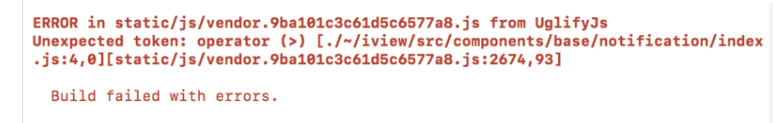
使用npm run dev时运行是ok的,但是npm run build打包时iview报错,
如下:

原因是iview中使用了es6语法,然而uglifyJs是不支持的,打开我们的build/webpack.prod.conf.js文件,可以看到
// UglifyJs do not support ES6+, you can also use babel-minify for better treeshaking: https://github.com/babel/minify
new
webpack.
optimize.
UglifyJsPlugin({
compress: {
warnings:
false
},
sourceMap:
config.
build.
productionSourceMap,
parallel:
true
}),
已经提示了uglifyJs不支持es6.
解决方案:
在webpack.base.conf.js中,我们先在js编译的时候添加如下:
{
test:
/
\.
js
$
/,
loader:
'babel-loader',
include: [
resolve(
'src'),
resolve(
'test'),
resolve(
'/node_modules/iview/src'),
resolve(
'/node_modules/iview/packages')]
},
先让iview的es6语法经过babel来转换,然后在build/webpack.prod.conf.js中,注释掉原来的uglifyJs,引入外部的uglifyJs对js进行压缩混淆,代码如下:
// UglifyJs do not support ES6+, you can also use babel-minify for better treeshaking: https://github.com/babel/minify
// new webpack.optimize.UglifyJsPlugin({
// compress: {
// warnings: false
// },
// sourceMap: config.build.productionSourceMap,
// parallel: true
// }),
new
UglifyJsPlugin({
// 使用外部引入的新版本的js压缩工具
parallel:
true,
uglifyOptions: {
ie8:
false,
ecma:
6,
warnings:
false,
mangle:
true,
// debug false
output: {
comments:
false,
beautify:
false,
// debug true
},
compress: {
// 在UglifyJs删除没有用到的代码时不输出警告
warnings:
false,
// 删除所有的 `console` 语句
// 还可以兼容ie浏览器
drop_console:
true,
// 内嵌定义了但是只用到一次的变量
collapse_vars:
true,
// 提取出出现多次但是没有定义成变量去引用的静态值
reduce_vars:
true,
}
}
}),
当然我们要先引入外部插件:
const
UglifyJsPlugin =
require(
'uglifyjs-webpack-plugin');
如此便可解决。