表格标签(table)的基本语法
table:表格容器
tr:列
td:单元格
th:粗体
caption:标题列
【例子】<table width="400" border="1" cellspacing="2" cellpadding="2" align="CENTER" valign="TOP" background="myweb.gif" bgcolor="#0000FF" bordercolor="#FF00FF" bordercolorlight="#00FF00" bordercolordark="#00FFFF" cols="2">
①cellspacing="2"
表格格线厚度。
②cellpadding="2"
文字与格线的距离
③align="CENTER"
表格的摆放位置(水平),可选值为: left, right, center。
④valign="TOP".
表格内字画等的摆放贴 位置(垂直),可选值为: top, middle, bottom。
案例:
<!-- <!DOCTYPE html> 网页的版本 HTML5.0版本 -->
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8" />
<title>基本标签</title>
</head>
<body>
<!-- 1.标题标签 h 1-6 超出范围识别不了-->
我算标题吗?
<h1>我是标题1</h1>
<h2>我是标题2</h2>
<h3>我是标题3</h3>
<h4>我是标题4</h4>
<h5>我是标题5</h5>
<h6>我是标题6</h6>
<!-- 2.段落标签 p p段落是HTML5.0新增的标签-->
我是谁我在哪里我要干什么我是谁我在哪里我要干什么我是谁我在哪里我要干什么
我是谁我在哪里我要干什么我是谁我在哪里我要干什么我是谁我在哪里我要干什么
<p>我是谁我在哪里我要干什么我是谁我在哪里我要干什么我是谁我在哪里我要干什么</p>
我是谁我在哪里我要干什么我是谁我在哪里我要干什么我是谁我在哪里我要干什么<p>
<!-- 3.跨行标记<br/> 水平分割线标记 -->
杨睿<br/>曾嘉成
<hr color="red" size="7" width="90%"/>
杨睿<br/>曾嘉成
<!-- 4. 列表标记 ul ol dl-->
<!-- 列表的作用:排版,区域模块区分现实,导航条的显示 -->
<!-- li子标签,列表上的所有选项需要通过li包裹 -->
<!-- 4.1 ul无序列表 -->
<!-- circle 空心圆 -->
<!-- disc 实心圆 默认 -->
<!-- square 实心方块 -->
<h1>四大天王</h1>
<ul type="circle">
<li>托塔天王宋威</li>
<li>干饭天王张萍</li>
<li>睡觉天王陈鑫</li>
<li>打架天王陈亚深</li>
<li>游戏天王唐琪棋</li>
</ul>
<ul type="disc">
<li>托塔天王宋威</li>
<li>干饭天王张萍</li>
<li>睡觉天王陈鑫</li>
<li>打架天王陈亚深</li>
<li>游戏天王唐琪棋</li>
</ul>
<ul type="square">
<li>托塔天王宋威</li>
<li>干饭天王张萍</li>
<li>睡觉天王陈鑫</li>
<li>打架天王陈亚深</li>
<li>游戏天王唐琪棋</li>
</ul>
<!-- list-style: none; 去掉列表前面的符号 -->
<ul style="list-style: none;">
<li>托塔天王宋威</li>
<li>干饭天王张萍</li>
<li>睡觉天王陈鑫</li>
<li>打架天王陈亚深</li>
<li>游戏天王唐琪棋</li>
</ul>
<!-- 4.2 有序列表 ol -->
<ol>
<li>托塔天王宋威</li>
<li>干饭天王张萍</li>
<li>睡觉天王陈鑫</li>
<li>打架天王陈亚深</li>
<li>游戏天王唐琪棋</li>
</ol>
<ol type="i">
<li>托塔天王宋威</li>
<li>干饭天王张萍</li>
<li>睡觉天王陈鑫</li>
<li>打架天王陈亚深</li>
<li>游戏天王唐琪棋</li>
</ol>
<ol type="A" start="5">
<li>托塔天王宋威</li>
<li>干饭天王张萍</li>
<li>睡觉天王陈鑫</li>
<li>打架天王陈亚深</li>
<li>游戏天王唐琪棋</li>
</ol>
<!-- 4.3 清单列表 dl dt dd -->
<dl>
<dt>曾嘉成个人简介</dt>
<dd>
我是一个非常阔爱的小男孩,我喜欢蹦迪也喜欢撩妹子
我是一个非常阔爱的小男孩,我喜欢蹦迪也喜欢撩妹子
我是一个非常阔爱的小男孩,我喜欢蹦迪也喜欢撩妹子
我是一个非常阔爱的小男孩,我喜欢蹦迪也喜欢撩妹子
</dd>
</dl>
<!-- 5.图片标记 img -->
<!-- src 存储图片的路径 -->
<img src="img/R-C.jpg" width="200" height="200">
<!-- 6.跑马灯标签 类似弹幕 -->
<marquee>哇!好帅呀</marquee>
<marquee scrolldelay=5 scrollamount=50>
<img src="img/R-C.jpg" width="100" height="500">
</marquee>
<!-- 7.div盒子标记 -->
<!-- 没有使用前端框架前 -->
<!-- 目前实现网页的技术布局都是DIV+CSS控制网页的格局 -->
<div style="width: 100px;height: 100px;background-color: red;">
123
</div>
</body>
</html>
表格的基本架构示例:

