【H5】 svg内text、image、path标签的使用:
text标签:
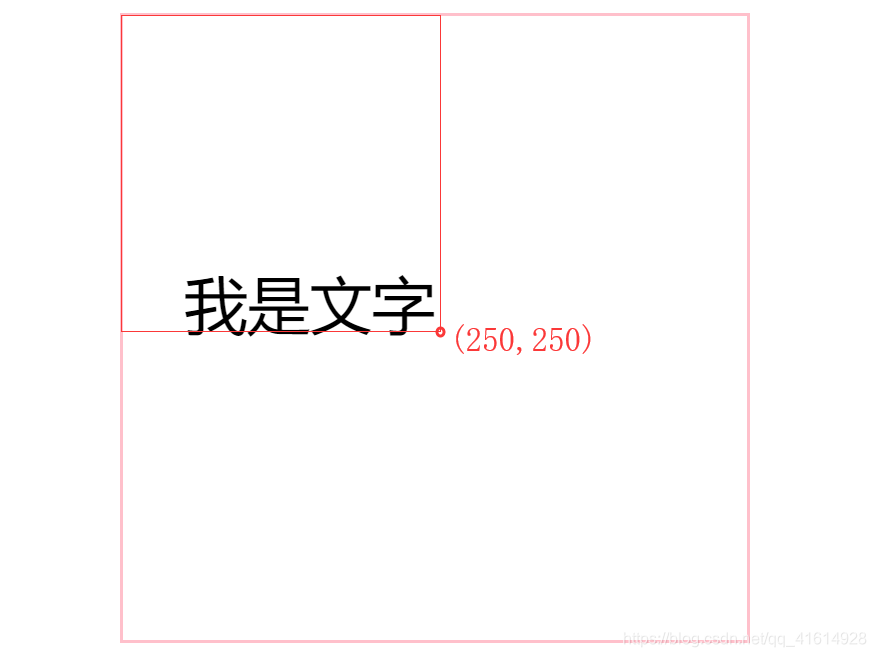
<div id='wrap' style="width: 500px;height: 500px;border: 2px solid pink;margin: 50px auto 0;">
<svg xmlns="http://www.w3.org/2000/svg" width='500' height='500'>
<!-- x , y 代表是字体的坐标;font-size='' 文字大小 -->
<!-- 字体对齐属性text-anchor(start end middle) /fill:文字颜色 /stroke="transparent"文字边框透明-->
<!-- start坐标点在字体右边 /end坐标点在字体后面 /start坐标点在字体右中间 -->
<text x='250' y='250' font-size='50' text-anchor="end" fill="#000" >我是文字</text>
</svg>
</div>

image标签:
<!-- image: x, y, width height xlink:href(图片地址)
text标签:不能使用color来进行渲染颜色;
标签【图层】有层级关系-->
<div id='wrap' style=" width:500px; height:500px;border:2px solid pink;margin:50px auto; background-color: #90f;">
<svg xmlns="http://www.w3.org/2000/svg" width='100%' height='100%'>
<!-- circle圆标签 -->
<circle cx='250' cy='250' r='100' fill ='pink'></circle>
<image x='180' y='180' width='140' xlink:href='1.jpg'></image>
<!-- stroke-width边框宽度 fill填充颜色 -->
<text x='250' y='250' font-size='50' text-anchor="middle" stroke-width='3' stroke='pink' fill='red'>Pia~</text>
</svg>
</div>

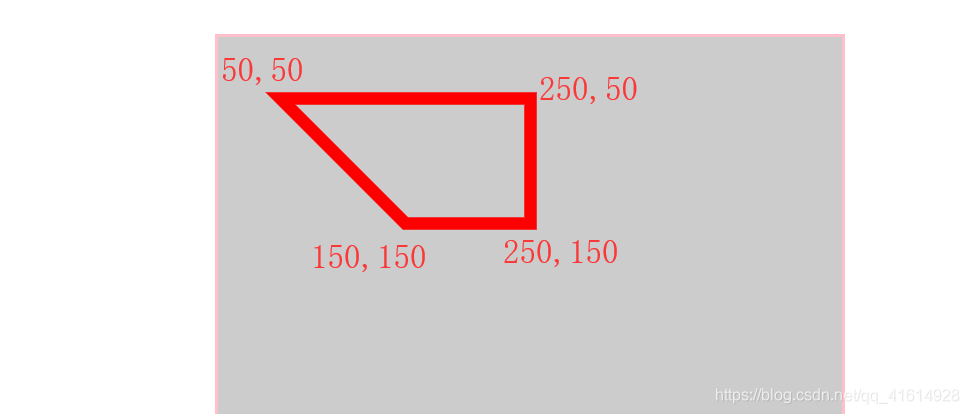
path标签: M(起始坐标) L(结束坐标) Z(闭合路劲) 画路径
<!-- d属性: M(起始坐标), L(结束坐标), H(水平线), V(垂直线), A(圆弧), Z(闭合路劲)-->
<div id='wrap' style="width: 500px;height: 500px;border: 2px solid pink;margin: 50px auto 0;background-color: #ccc;">
<svg xmlns="http://www.w3.org/2000/svg" width='100%' height='100%'>
<!-- d属性: M(起始坐标), L(结束坐标), Z(闭合路劲)-->
<path d='M50 50 L150 150 L250 150 L250 50Z'></path>
</svg>
</div>

