jQuery
一、jQuery的了解
1.定义
jQuery是一个兼容多浏览器的JavaScript框架。可以使用户方便地处理HTML、事件,实现动画效果,并且为网站提供方便的Ajax交互。
2.作用
JS操作DOM的一个库。
特点:轻量级、出色的浏览器兼容性、强大的选择器、出色DOM操作封装、完善的ajax、链式编程、隐式迭代(无需for循环遍历dom对象)、完善的文档、强大的社区、丰富的插件
2.JQ版本
1.xx.xx
兼容性非常好,兼容所有的浏览器。
2.xx.xx
手机端的JQ
二、jQuery的知识点
jQuery的书写
1.先引进JQ
<script src=”jquery路径”></script>
2.利用JQ进行编写
<script>
$(function(){
})
</script>
jQuery的知识点
DOM对象和JQ对象:
DOM对象:
var btn = document.getElementById(“btn”); 获取DOM对象
btn.onclick = function () { } 使用DOM对象上的onclick属性
JQ对象:
$(btn) 把DOM对象转成JQ对象,只有转成JQ对象,才能使用JQ对象中提供API。
$(this) 把DOM对象转化成JQ对象 代表当前的事件源
JQ对象.siblings() 获取所有的兄弟元素节点
JQ对象.css() 设置样式
三、jQuery的选择器
css使用的选择器在 jquery中都是起作用的;
$('id选择器')
$('#box div')
eq(索引)
1.这个索引跟页面中的标签结构没有关系;
2.跟已经选择到的元素有关系;
3.索引都是从0开始的;
$("img:eq(0)")
还有很多:可以参考:link
四、jQuery的事件
$el.click(function(){});
$el.以事件类型命名的方法(function(){}); 就是事件触发时候要执行的函数;
鼠标事件
mouseover和 mouseout
mouseenter和mouseleave
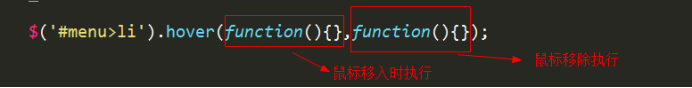
hover 移入移出事件
$el.hover(function(){},function(){});

事件绑定
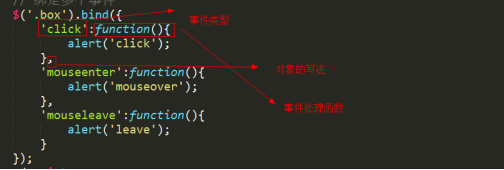
bind
$el.bind(‘事件类型’,fn)

可以 给一个元素绑定多个事件
事件委托
事件委托:把本来要加给一堆子元素的事件 委托给他们的祖先元素,这个事件就由祖先元素去管理;
优势:
1.效率变高了
2.更方便了(父元素有了这个事件,那么所有的子元素都会分配到这个事件,不管是不是新添加的)
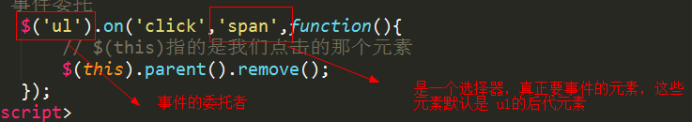
语法:
$el表示的是祖先元素
$el.on(‘事件类型’,’选择器’,fn);
举例说明:
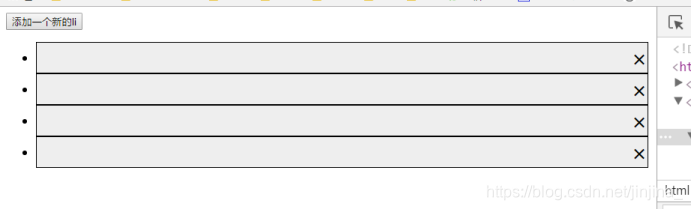
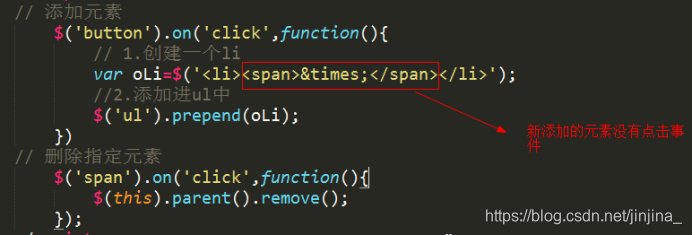
点击按钮,添加新的li

添加进来的新 的li元素内的span 是没有 点击事件的;造成的后果是 新添加的元素不能被删除;
需要用事件委托 去解决这个问题

因此可以这样写:

