 1.标题标签<h1>-<h6>(重要)
1.标题标签<h1>-<h6>(重要)
<h1> I am first title </h>
标签语义:作为标题使用,并且依据重要性递减
特点:
1).加了标题的文字会变得加粗,字号也会变大
2).一个标题独占一行
2.段落和换行标签(重要)
<p>我是一个段落标签</p>
标签语义:将文档分段
3.段落和换行标签
<br />
标签语义:强制换行
特点:只是简单的开始新的一行,跟段落不一样
4.文本格式化标签
使文字加粗、具有下划线、斜体等效果、
标签语义:突出重要性,比普通文字更加重要。
都推荐使用前者,语义更加强烈
加粗:<strong> </strong>或者<b></b>
倾斜:<em></em>或者<i></i>
删除线:<del></del>或者<s></s>
下划线:<ins></ins>或者<u></u>
5.<div>和<span> 均为双标签,前者表示分割、分区,span表示跨度、跨距
用来布局网页,没有语义,他们就是一个盒子,用来装内容。
<div>hello</div>:独占一行
<span>勇士</span>
<span>篮网</span>
输出结果为:勇士 篮网
6.图像标签和路径
(1)图像标签
<img src='图像URL' />:src是<img>标签的必须属性,用于指定图像文件的路径和文件名
重点:图片位置必须和.html在同一个文件中

(2)路径
相对路径:以应用文件所在的位置为参考基础,而建立出的目录路劲,图片相对于HTML页面的位置

如果在同一根目录下,新建了一个文件夹存储图片,则使用下一级路径
绝对路径:目录下的绝对位置
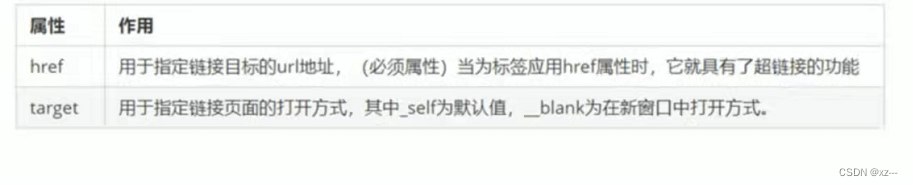
7.超链接标签(拥有title属性)
<a>标签:定义超链接,作用是从一个页面到另一个页面
(1)链接的语法格式
<a href='跳转目标' target=’目标窗口的弹出方式‘>文本或图像</a>

target如果选用_self属性的话,则是覆盖原网站,在原网站的基础上打开新的网站
(2)链接分类
1.外部链接,
2.内部链接,网站内部之间的
3.空链接:<a href='#'></a>
4.下载链接:同理可得,只是内容变成了XXX.zip
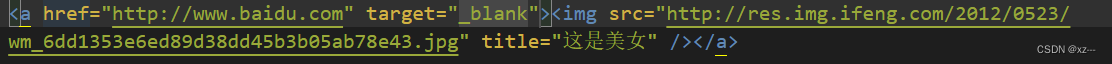
5.网页元素链接:文本视频表格图像等等都可以添加链接

如图所示,图片也可以添加超链接
6.锚点链接:网页内部导航,快速定位到页面中的某个位置
返回顶部制作
8.HTML中的注释和特殊字符
(1)注释
<!--开头,以-->结束
ctrl+/快速添加注释
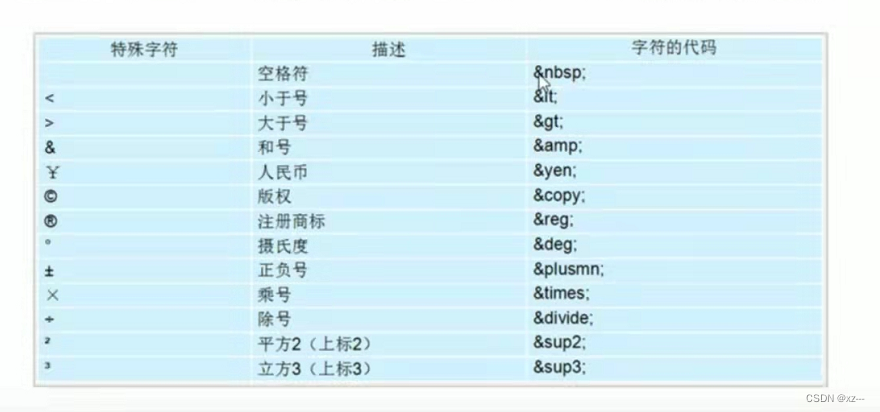
(2)特殊字符

9.表格标签
(1)表格的作用
主要英语显示数据,可以让数据现实的非常规整。
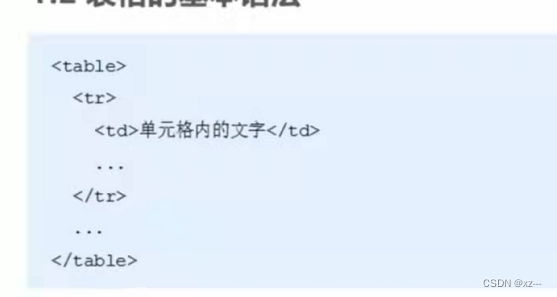
(2)表格的基本语法

<table></table>适用于定义表格的标签
<tr></tr>用于定义表格中的行的,必须嵌套在<table>双标签中,
<td></td>用于定义表格中的单元格,必须嵌套在<tr>双标签中
字母td指表格数据(table data),即数据单元格的内容
(3)表头单元格标签

