微信小程序实现左侧滑动导航栏
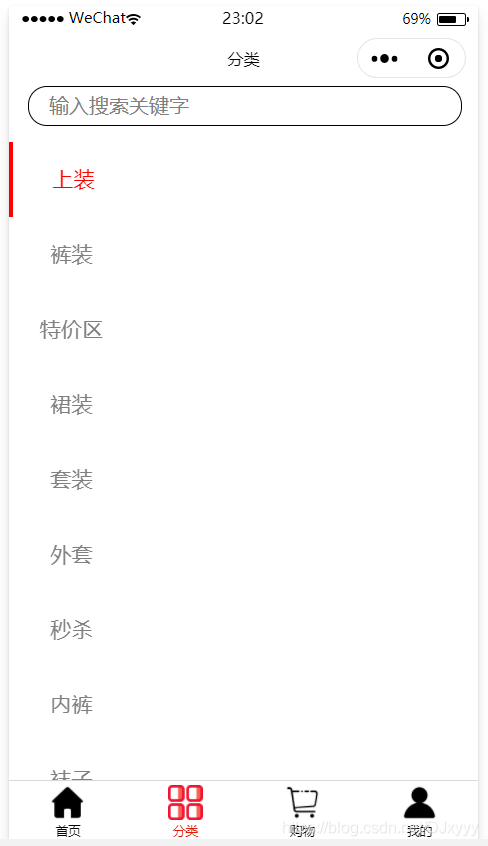
1、左侧滑动导航栏图如下

2、这是我们左侧滚动栏的代码 wxml
<view class='under_line'></view>
<view style='float: left' class='left'>
<scroll-view scroll-y scroll-left="{{scrollLength}}" class='scrollY' style='height: {{winHeight}}px'>
<view class='all clear'>
<block wx:key="lists" wx:for="{{lists}}">
<view bindtap='jumpIndex' data-menuindex='{{index}}' id="{{item.id}}">
<view id='text-style' class="{{indexId==index?'active1':''}}">
<text>{{item.name}}</text>
<text class="{{indexId==index?'active':''}}"></text>
</view>
</view>
</block>
</view>
</scroll-view>
</view>
3,、我们滚动栏的css样式 wxss
/* 左侧导航栏 */
.under_line{
width: 100%;
}
.scrollY {
width: 200rpx;
position: fixed;
left: 0;
top: 90rpx;
}
#text-style {
width: 100%;
height: 120rpx;
line-height: 120rpx;
text-align: center;
font-size: 34rpx;
font-family: PingFangSC-Semibold;
color: gray;
box-sizing: border-box;
}
.active1 {
/* color: #85d1fd; */
border-left: 3px solid red;
color: red !important;
}
.active {
display: block;
width: 50rpx;
height: 6rpx;
color: red;
position: relative;
left: 75rpx;
bottom: 30rpx;
}
3、接着是我们js逻辑代码
Page({
/**
* 页面的初始数据
*/
data: {
lists: [
"上衣","连衣裙","写","裤子","背包"
],
indexId: 0,
},
// 左侧点击事件
jumpIndex(e) {
let index = e.currentTarget.dataset.menuindex
let that = this
that.setData({
indexId: index
});
},
/**
* 生命周期函数--监听页面加载
*/
onLoad: function(options) {
var that = this
wx.getSystemInfo({
success: function(res) {
that.setData({
winHeight: res.windowHeight
});
}
});
},
/**
* 生命周期函数--监听页面初次渲染完成
*/
onReady: function() {
},
这样我们的侧边滚动栏就完成了