零基础学习Vue: 第38课 Vue单页面使用router-link实现页面跳转小案例:
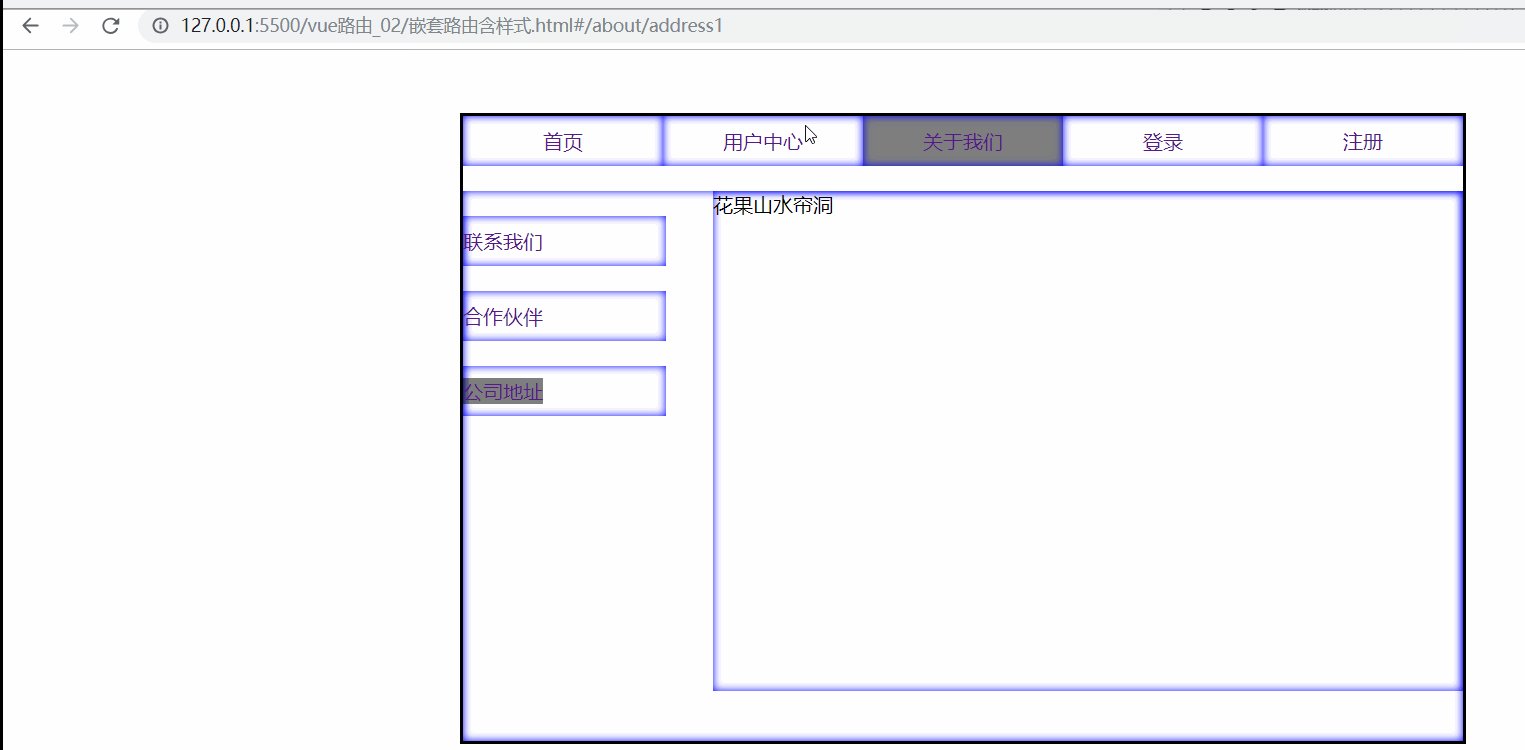
实现效果如下:

以下是所有代码:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<!-- <meta name="viewport" content="width=device-width, initial-scale=1.0"> -->
<!-- <meta http-equiv="X-UA-Compatible" content="ie=edge"> -->
<title>Document</title>
<style>
* {
margin: 0;
padding: 0
}
#app {
position: relative;
width: 800px;
height: 500px;
border: solid;
margin: 50px auto;
}
#app .navlist {
overflow: hidden;
}
a {
text-decoration: none;
line-height: 40px;
height: 40px;
text-align: center;
}
#app .navlist a {
float: left;
width: 20%;
box-shadow: 0 0 10px 0 blue inset;
}
#app .about {
position: absolute;
left: 0;
right: 0;
top: 60px;
width: 100%;
margin: auto;
height: 440px;
box-shadow: 0 0 10px 0 blue inset
}
#app .about ul {
float: left;
}
#app .about li {
list-style-type: none;
width: 162px;
height: 40px;
margin: 20px 0;
box-shadow: 0 0 10px 0 blue inset;
}
#app .about .heaven {
float: right;
width: 600px;
height: 400px;
box-shadow: 0 0 10px 0 blue inset
}
/* 点击router-link时 该标签会自动增加router-link-active的class名 */
.router-link-active{
background-color:rgba(0,0,0,.5)
}
</style>
</head>
<body>
<div id="app">
<!-- 12.引入子组件 -->
<navlist></navlist>
<!-- 13.设置路由跳转显示页面 -->
<router-view></router-view>
</div>
<!-- 3.子组件navlist导航 里面是导航路由 -->
<template id='navlist'>
<div class='navlist'>
<!-- 通过name跳转路由 -->
<router-link :to="{name:'homelink'}">首页</router-link>
<router-link :to="{name:'userlink'}">用户中心</router-link>
<router-link :to="{name:'aboutlink'}">关于我们</router-link>
<router-link :to="{name:'loginlink'}">登录</router-link>
<router-link :to="{name:'registerlink'}">注册</router-link>
</div>
</template>
<!-- 7.设置子组件 关于我们 内的路由 -->
<template id='about'>
<div class='about'>
<ul>
<li>
<!-- 子组件的路由跳转可以通过name跳转 -->
<router-link :to="{name:'concatlink'}" >联系我们</router-link>
</li>
<li>
<!-- 子组件的路由跳转也可以通过路径跳转 在about组件下面的parnter组件 -->
<router-link to="/about/parnter">合作伙伴</router-link>
</li>
<li>
<router-link to="/about/address1">公司地址</router-link>
</li>
</ul>
<!-- 设置跳转路由显示页面 -->
<router-view class='heaven'></router-view>
</div>
</template>
