1.概述

本次内容,主要是对用户权限列表进行展示
2.基本流程
- 在component文件夹下创建power文件夹。并在power文件夹下创建Menu.vue
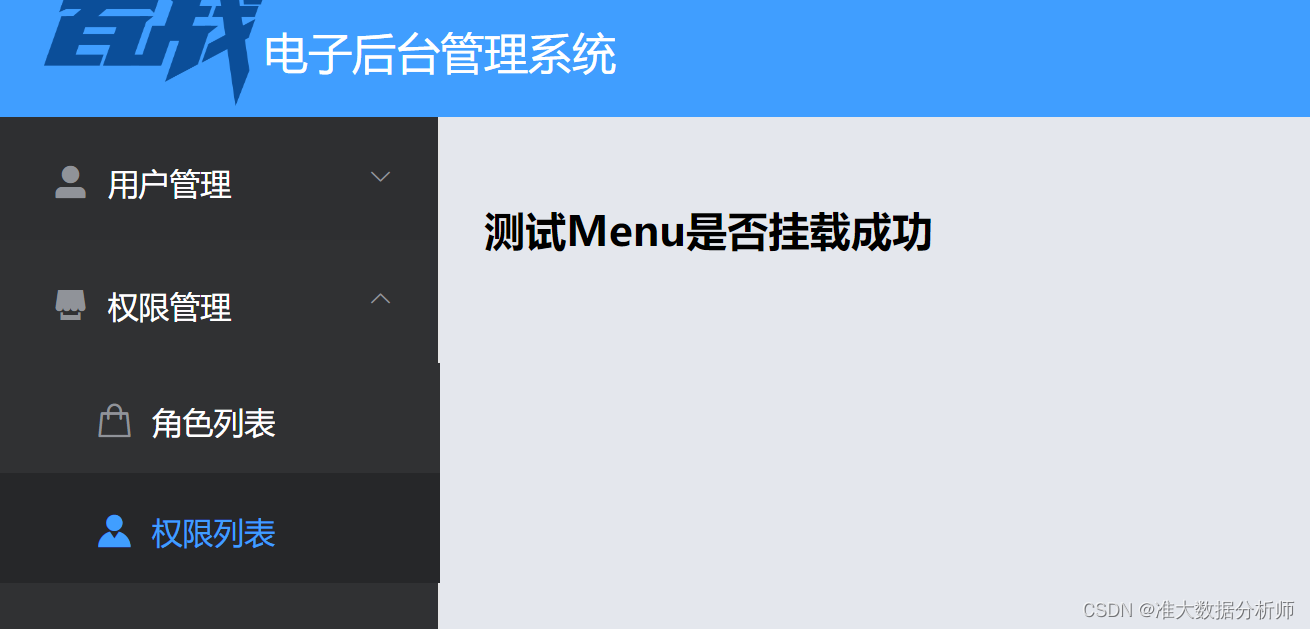
- 在Menu.vue任意编写显示内容,用于测试
- 去router/index.js挂载组件:导入组件,在子视图中创建子路由
- 测试1:是否点击能显示页面
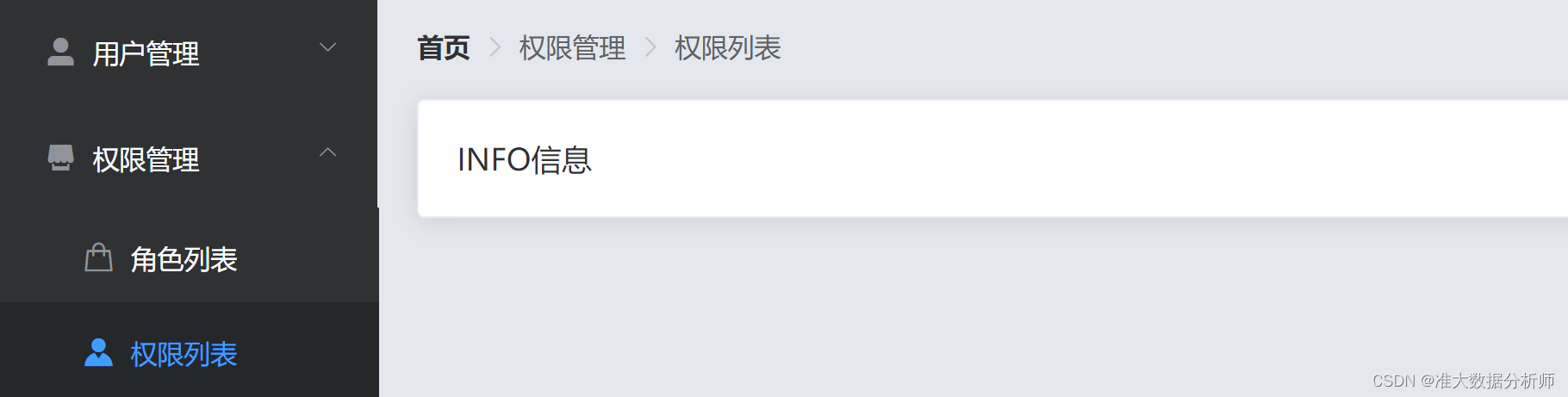
- 添加面包屑与基本信息的卡片el-card(有对应代码在4.1)
- 从user/User.vue下复制对应代码,写入表格信息并修改对应名称(代码对应4.2)
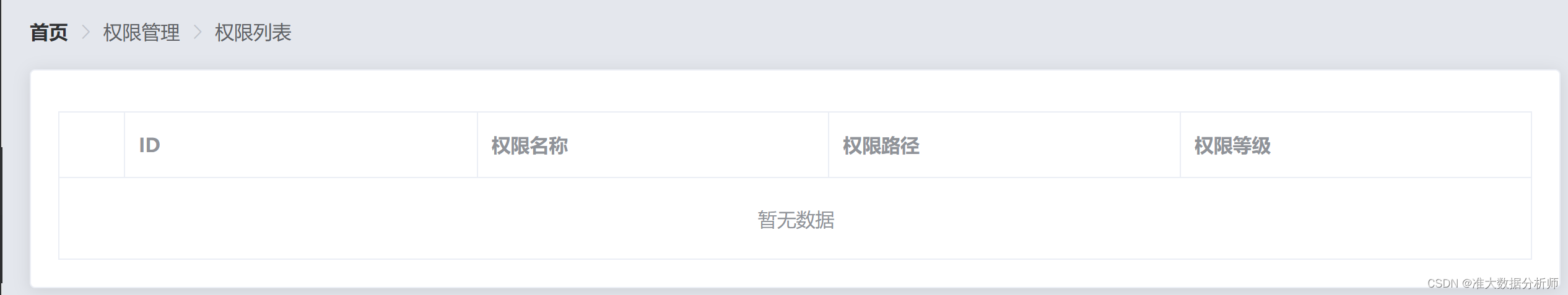
- 测试3:是否显示表格
- 从数据库中获取数据,展示在前端页面(对应代码4.3)
- 测试4:是否显示数据
- 使用插槽slot-scope 去控制标签Tag,Tag用于美化权限等级的显示
- 最终测试结果
3.测试
3.1测试1:是否点击能显示页面

3.2测试2:点击面包屑中的首页是否能发生跳转

3.3测试3:是否显示表格

3.4测试3:是否显示表格

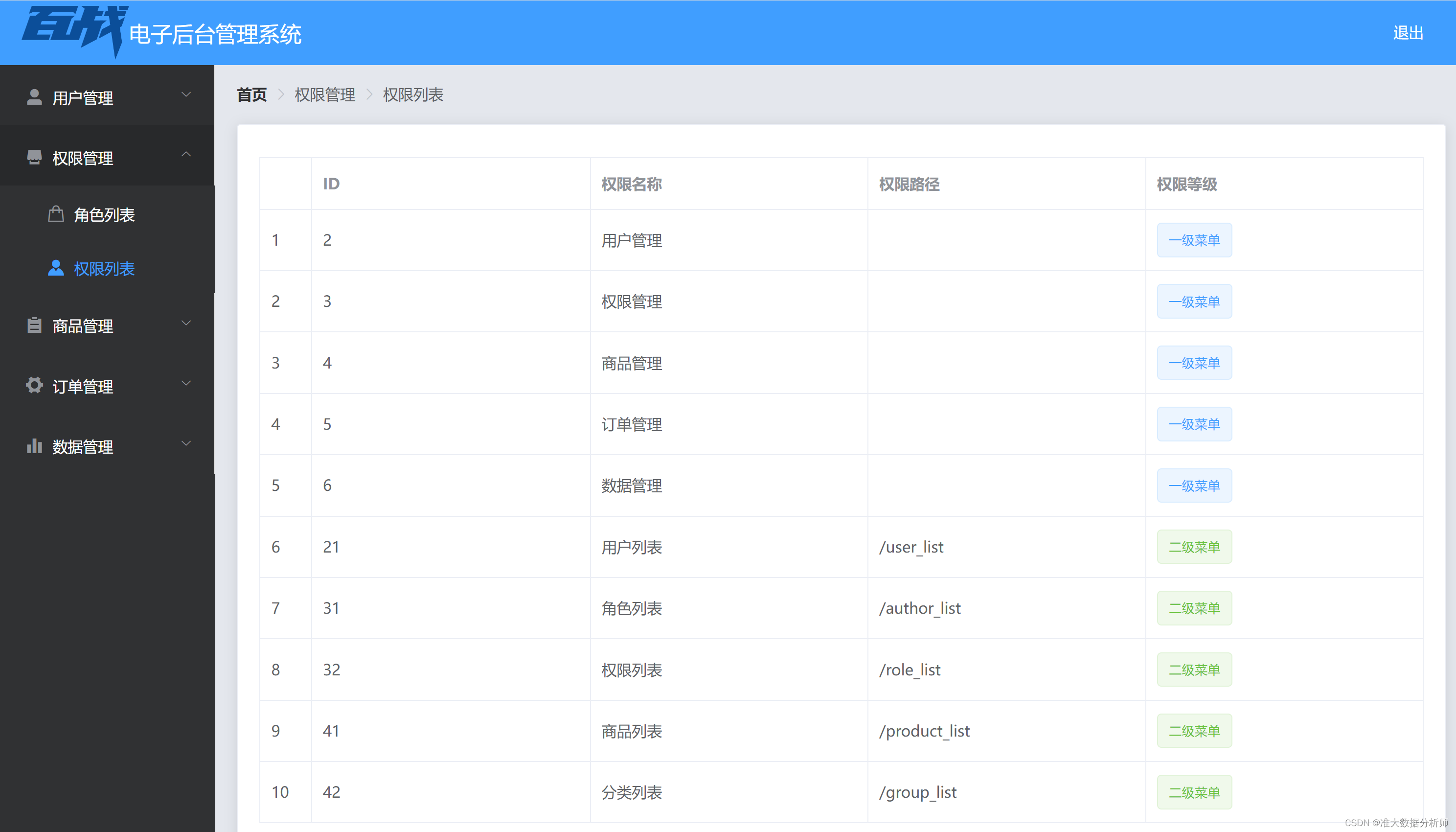
3.5最终结果展示

4.主要代码
4.1对应基本流程第五步
<!-- components/power/Menu.vue -->
<template>
<div>
<el-breadcrumb separator-class="el-icon-arrow-right">
<el-breadcrumb-item :to="{ path: '/home' }">首页</el-breadcrumb-item>
<el-breadcrumb-item>权限管理</el-breadcrumb-item>
<el-breadcrumb-item>权限列表</el-breadcrumb-item>
</el-breadcrumb>
<el-card>
INFO信息
</el-card>
</div>
</template>
4.2对应基本流程第六步
<!-- components/power/Menu.vue -->
<template>