会加粗居中显示
(4)表格属性
实际开发不经常用,一般使用css来设置

(5)表格结构标签
<thead>表格头部区域
<tbody>表格身体区域
更好的分清楚表格的区域
(6)合并单元格
1.合并单元格的方式
跨行合并:rowspan="合并单元格的个数"
跨列合并:colspan="合并单元格的个数"
2.目标单元格(写合并代码)
跨行:最上侧单元格为目标单元格,写合并代码
跨列:最左侧单元格为目标单元格,写合并代码
3.合并单元格
1.确定跨行还是跨列
2.找到目标单元格。写上合并方式=合并单元格的数量。如:<td colspan="2"></td>
3.删除多余的单元格
10.列表标签
作用:列表用来布局
特点:整齐、简洁、有序,作为布局会更加的自由和方便
分类:
无序列表、有序列表、自定义列表

(1)无序列表--重点
<ul>(双标签)定义无序列表,一般会以项目符号呈现列表项,二;列表项使用<li>定义
<ul>中只能放<li>, <li>中可以放任何标签
样式属性通常由CSS设置
(2)有序列表--理解
各个选项中有一定的顺序
<ol>定义有序列表,<li>定义,自动编号
语法同无序列表
样式属性有CSS设置
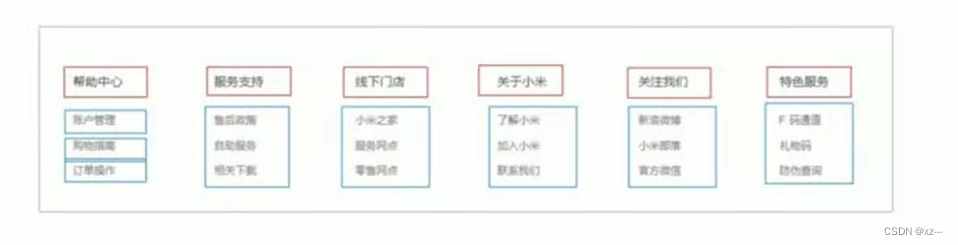
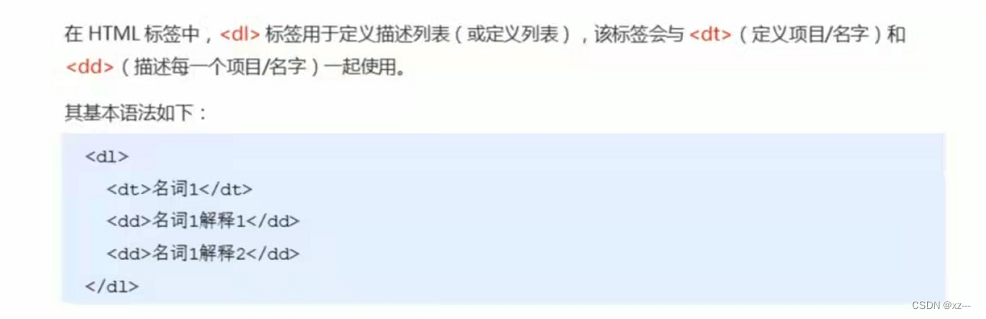
(3)自定义列表--重点
使用场景:对于术语或名词进行解释和描述,定义列表的列表项前没有任何项目符号

<dl>定义自定义列表,<dt>,<dd>描述dt,并列关系

注意点:<dl>中只能出现dt和dd
11.表单标签
作用:收集用户信息
如填写手机号、住址等
(1)组成
表单域、表单控件(表单元素)、提示信息三个部分组成

(2)表单域
包含表单元素的区域
在HTML标签中,<form>用于定义表单域。以实现用户信息的收集和传递
<form>会把它范围内的表单元素信息提交给服务器(暂时不需要掌握)

(3)表单控件(表单元素)
input输入表单元素
select下拉表单元素
textarea文本域元素
1.<input>
<input type="属性值" />


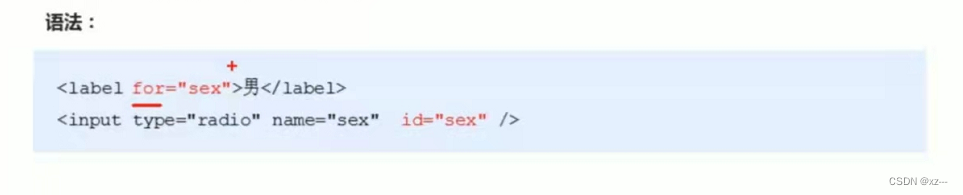
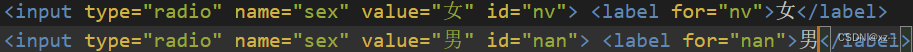
(4)<label>
用于绑定一个表单元素,当点击<label>标签内的文本时,浏览器就会自动将焦点(光标)转到或者选择对应的表单元素上,来增加用户体验

使用方如下:

2.select下拉表单
作用:避免占用网页位置

<option>中定义selected=“selected”时,为默认选中项
3.textarea
应用场景:当用户输入内容较多的情况下,可以使用此标签,可以定义为多行输入
如留言板、评论等等

- 1.name和value是每个表单元的属性值,主要给后台人员使用
- 2.name表单元素的名字,要求单选按钮和复选框要有相同的name值
- 3.checked属性:会默认勾选某个选项

- 4.maxlength:
- 5.submit:将数据提交给后台
- 在链接文本的href属性中,设置属性值为#名字的形式,如<a href='#two>第二集</a>
- 找到目标位置标签,里面添加一个id属性=刚才的名字,如:<h3 id="two>第二集介绍</h3>