概述
经典小游戏2048,2048小游戏对于逻辑要求还是很有技术含量的,有兴趣的可以看看
详细
以前学习时写的小游戏2048,技术含量还是不错的,有兴趣的可以看看
2048已经封装好了,在主页面直接引入文件可以直接调用
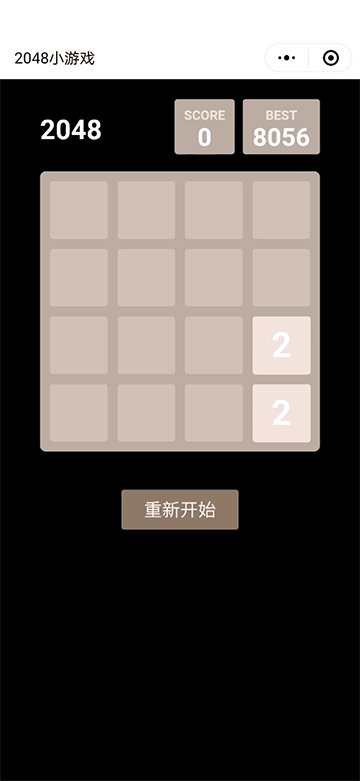
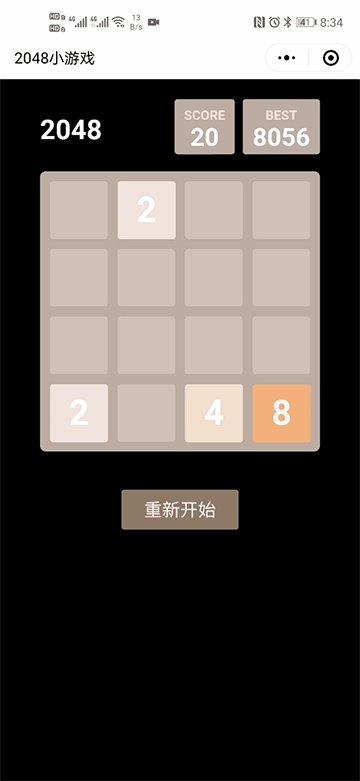
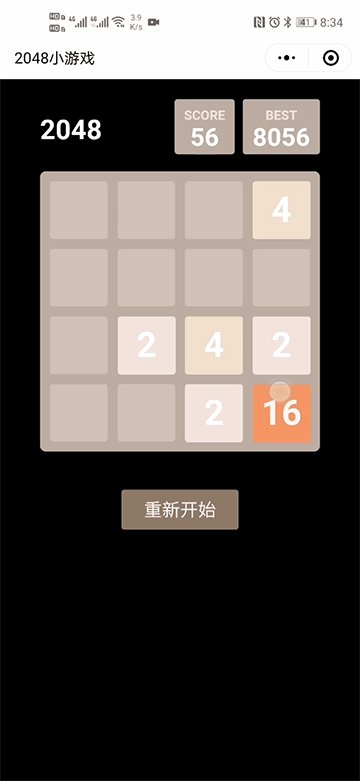
演示图:

调用wxml文件
<view class="container">
<view class="game-body">
<loading hidden="{{hidden}}">
加载中...
