一、背景
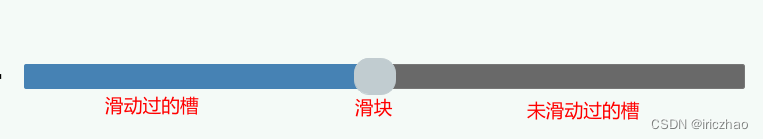
QSlider空间是Qt官方的控制控件,在项目开发中,很多地方都会使用到这个控件作为滑动块,我们可以使用样式表来定制QSlider的显示样式,从而满足多种开发需求。一个QSlider包括以下三个部分:
(1)滑动过的槽
(2)滑块
(3)未滑动过的槽

在实际开发中,我们需要定制:滑动过的槽、滑块效果、未滑动过的槽的效果。
二、样式表参考
/*horizontal :水平QSlider*/
QSlider::groove:horizontal {
border: 0px solid #bbb;
}
/*1.滑动过的槽设计参数*/
QSlider::sub-page:horizontal {
/*槽颜色*/
background: rgb(70,130,180);
/*外环区域倒圆角度*/
border-radius: 2px;
/*上遮住区域高度*/
margin-top:8px;
/*下遮住区域高度*/
margin-bottom:8px;
}
/*2.未滑动过的槽设计参数*/
QSlider::add-page:horizontal {
/*槽颜色*/
background: rgb(105,105, 105);
border: 1px solid #777;
/*外环区域倒圆角度*/
border-radius: 2px;
/*上遮住区域高度*/
margin-top:8px;
/*下遮住区域高度*/
margin-bottom:8px;
}
/*3.平时滑动的滑块设计参数*/
QSlider::handle:horizontal {
/*滑块颜色*/
background: rgb(193,204,208);
/*滑块的宽度*/
width:40px;
/*滑块外环为1px,再加颜色*/
border: 1px solid rgb(193,204,208);
/*滑块外环倒圆角度*/
border-radius: 15px;
/*上遮住区域高度*/
margin-top:2px;
/*下遮住区域高度*/
margin-bottom:2px;
}
/*4.手动拉动时显示的滑块设计参数*/
QSlider::handle:horizontal:hover {
/*滑块颜色*/
background: #484848;
/*滑块的宽度*/
width: 40px;
border: 1px solid #484848;
/*滑块外环倒圆角度*/
border-radius: 15px;
/*上遮住区域高度*/
margin-top:2px;
/*下遮住区域高度*/
margin-bottom:2px;
}
三、注意
(1)如果需要将QSlider的高度,需要设置QSlider的高度参数,否则滑块会很细。
(2)QSlider的滑块可以设置鼠标拖动效果、鼠标划过效果。
(3)QSlider的滑块也可以使用图片,结合这一点可以做出许多好看的滑动效果。
搜索关注【嵌入式小生】wx公众号获取更多精彩内容。