<script src="https://cdn.jsdelivr.net/npm/vue/dist/vue.js"></script>
<script src='https://unpkg.com/vue-router/dist/vue-router.js'></script>
<script>
//2.设置子组件navlist 子组件中设置路由跳转标签router-link
let navlist = {
template: '#navlist'
}
//{{{{{{{{{ 以下是 子组件navlist 内的路由 以及关于我们内的子路由
//5.设置子组件navlist内的子组件
let home = {
template: '<div>首页</div>',
}
let user = {
template: '<div>用户中心</div>',
}
//[[[[ 以下是 关于我们 内的路由
//6.设置 关于我们 子主件
let about = { //关于我们的路由组件
template: '#about'
}
//8.设置 关于我们 内的子组件
//下面是 关于我们 下面的3个子组件
let concat = {
template: '<div>11010101010101</div>'
}
let parnter = {
template: '<div>玉皇大帝</div>'
}
let address1 = {
template: '<div>花果山水帘洞</div>'
}
//]]]] 以上是 关于我们 内的路由
let login = {
template: '<div>登录</div>'
}
let register = {
template: '<div>注册</div>'
}
//}}}}}}}}} 以上是 子组件navlist 内的路由 以及关于我们内的子路由
//9.设置所有路由映射表
let routes = [
{
path: '/home', //设置path
name: 'homelink', //设置name
component: home, //注册子组件
meta:{ //设置页面title名
title:'首页'
}
},
{
path: '/user',
name: 'userlink',
component: user,
meta:{
title:'用户中心'
}
},
{
path: '/about',
name: 'aboutlink',
component: about,
//这是 关于我们 里面的子路由,
children: [
{ path: 'concat', name: 'concatlink', component: concat },
//配置合作伙伴路由 component: parnter:注册parnter子组件
{ path: 'parnter', name: 'parntertlink', component: parnter },
{ path: 'address1', name: 'addresslink', component: address1 },
]
},
//登入路由 component: login:注册login子组件
{path: '/login',name: 'loginlink',component: login},
//注册路由 component: register:注册register子组件
{path: '/register',name: 'registerlink',component: register},
//重定向 默认进入home首页页面
{path:'*',redirect:'/home'}
]
//10.实例化路由对象
let router = new VueRouter({
routes,
//改变clssname
linkExactActiveClass:'active' //将点击router-link标签增加的class名变成active
})
//1.定义根组件
let vm = new Vue({
el: '#app',
router, //11.注册所有路由
components: { //4.注册子组件
navlist //注册 头部导航 子组件 //别的组件以在实例化路由中注册了
}
})
</script>
</body>
</html>
总结:
router-link标签内参数exact的作用:
<!-- exact添加 点击子路由 父路由class不变 -->
<router-link :to="{path:'/about'}" exact>关于我们</router-link>
如何更改点击router-link后的className:
//在实例化路由对象中
let router = new VueRouter({
routes,
//改变clssname
linkExactActiveClass:'active' //将点击router-link标签增加的class名变成active
})