</loading>
<view class="heading">
<text class="title">2048</text>
<view class="scores-container">
<view class="score-container">{{score}}</view>
<view class="best-container">{{highscore}}</view>
</view>
</view>
<view class="game-container">
<view class="game-message game-{{over ? (win ? 'won' : 'over') : ''}}">
<text class="over-msg">{{overMsg}}</text>
<view class="lower">
<text class="retry-button" bindtap="restart">再试一次</text>
</view>
</view>
<view class="grid-container" bindtouchstart="touchStart" bindtouchmove="touchMove" bindtouchend="touchEnd">
<view wx:for="{{grids}}" wx:for-index="rowIdx" wx:for-item="row" class="grid-row">
<view wx:for="{{row}}" wx:for-index="colIdx" wx:for-item="cell" class="grid-cell">
<view class="tile tile-{{cell.value}}">
<view wx:if="{{cell}}" class="tile-inner">
{{cell.value}}
</view>
</view>
</view>
</view>
</view>
</view>
<view class="above-game" style="margin-top:40rpx;display:flex;flex-flow: column;align-items: center;">
<text class="restart-button" bindtap="restart" style="margin-top:40rpx">重新开始</text>
</view>
</view>
</view>
调用css
.container {
margin: 0;
padding: 20px 0;
background: #000;
color: #FFF;
font-family: "Helvetica Neue", Arial, sans-serif;
font-size: 18px;
height: 100vh;
}
.heading:after {
content: "";
display: block;
clear: both;
}
.title {
font-size: 80px;
font-weight: bold;
margin: 0;
display: block;
float: left;
}
.scores-container {
float: right;
text-align: right;
}
.score-container, .best-container {
position: relative;
display: inline-block;
background: #bbada0;
padding: 15px 25px;
font-size: 25px;
height: 25px;
line-height: 47px;
font-weight: bold;
border-radius: 3px;
color: white;
text-align: center;
margin: 8px 0 0 8px;
}
.score-container:after, .best-container:after {
position: absolute;
width: 100%;
top: 10px;
left: 0;
text-transform: uppercase;
font-size: 13px;
line-height: 13px;
text-align: center;
color: #eee4da;
}
.score-container .score-addition, .best-container .score-addition {
position: absolute;
right: 30px;
color: red;
font-size: 25px;
line-height: 25px;
font-weight: bold;
color: rgba(119, 110, 101, 0.9);
z-index: 100;
}
.score-container:after {
content: "Score";
}
.best-container:after {
content: "Best";
}
p {
margin-top: 0;
margin-bottom: 10px;
line-height: 1.65;
}
a {
color: #776e65;
font-weight: bold;
text-decoration: underline;
cursor: pointer;
}
strong.important {
text-transform: uppercase;
}
hr {
border: none;
border-bottom: 1px solid #d8d4d0;
margin-top: 20px;
margin-bottom: 30px;
}
.game-container {
margin-top: 40px;
position: relative;
padding: 15px;
cursor: default;
-webkit-touch-callout: none;
-ms-touch-callout: none;
-webkit-user-select: none;
-moz-user-select: none;
-ms-user-select: none;
-ms-touch-action: none;
touch-action: none;
background: #bbada0;
border-radius: 6px;
width: 500px;
height: 500px;
-webkit-box-sizing: border-box;
-moz-box-sizing: border-box;
box-sizing: border-box;
}
.game-container .game-message {
/*display: none;*/
position: absolute;
top: 0;
right: 0;
bottom: 0;
left: 0;
background: rgba(238, 228, 218, 0.5);
z-index: 100;
text-align: center;
}
.game-container .game-message p {
font-size: 60px;
font-weight: bold;
height: 60px;
line-height: 60px;
margin-top: 222px;
}
.game-container .game-message .lower {
display: block;
margin-top: 59px;
}
.game-container .game-message a {
display: inline-block;
background: #8f7a66;
border-radius: 3px;
padding: 0 20px;
text-decoration: none;
color: #f9f6f2;
height: 40px;
line-height: 42px;
margin-left: 9px;
}
.game-container .game-message .keep-playing-button {
display: none;
}
