先讲一下vue2,使用sortable完成表格拖拽【不只是表格,div也可以实现,但我项目中是表格拖拽】
github地址
安装
npm install sortablejs --save
使用
(我的项目中是拖拽一个小按钮移动,而不是整行)
<template>
...
<el-table-column
min-width="10%"
class-name="drag"
>
<template>
<i
class="iconfont icon-move"
/>
</template>
</el-table-column>
...
</template>
import Sortable from 'sortablejs';
private setSort () {
const tbody = document.querySelector('.el-table__body-wrapper tbody');
// eslint-disable-next-line @typescript-eslint/no-this-alias
const that = this;
Sortable.create(tbody, {
handle: '.drag', // 仅class-name=“drag”那一列可拖拽
animation: 180,
delay: 0,
onEnd ({ newIndex, oldIndex }) {
const currRow = that.dataList.splice(oldIndex, 1)[0];
that.dataList.splice(newIndex, 0, currRow);
}
});
}
中文文档
大家可以详细看一下这个文档,每个参数都给了解释;
接下来是vue3项目中拖拽div,上面那个只是支持vue2,vue3使用的是draggable
github地址
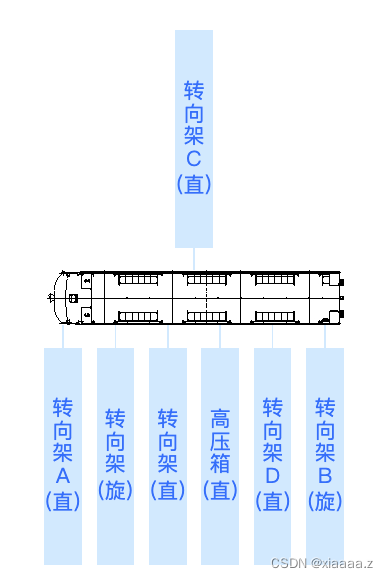
实现的效果

有多个车厢,一个车厢分为上下两个区域;车厢与车厢之间不允许拖拽;车厢上下区域允许拖拽;
安装
npm i -S vuedraggable@next
使用
上方拖拽
<draggable
:list="item.right_side"
:animation="200"
:group="item.carriage_name"
:itemKey="item.carriage_name + ''"
:class="`list-group ${item.right_side.length < 8 ? 'list-group-center' : ''}`"
>
<template #item="{ element }">
<div class="list-group-item">
<div class="name">
{{ element.origin_region_name }}
<span class="reuse_type">{{ element.other_flag }}</span>
<span class="reuse_type">({{ element.reuse_type[0] }})</span>
</div>
<div class="top" />
</div>
</template>
</draggable>
...
图片
...
下方拖拽
import draggable from 'vuedraggable';
官网有很多例子
常用参数有以下这几个