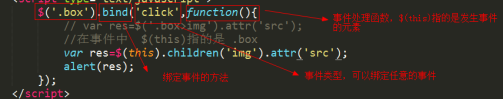
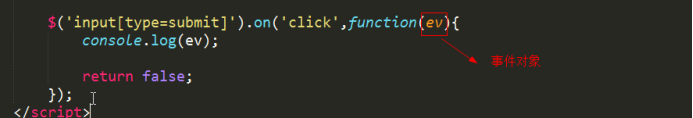
事件对象
事件对象:记录本次事件发生的所有相关的信息
如何获取:事件处理函数接受的参数(形参)

五、动画
1.隐藏/显示动画
.show() 显示选中
.hide() 隐藏选中
.toggle() 切换选中的元素:如果隐藏,那么就显示;如果显示,就隐藏。
2.滑动动画
.slideUp() 向上滑动隐藏
.slideDown() 向下滑动显示
.slideToggle() 滑动切换:如果是隐藏的,那么就向下滑动显示;如果是显示的,那么就向上滑动隐藏。
3.透明度动画
.fadeOut() 如果选中的元素是显示的,那么就淡出。
.fadeToggle() 如果选中的元素是显示的,那么就淡出;如果选中的元素是隐藏的,那么就淡入。
.fadeTo(500,.5); 不透明度某个值
4.排队机制
动画队列,多个animate方法成链式调用,前一个动画执行完再执行后一个动画;
需要一个停止动画 .stop()

六、DOM操作
有很多,在此只列一些,其他可以参考JQ文档link
元素操作
1.增
创建一个新的元素
var res=$('<li>1</li>')
添加到页面
1) $
e
l
.
a
p
p
e
n
d
(
)
将
新
创
建
的
元
素
添
加
到
选
中
元
素
el.append() 将新创建的元素添加到选中元素
el.append()将新创建的元素添加到选中元素el的内部的最后面
2)$
e
l
.
p
r
e
p
e
n
d
(
)
将
新
创
建
的
元
素
添
加
到
选
中
元
素
el.prepend() 将新创建的元素添加到选中元素
el.prepend()将新创建的元素添加到选中元素el的内部的最前面
总结:
1.给元素的内部添加(添加子元素)
append appendTo
prepend prependTo
2.给元素的同级添加
before insertBefore
after insertAfter
3.包裹元素的
wrap 分别包裹
wrapAll 全部包裹
wrapInner 分别包裹元素的内部;
2.删除
e
l
.
r
e
m
o
v
e
(
)
删
除
选
中
的
el.remove() 删除选中的
el.remove()删除选中的el元素
3.修改
e
l
.
r
e
p
l
a
c
e
W
i
t
h
(
)
用
新
创
建
的
元
素
替
换
已
存
在
的
元
素
el.replaceWith() 用新创建的元素替换已存在的元素
el.replaceWith()用新创建的元素替换已存在的元素el。
属性操作

总结:
标签的属性操作
1.理论上所有的属性都可以操作(attr),对表单元素的属性是哟bug的
2.专门针对表单元素的操作(prop)
3.操作表单元素属性的快捷方式(val),只能操作value值
4.专门操作class属性的有四个
addClass removeClass toggleClass hasClass
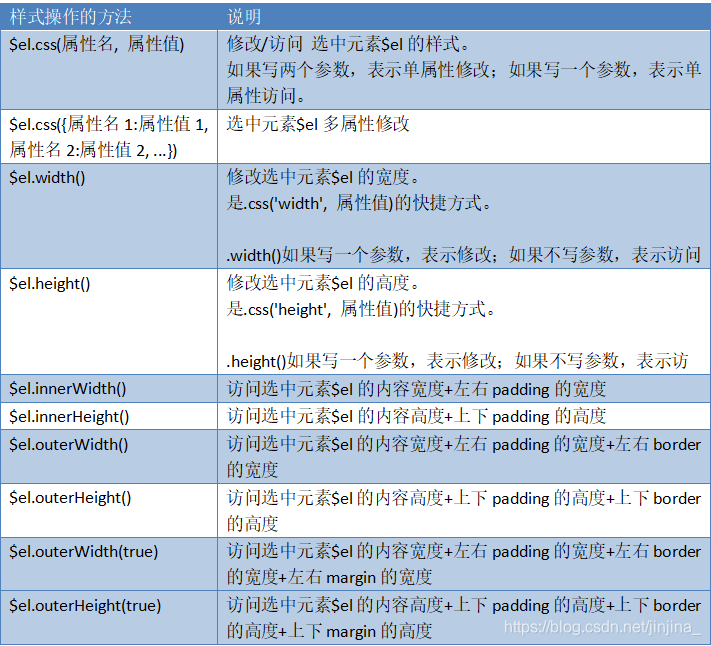
样式操作

总结:
操作css样式
1.css方法
2.辅助性的方法