.game-container .game-message.game-won {
background: rgba(237, 194, 46, 0.5);
color: #f9f6f2;
}
.game-container .game-message.game-won .keep-playing-button {
display: inline-block;
}
.game-container .game-message.game-won, .game-container .game-message.game-over {
display: block;
}
.grid-container {
position: absolute;
z-index: 1;
}
.grid-row {
margin-bottom: 15px;
}
.grid-row:last-child {
margin-bottom: 0;
}
.grid-row:after {
content: "";
display: block;
clear: both;
}
.grid-cell {
width: 106.25px;
height: 106.25px;
margin-right: 15px;
float: left;
border-radius: 3px;
background: rgba(238, 228, 218, 0.35);
}
.grid-cell:last-child {
margin-right: 0;
}
.tile-container {
position: absolute;
z-index: 2;
}
.tile, .tile .tile-inner {
width: 107px;
height: 107px;
line-height: 107px;
}
.tile.tile-position-1-1 {
-webkit-transform: translate(0px, 0px);
-moz-transform: translate(0px, 0px);
-ms-transform: translate(0px, 0px);
transform: translate(0px, 0px);
}
.tile.tile-position-1-2 {
-webkit-transform: translate(0px, 121px);
-moz-transform: translate(0px, 121px);
-ms-transform: translate(0px, 121px);
transform: translate(0px, 121px);
}
.tile.tile-position-1-3 {
-webkit-transform: translate(0px, 242px);
-moz-transform: translate(0px, 242px);
-ms-transform: translate(0px, 242px);
transform: translate(0px, 242px);
}
.tile.tile-position-1-4 {
-webkit-transform: translate(0px, 363px);
-moz-transform: translate(0px, 363px);
-ms-transform: translate(0px, 363px);
transform: translate(0px, 363px);
}
.tile.tile-position-2-1 {
-webkit-transform: translate(121px, 0px);
-moz-transform: translate(121px, 0px);
-ms-transform: translate(121px, 0px);
transform: translate(121px, 0px);
}
.tile.tile-position-2-2 {
-webkit-transform: translate(121px, 121px);
-moz-transform: translate(121px, 121px);
-ms-transform: translate(121px, 121px);
transform: translate(121px, 121px);
}
.tile.tile-position-2-3 {
-webkit-transform: translate(121px, 242px);
-moz-transform: translate(121px, 242px);
-ms-transform: translate(121px, 242px);
transform: translate(121px, 242px);
}
.tile.tile-position-2-4 {
-webkit-transform: translate(121px, 363px);
-moz-transform: translate(121px, 363px);
-ms-transform: translate(121px, 363px);
transform: translate(121px, 363px);
}
.tile.tile-position-3-1 {
-webkit-transform: translate(242px, 0px);
-moz-transform: translate(242px, 0px);
-ms-transform: translate(242px, 0px);
transform: translate(242px, 0px);
}
.tile.tile-position-3-2 {
-webkit-transform: translate(242px, 121px);
-moz-transform: translate(242px, 121px);
-ms-transform: translate(242px, 121px);
transform: translate(242px, 121px);
}
.tile.tile-position-3-3 {
-webkit-transform: translate(242px, 242px);
-moz-transform: translate(242px, 242px);
-ms-transform: translate(242px, 242px);
transform: translate(242px, 242px);
}
.tile.tile-position-3-4 {
-webkit-transform: translate(242px, 363px);
-moz-transform: translate(242px, 363px);
-ms-transform: translate(242px, 363px);
transform: translate(242px, 363px);
}
.tile.tile-position-4-1 {
-webkit-transform: translate(363px, 0px);
-moz-transform: translate(363px, 0px);
-ms-transform: translate(363px, 0px);
transform: translate(363px, 0px);
}
.tile.tile-position-4-2 {
-webkit-transform: translate(363px, 121px);
-moz-transform: translate(363px, 121px);
-ms-transform: translate(363px, 121px);
transform: translate(363px, 121px);
}
.tile.tile-position-4-3 {
-webkit-transform: translate(363px, 242px);
-moz-transform: translate(363px, 242px);
-ms-transform: translate(363px, 242px);
transform: translate(363px, 242px);
}
.tile.tile-position-4-4 {