<html>
<head>
<title>基本表格</title>
</head>
<body>
<table border="2">
<tr>
<td>1行1列的单元格</td>
<td>1行2列的单元格</td>
<td>1行3列的单元格</td>
</tr>
<tr>
<td>2行1列的单元格</td>
<td>2行2列的单元格</td>
<td>2行3列的单元格</td>
</tr>
</table>
</body>
</html>
跨列的表格:

<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Strict//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-strict.dtd">
<html xmlns="http://www.w3.org/1999/xhtml">
<head>
<meta http-equiv="Content-Type" content="text/html; charset=gb2312" />
<title>跨行跨列的表格</title>
</head>
<body>
<table width="200" border="1">
<tr>
<td colspan="3">学生成绩</td>
</tr>
<tr>
<td>语文</td>
<td>98</td>
</tr>
<tr>
<td>数学</td>
<td>95</td>
</tr>
</table>
</body>
</html>
跨行+跨列的表格:

<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Strict//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-strict.dtd">
<html xmlns="http://www.w3.org/1999/xhtml">
<head>
<meta http-equiv="Content-Type" content="text/html; charset=gb2312" />
<title>跨行跨列的表格</title>
</head>
<body>
<table width="200" border="1">
<tr>
<td rowspan="2">张三</td>
<td>语文</td>
<td>98</td>
</tr>
<tr>
<td>数学</td>
<td>95</td>
</tr>
<tr>
<td rowspan="2">李四</td>
<td>语文</td>
<td>88</td>
</tr>
<tr>
<td>数学</td>
<td>91</td>
</tr>
</table>
</body>
</html>
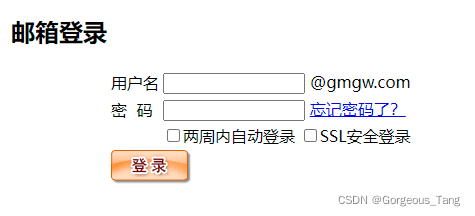
升级案例:邮箱登陆

<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.1 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-strict.dtd">
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=gb2312" />
<title>贵美邮箱登录</title>
</head>
<body>
<form method="post" action="login_success.htm">
<table>
<tbody>
<tr>
<td><h2>邮箱登录</h2></td>
<td colspan="2"> </td>
</tr>
<tr>
<td></td>
<td>用户名</td>
<td>
<input name="sname" type="text" size="15" /> @gmgw.com</td>
</tr>
<tr>
<td></td>
<td>密 码</td>
<td><input name="pass" type="password" size="15" /> <a href="forget.jsp">忘记密码了?</a></td>
</tr>
<tr>
<td></td>
<td></td>
<td><input type="checkbox" value="2week" name="mod" />两周内自动登录 <input type="checkbox" value="ssl" name="mod" />SSL安全登录</td>
</tr>
<tr>
<td></td>
<td colspan="2">
<input type="image" style="border:0px;" name="Button" src="images/login.gif" />
</td>
</tr>
</tbody>
</table>
</form>
</body>
</html>