前言:实现H5右侧悬浮,点击展开收回移除;
示例如下 ↓
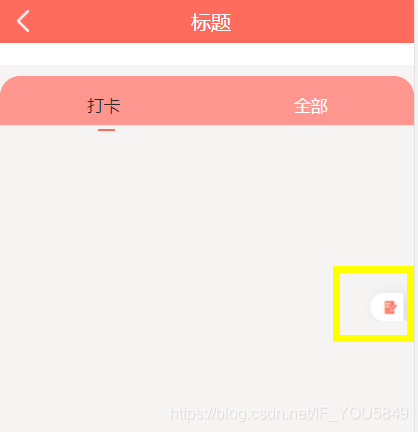
默认:

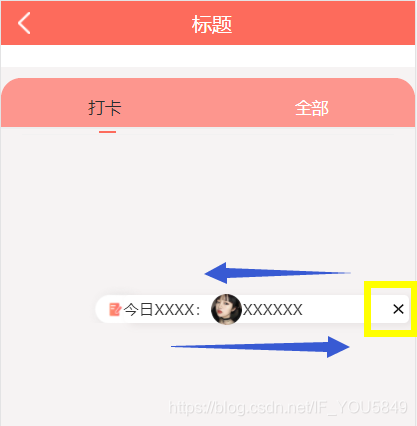
点击动画移入:

html代码片段:
<div class="right_item_menu">
<i class="right_menu_icon"></i>
<div class="right_item" style="display: none;">
<span class="right_item_title">今日XXX</span>
<div class="right_content">
<img src="../pic.png" alt="">
<p></p>
</div>
<i class="right_close_btn"></i>
</div>
</div>
css代码片段:
.right_menu_icon{
width:1rem;height:0.68rem;background: url(../images/right_icon.png);background-size: 100%;<