-webkit-transform: translate(363px, 363px);
-moz-transform: translate(363px, 363px);
-ms-transform: translate(363px, 363px);
transform: translate(363px, 363px);
}
.tile {
position: absolute;
-webkit-transition: 100ms ease-in-out;
-moz-transition: 100ms ease-in-out;
transition: 100ms ease-in-out;
-webkit-transition-property: -webkit-transform;
-moz-transition-property: -moz-transform;
transition-property: transform;
}
.tile .tile-inner {
border-radius: 3px;
background: #eee4da;
text-align: center;
font-weight: bold;
z-index: 10;
font-size: 55px;
}
.tile.tile-2 .tile-inner {
background: #eee4da;
box-shadow: 0 0 30px 10px rgba(243, 215, 116, 0), inset 0 0 0 1px rgba(255, 255, 255, 0);
}
.tile.tile-4 .tile-inner {
background: #ede0c8;
box-shadow: 0 0 30px 10px rgba(243, 215, 116, 0), inset 0 0 0 1px rgba(255, 255, 255, 0);
}
.tile.tile-8 .tile-inner {
color: #f9f6f2;
background: #f2b179;
}
.tile.tile-16 .tile-inner {
color: #f9f6f2;
background: #f59563;
}
.tile.tile-32 .tile-inner {
color: #f9f6f2;
background: #f67c5f;
}
.tile.tile-64 .tile-inner {
color: #f9f6f2;
background: #f65e3b;
}
.tile.tile-128 .tile-inner {
color: #f9f6f2;
background: #edcf72;
box-shadow: 0 0 30px 10px rgba(243, 215, 116, 0.2381), inset 0 0 0 1px rgba(255, 255, 255, 0.14286);
font-size: 45px;
}
@media screen and (max-width:520px) {
.tile.tile-128 .tile-inner {
font-size: 25px;
}
}
.tile.tile-256 .tile-inner {
color: #f9f6f2;
background: #edcc61;
box-shadow: 0 0 30px 10px rgba(243, 215, 116, 0.31746), inset 0 0 0 1px rgba(255, 255, 255, 0.19048);
font-size: 45px;
}
@media screen and (max-width:520px) {
.tile.tile-256 .tile-inner {
font-size: 25px;
}
}
.tile.tile-512 .tile-inner {
color: #f9f6f2;
background: #edc850;
box-shadow: 0 0 30px 10px rgba(243, 215, 116, 0.39683), inset 0 0 0 1px rgba(255, 255, 255, 0.2381);
font-size: 45px;
}
@media screen and (max-width:520px) {
.tile.tile-512 .tile-inner {
font-size: 25px;
}
}
.tile.tile-1024 .tile-inner {
color: #f9f6f2;
background: #edc53f;
box-shadow: 0 0 30px 10px rgba(243, 215, 116, 0.47619), inset 0 0 0 1px rgba(255, 255, 255, 0.28571);
font-size: 35px;
}
@media screen and (max-width:520px) {
.tile.tile-1024 .tile-inner {
font-size: 15px;
}
}
.tile.tile-2048 .tile-inner {
color: #f9f6f2;
background: #edc22e;
box-shadow: 0 0 30px 10px rgba(243, 215, 116, 0.55556), inset 0 0 0 1px rgba(255, 255, 255, 0.33333);
font-size: 35px;
}
@media screen and (max-width:520px) {
.tile.tile-2048 .tile-inner {
font-size: 15px;
}
}
.tile.tile-super .tile-inner {
color: #f9f6f2;
background: #3c3a32;
font-size: 30px;
}
@media screen and (max-width:520px) {
.tile.tile-super .tile-inner {
font-size: 10px;
}
}
.tile-merged .tile-inner {
z-index: 20;
}
.above-game:after {
content: "";
display: block;
clear: both;
}
.game-intro {
float: left;
line-height: 42px;
margin-bottom: 0;
}
.restart-button {
display: inline-block;
background: #8f7a66;
border-radius: 3px;
padding: 0 20px;
text-decoration: none;
color: #f9f6f2;
height: 40px;
line-height: 42px;
display: block;
text-align: center;
float: right;
}
.game-explanation {
margin-top: 50px;
}
@media screen and (max-width:520px) {
html, body {
font-size: 15px;
}
body {
margin: 20px 0;
padding: 0 20px;
}
.title {
font-size: 27px;
margin-top: 15px;
}
/*.container {
width: 280px;
margin: 0 auto;
}*/
.score-container, .best-container {
margin-top: 0;
padding: 15px 10px;
min-width: 40px;
}
.heading {
margin-bottom: 10px;
}
.game-intro {
width: 55%;
display: block;
box-sizing: border-box;
line-height: 1.65;
}
.restart-button {
width: 42%;
padding: 0;
display: block;
box-sizing: border-box;
margin-top: 2px;