<div>
<el-card>
<el-row>
<el-col>
<el-table :data="menuList" border style="width:100%">
<el-table-column type="index"></el-table-column>
<el-table-column prop="id" label="ID"></el-table-column>
<el-table-column prop="name" label="权限名称"></el-table-column>
<el-table-column prop="path" label="权限路径"></el-table-column>
<el-table-column prop="level" label="权限等级"></el-table-column>
</el-table>
</el-col>
</el-row>
</el-card>
</div>
</template>
4.3对应流程第七步
从数据库中获取数据展示在前端页面
export default {
data () {
return {
menuList: []
}
},
created(){
this.getMenuList()
},
methods: {
async getMenuList() {
const { data: res } = await this.$axios.get('/api/menu', {params:{type:'list'}})
if (res.status !== 200) return this.$msg.error(res.msg)
console.log(res.data);
this.menuList = res.data
}
}
}
5.完整代码
<!-- components/power/Menu.vue -->
<template>
<div>
<el-breadcrumb separator-class="el-icon-arrow-right">
<el-breadcrumb-item :to="{ path: '/home' }">首页</el-breadcrumb-item>
<el-breadcrumb-item>权限管理</el-breadcrumb-item>
<el-breadcrumb-item>权限列表</el-breadcrumb-item>
</el-breadcrumb>
<el-card>
<el-row>
<el-col>
<el-table :data="menuList" border style="width:100%">
<el-table-column type="index"></el-table-column>
<el-table-column prop="id" label="ID"></el-table-column>
<el-table-column prop="name" label="权限名称"></el-table-column>
<el-table-column prop="path" label="权限路径"></el-table-column>
<el-table-column prop="level" label="权限等级">
<template slot-scope="scope">
<el-tag v-if="scope.row.level == 1">一级菜单</el-tag>
<el-tag type="success" v-if="scope.row.level == 2">二级菜单</el-tag>
</template>
</el-table-column>
</el-table>
</el-col>
</el-row>
</el-card>
</div>
</template>
<script>
export default {
data () {
return {
menuList: []
}
},
created(){
this.getMenuList()
},
methods: {
async getMenuList() {
const { data: res } = await this.$axios.get('/api/menu', {params:{type:'list'}})
if (res.status !== 200) return this.$msg.error(res.msg)
console.log(res.data);
this.menuList = res.data
}
}
}
</script>
引入组件
// src/router/index.js
import Vue from 'vue'
import VueRouter from 'vue-router'
import Login from '../components/Login.vue'
import Welcome from '../components/Welcome.vue'
import Home from '../components/Home.vue'
import User from '../components/user/User.vue'
import Menu from '../components/power/Menu.vue'
// 引入全局样式
import '../assets/css/global.css'
Vue.use(VueRouter)
const routes = [
// 为login组件创建路由
{
path: '/login',
name: 'Login',
component: Login
},
{
path: '/home',
name: 'Home',
component: Home,
// 引入子组件,创建子路由
redirect: '/welcome',
children: [
{
path: '/welcome', component: Welcome
},
{
path: "/user_list", component: User
},
{
path: "/role_list", component: Menu
}
]
}
]
const router = new VueRouter({
routes
})
export default router
// 根据用户当前是否登录,在访问之前做一个判断
router.beforeEach ((to, from, next) => {
if (to.path == '/login') return next() // 如果直接访问login界面,那就跳转过去
// 如果不是直接访问登录界面,看一下他有没有token,如果没有的话,先让他登录,有就想去哪去哪
const tokenStr = window.sessionStorage.getItem('token')
if (!tokenStr) return next('/login')
next()
})