1.Vue中直接获取组件内的DOM元素或子组件实例
- 在Vue开发中我们是不推荐进行DOM操作的;
- 我们可以给元素或者组件绑定一个ref的attribute属性
<template>
<div>
<h2 ref="name">张三</h2>
<button @click="btnClick">点击获取元素</button>
</div>
</template>
<script>
export default {
methods:{
btnClick(){
console.log(this.$refs.name) // <h2>张三</h2>
console.log(this.$refs.name.innerHTML) // 张三
}
}
}
</script>
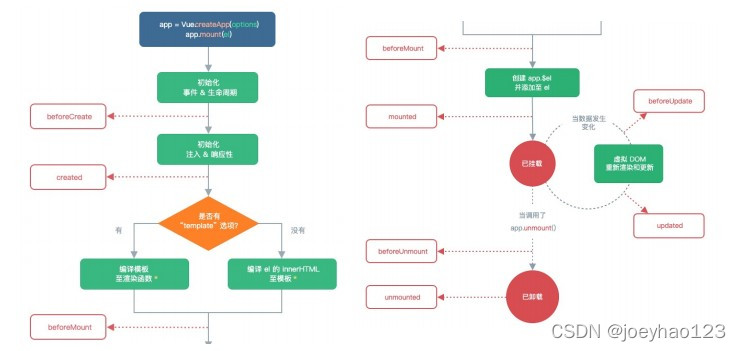
2.生命周期

3.双向绑定原理
//1.v-model原理包括两个操作.
//v-bind绑定value属性的值
//v-on绑定input事件监听到函数中,函数会获取最新的值并赋值到绑定的属性中
<h2>{{message}}</h2>
<input type="text" v-model="message">
<input type="text" :value="message" @input="message = $event.target.value">
4.v-if和v-show的区别
1.本质区别:
- v-show元素无论是否需要显示到浏览器上,它的DOM实际都是有渲染的,只是通过CSS的display属性来进行切换;
- v-if当条件为false时,其对应的原生压根不会被渲染到DOM中
2.开发时怎么选择?
- 如果我们的原生需要在显示和隐藏之间频繁的切换,那么使用v-show
- 如果不会频繁的发生切换,那么使用v-if;
5.Vue导航钩子
6.路由跳转的方式
7.vuex常用的是什么,怎么使用
8.父子组件之间通信
9.跨域处理
10.Vite和webpack的区别
11.组件化思想和模块化思想
12.vue常见指令
13.computed和watch
14.同源策略是什么
未完待续…