}
.game-container {
margin-top: 17px;
position: relative;
padding: 10px;
cursor: default;
-webkit-touch-callout: none;
-ms-touch-callout: none;
-webkit-user-select: none;
-moz-user-select: none;
-ms-user-select: none;
-ms-touch-action: none;
touch-action: none;
background: #bbada0;
border-radius: 6px;
width: 280px;
height: 280px;
-webkit-box-sizing: border-box;
-moz-box-sizing: border-box;
box-sizing: border-box;
}
.game-container .game-message {
display: none;
position: absolute;
top: 0;
right: 0;
bottom: 0;
left: 0;
background: rgba(238, 228, 218, 0.5);
z-index: 100;
text-align: center;
}
.game-container .game-message .over-msg {
display: block;
font-size: 30px;
font-weight: bold;
height: 30px;
line-height: 30px;
/*margin-top: 222px;*/
margin-top: 59px;
}
.game-container .game-message .lower {
display: block;
margin-top: 59px;
}
.game-container .game-message .retry-button {
display: inline-block;
background: #8f7a66;
border-radius: 3px;
padding: 0 20px;
text-decoration: none;
color: #f9f6f2;
height: 40px;
line-height: 42px;
margin-left: 9px;
}
.game-container .game-message .keep-playing-button {
display: none;
}
.game-container .game-message.game-won {
background: rgba(237, 194, 46, 0.5);
color: #f9f6f2;
}
.game-container .game-message.game-won .keep-playing-button {
display: inline-block;
}
.game-container .game-message.game-won, .game-container .game-message.game-over {
display: block;
}
.grid-container {
position: absolute;
z-index: 1;
}
.grid-row {
margin-bottom: 10px;
}
.grid-row:last-child {
margin-bottom: 0;
}
.grid-row:after {
content: "";
display: block;
clear: both;
}
.grid-cell {
width: 57.5px;
height: 57.5px;
margin-right: 10px;
float: left;
border-radius: 3px;
background: rgba(238, 228, 218, 0.35);
}
.grid-cell:last-child {
margin-right: 0;
}
.tile, .tile .tile-inner {
width: 58px;
height: 58px;
line-height: 58px;
}
.tile.tile-position-1-1 {
-webkit-transform: translate(0px, 0px);
-moz-transform: translate(0px, 0px);
-ms-transform: translate(0px, 0px);
transform: translate(0px, 0px);
}
.tile.tile-position-1-2 {
-webkit-transform: translate(0px, 67px);
-moz-transform: translate(0px, 67px);
-ms-transform: translate(0px, 67px);
transform: translate(0px, 67px);
}
.tile.tile-position-1-3 {
-webkit-transform: translate(0px, 135px);
-moz-transform: translate(0px, 135px);
-ms-transform: translate(0px, 135px);
transform: translate(0px, 135px);
}
.tile.tile-position-1-4 {
-webkit-transform: translate(0px, 202px);
-moz-transform: translate(0px, 202px);
-ms-transform: translate(0px, 202px);
transform: translate(0px, 202px);
}
.tile.tile-position-2-1 {
-webkit-transform: translate(67px, 0px);
-moz-transform: translate(67px, 0px);
-ms-transform: translate(67px, 0px);
transform: translate(67px, 0px);
}
.tile.tile-position-2-2 {
-webkit-transform: translate(67px, 67px);
-moz-transform: translate(67px, 67px);
-ms-transform: translate(67px, 67px);
transform: translate(67px, 67px);
}
.tile.tile-position-2-3 {
-webkit-transform: translate(67px, 135px);
-moz-transform: translate(67px, 135px);
-ms-transform: translate(67px, 135px);
transform: translate(67px, 135px);
}
.tile.tile-position-2-4 {
-webkit-transform: translate(67px, 202px);
-moz-transform: translate(67px, 202px);
-ms-transform: translate(67px, 202px);
transform: translate(67px, 202px);
}
.tile.tile-position-3-1 {
-webkit-transform: translate(135px, 0px);
-moz-transform: translate(135px, 0px);
-ms-transform: translate(135px, 0px);
transform: translate(135px, 0px);
}
.tile.tile-position-3-2 {
-webkit-transform: translate(135px, 67px);
-moz-transform: translate(135px, 67px);