path标签: M(起始坐标) L(结束坐标) H(水平线) V(垂直线) Z(闭合路劲) 画路径
<!--
d属性
M(起始坐标),
L(结束坐标),
H(水平线),
大写的H相当于x的坐标
小写的h相当于长度;
取值可以正值,可取负值,取负值的时候等于取反方向【反坐标】
V(垂直线),
大写V是直接去找y坐标
小写v是找长度,可取负值,负值代表反方向;
A(圆弧),
Z(闭合路劲)
-->
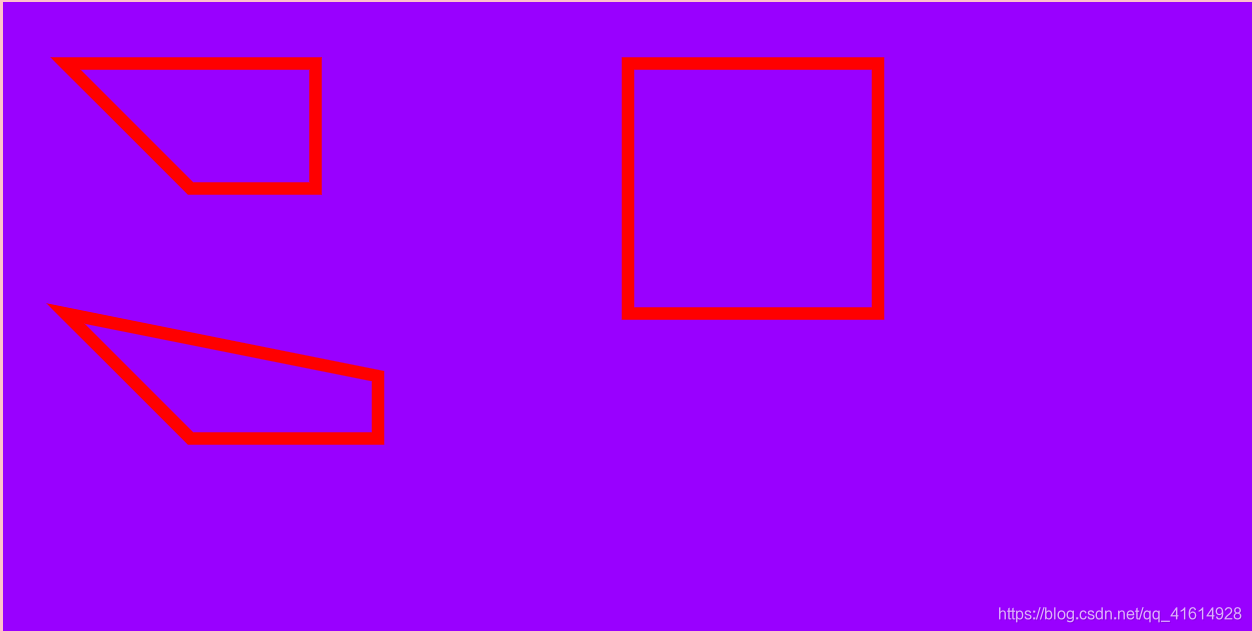
<div id='wrap'>
<svg xmlns="http://www.w3.org/2000/svg" width='1000' height='500'>
<!-- 起始点(500,50)至点(250,150)至点(250,50)闭合 -->
<!-- 后面还可以连着写 -->
<!-- 起始点(50,250)至点(150,350)至 h150:水平向右150处 至 垂直向上50处 闭合 -->
<path d='M50 50 L150 150 L250 150 L250 50Z M50 250 L150 350 h150 v-50Z '></path>
<!-- 起始点(500,50) H700:水平线至700位置处 V250:垂直线至250处 -->
<!-- h-200:水平线往左200,v-200垂直线往上200 -->
<path d='M500 50 H700 V250 h-200 v-200'></path>
</svg>
</div>