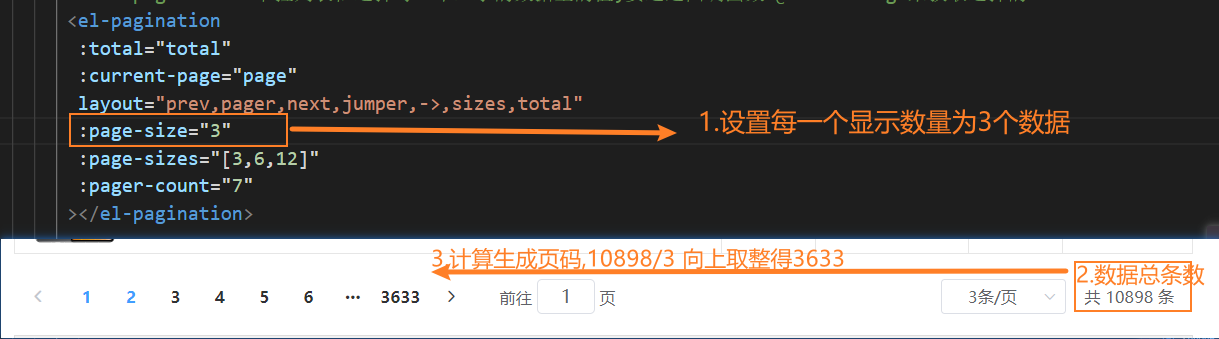
- page-size的值在page-sizes没有有对应的值,于是取page-sizes数组当第一个值,也就是3
- 计算页码: 10898/3 向上取整 = 3633页
示例3

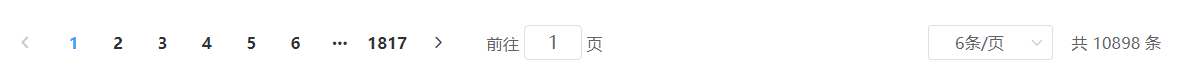
示例3效果图

示例3分析
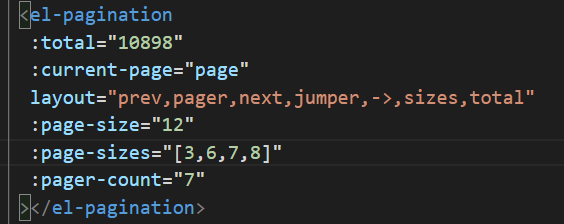
- page-size的值在page-sizes有对应的值,所以可以正常按照我们设置的显示页码
- 计算页码: 10898/6 向上取整 = 1817页
本文内容由网友自发贡献,版权归原作者所有,本站不承担相应法律责任。如您发现有涉嫌抄袭侵权的内容,请联系:hwhale#tublm.com(使用前将#替换为@)