1. flex布局(Flexible Box)
1.1 任何一个容器都可以指定为flex布局。(可以应用于 块级 元素,也可以用于行内元素。)
1.2 当父设置flex布局后,子元素的float、clear、vertical-align属性将失效

2. flex布局中,对父元素及子元素设置的属性
对父元素
- flex-direction:设置主轴的方向
-
justify-content:设置子元素在主轴的对齐方式
- flex-wrap:设置子元素是否换行
- align-content:设置侧轴上的子元素的排列方式(多行)
- align-items:设置侧轴上的子元素排列方式(单行)
- flex-flow:复合属性,相当于同时设置了flex-direction和flex-wrap
对子元素
- order:定义自身排列顺序。数值越小,越靠前,默认为0。-1/0/1/2/3/...;
- flex-grow:定义自身放大比例,默认为0不放大。例如:1 / 2 / 1 = 25% : 50% : 25%;
- flex-shrink:定义了空间不足时自身缩小比例,默认为1自动缩小,0不缩小;
- flex-basis:定义最小空间,默认值为auto,即自身的本来大小;
- flex:是flex-grow, flex-shrink 和 flex-basis的简写,默认值为0 1 auto。后两个属性可选;
- align-self:定义自身对齐方式,可覆盖align-items属性。默认值为auto,表示继承父元素的align-items属性,如果没有父元素,则等同于stretch。
3. flex布局中,对父元素设置的属性
3.1 flex-direction - - 设置主轴的方向
默认主轴方向是X轴,水平向右
默认侧轴方向是Y轴,垂直向下
修改主轴及方向
flex-direction: row; // 主轴为水平方向,起点在左端
flex-direction: row-reverse; // 主轴为水平方向,起点在右端
flex-direction: column; // 主轴为垂直方向,起点在上沿
flex-direction: column-reverse; // 主轴为垂直方向,起点在下沿




3.2 justify-content - - 子元素在主轴的对齐方式
- justify-content: flex-start(默认值):左对齐;
- justify-content: flex-end:右对齐;
- justify-content: flex-center:居中;
- justify-content: space-between:两端对齐,子元素之前的间隔都相等;
- justify-content: space-around:每个子元素的两侧的间隔相等,即子元素与子元素间的间隔,比子元素与父元素的间隔大一倍。
以主轴为X轴为例,主轴为Y轴时同理

3.3 flex-wrap - - 设置子元素是否换行
- flex-wrap: nowrap(默认值); 不换行;
- flex-wrap: wrap; 向下换
- flex-wrap: wrap-reverse; 向下换
默认flex-wrap: nowrap



3.4 align-content - - 设置侧轴上的子元素的对齐方式(多行)
只能用于子元素出现黄航的情况(多行),在单行下是没有效果的
- align-content: flex-start; 上对齐;
- align-content: flex-end; 下对齐
- align-content: center; 居中对齐
- align-content: space-between; 两端对齐,间隔平均。
- align-content: space-around; 间隔相等
- align-content: stretch(默认值); 占满
3.5 align-items - - 设置侧轴上的子元素对齐方式(单行)
- align-items: flex-start; 上对齐;
- align-items: flex-end; 下对齐
- align-items: center; 侧轴对齐
- align-items: baseline; : 第一行文字的基线对齐。
- align-items: stretch(默认值); 占满(子元素高未设置或设置为auto时,将占满整个容器)
stretch例子:

3.6 flex-flow - - 复合属性
flex-direction和flex-wrap的简写:flex-flow:row nowrap
4. flex布局中,对子元素设置的属性
4.1 oder - - 定义子元素自身的排列顺序(前后顺序)
- flex-wrap: nowrap(默认值); 不换行;
- flex-wrap: wrap; 向下换
- flex-wrap: wrap-reverse; 向下换
4.2 flex-grow - - 定义自身排列顺序
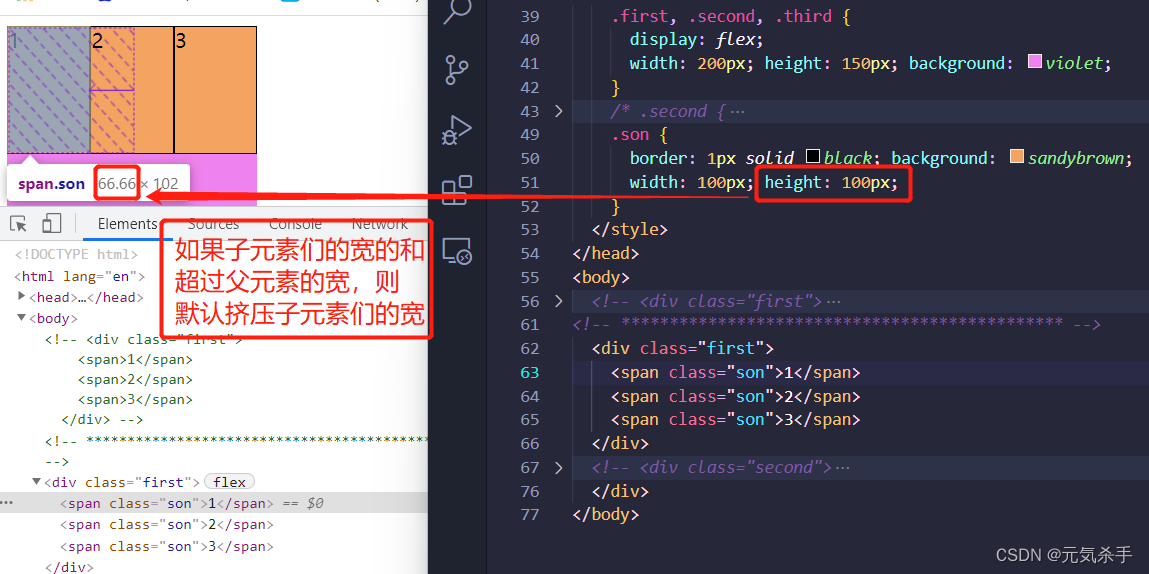
4.3 flex-shrink - - 定义了空间不足时自身缩小比例
4.2 flex-basis - - 定义最小空间
4.2 align-self - - 定义自身排列顺序
控制子元素在侧轴的排列方式
4.2 flex - - 复合属性
flex-grow、flex-shrink和flex-basis的简写:flex: 0 1 auto; (后两个属性可选)
定义子元素分配剩余空间,用flex来表示占多少份数
未完成.........