-ms-transform: translate(135px, 67px);
transform: translate(135px, 67px);
}
.tile.tile-position-3-3 {
-webkit-transform: translate(135px, 135px);
-moz-transform: translate(135px, 135px);
-ms-transform: translate(135px, 135px);
transform: translate(135px, 135px);
}
.tile.tile-position-3-4 {
-webkit-transform: translate(135px, 202px);
-moz-transform: translate(135px, 202px);
-ms-transform: translate(135px, 202px);
transform: translate(135px, 202px);
}
.tile.tile-position-4-1 {
-webkit-transform: translate(202px, 0px);
-moz-transform: translate(202px, 0px);
-ms-transform: translate(202px, 0px);
transform: translate(202px, 0px);
}
.tile.tile-position-4-2 {
-webkit-transform: translate(202px, 67px);
-moz-transform: translate(202px, 67px);
-ms-transform: translate(202px, 67px);
transform: translate(202px, 67px);
}
.tile.tile-position-4-3 {
-webkit-transform: translate(202px, 135px);
-moz-transform: translate(202px, 135px);
-ms-transform: translate(202px, 135px);
transform: translate(202px, 135px);
}
.tile.tile-position-4-4 {
-webkit-transform: translate(202px, 202px);
-moz-transform: translate(202px, 202px);
-ms-transform: translate(202px, 202px);
transform: translate(202px, 202px);
}
.tile .tile-inner {
font-size: 35px;
}
.game-message p {
font-size: 30px !important;
height: 30px !important;
line-height: 30px !important;
margin-top: 90px !important;
}
.game-message .lower {
margin-top: 30px !important;
}
}
调用js文件
var app = getApp();
var Grid = require('./grid.js');
var Tile = require('./tile.js');
var GameManager = require('./game_manager.js');
var config = {
data: {
hidden: false,
// 游戏数据可以通过参数控制
grids: [],
over: false,
win: false,
score: 0,
highscore: 0,
overMsg: '游戏结束'
},
onLoad: function() {
this.GameManager = new GameManager(4);
this.setData({
grids: this.GameManager.setup(),
highscore: wx.getStorageSync('highscore') || 0
});
},
onReady: function() {
var that = this;
// 页面渲染完毕隐藏loading
that.setData({
hidden: true
});
},
onShow: function() {
// 页面展示
},
onHide: function() {
// 页面隐藏
},
onUnload: function() {
// 页面关闭
},
// 更新视图数据
updateView: function(data) {
// 游戏结束
if(data.over){
data.overMsg = '游戏结束';
}
// 获胜
if(data.win){
data.overMsg = '恭喜';
}
this.setData(data);
},
// 重新开始
restart: function() {
this.updateView({
grids: this.GameManager.restart(),
over: false,
won: false,
score: 0
});
},
touchStartClienX: 0,
touchStartClientY: 0,
touchEndClientX: 0,
touchEndClientY: 0,
isMultiple: false, // 多手指操作
touchStart: function(events) {
// 多指操作
this.isMultiple = events.touches.length > 1;
if (this.isMultiple) {
return;
}
var touch = events.touches[0];
this.touchStartClientX = touch.clientX;
this.touchStartClientY = touch.clientY;
},
touchMove: function(events) {
var touch = events.touches[0];
this.touchEndClientX = touch.clientX;
this.touchEndClientY = touch.clientY;
},
touchEnd: function(events) {
if (this.isMultiple) {
return;
}
var dx = this.touchEndClientX - this.touchStartClientX;
var absDx = Math.abs(dx);
var dy = this.touchEndClientY - this.touchStartClientY;
var absDy = Math.abs(dy);
if (Math.max(absDx, absDy) > 10) {
var direction = absDx > absDy ? (dx > 0 ? 1 : 3) : (dy > 0 ? 2 : 0);
var data = this.GameManager.move(direction) || {
grids: this.data.grids,
over: this.data.over,
won: this.data.won,
score: this.data.score
};
var highscore = wx.getStorageSync('highscore') || 0;
if(data.score > highscore){
wx.setStorageSync('highscore', data.score);
}
this.updateView({
grids: data.grids,
over: data.over,
won: data.won,
score: data.score,
highscore: Math.max(highscore, data.score)
});
}
}
};
Page(config);
代码量不大,学习还是很有价值的
补充,项目结构图: