层叠规则
目录
z-index
在 CSS 世界中,z-index 属性只有和定位元素(position 不为 static 的元素)或 flex 盒子的子元素才会发挥作用。
属性值正负均可。
什么是层叠上下文
层叠上下文(stacking context),是 HTML 中的一个三维的概念。
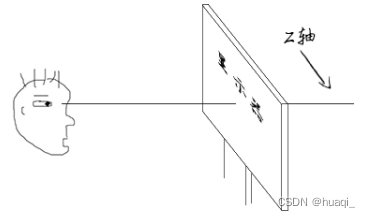
z 轴,表示用户与显示器之间不可见的垂直线,如图所示:

层叠上下文是一个概念,与**块状格式化上下文(BFC)**类似。
可以将层叠上下文理解为一种层叠结界,自称一个小世界。这个小世界中可能有其他的层叠结界,其自身也可能处于其他的层叠结界中。
什么是层叠水平
层叠水平(stacking level),决定在同一层叠上下文元素在 z 轴上的显示顺序。
页面中所有的元素都有层叠水平,包括层叠上下文元素和普通元素。对于普通元素的层叠水平探讨只局限于当前层叠上下文中,普通元素的层叠水平无法突破上述提到的层叠结界。
层叠顺序
层叠顺序(stacking order),表示元素发生层叠时特定的垂直显示顺序。
层叠顺序是规则,层叠上下文和层叠水平是概念。
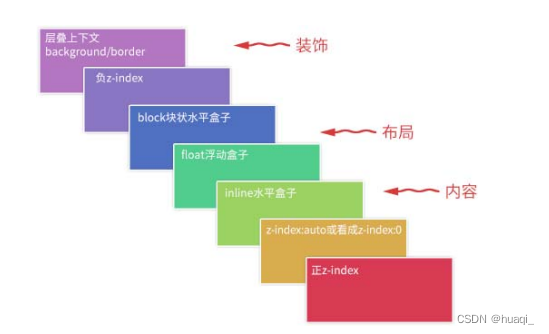
CSS 2.1 的层叠顺序规则图示

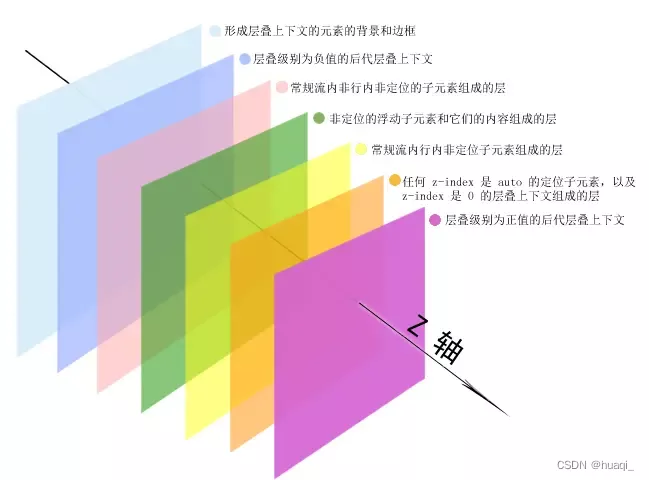
层叠顺序规则 3D 图示

层叠顺序规则的补充说明
位于最下方的 background/border 特指层叠上下文元素的边框和背景色。每一个层叠顺序规则仅适用于当前层叠上下文元素的小世界。
inline 水平盒子,包括 inline/inline-block/inline-table 元素的层叠顺序,它们是同级别的。
单纯从层叠水平上看,z-index: 0 和 z-index: auto 可以看作是一样的。实际上,两者在层叠上下文领域有着根本性的差别。
对于仅声明 position: relative/absolute 的元素,其层叠顺序位于 z-index: auto 层。
为什么内联元素的层叠顺序要比浮动元素和块状元素高?
由图示的标注可以知晓。background/border 为装饰属性,浮动和块状元素一般用作布局,而内联元素大部分都是内容。而网页尤其重视内容。
层叠准则
- 谁大谁上
- 当具有明显的层叠水平标识时,如生效的 z-index 属性值,在同一层叠上下文领域内,层叠水平值大的元素覆盖较小的元素
- 后来居上
- 当元素的层叠水平一致、层叠顺序相同时,在 DOM 流中处于后面的元素会覆盖前面的元素。
层叠上下文的特性
- 层叠上下文的层叠水平要比普通元素高
- 层叠上下文可以阻断元素的混合模式
- 层叠上下文可以嵌套,内部层叠上下文及其所有子元素均受制于外部的层叠上下文
- 每个层叠上下文和兄弟元素独立,即当进行层叠变化或渲染时,只需要考虑后代元素即可
- 每个层叠上下文是自称体系的,当元素发生层叠时,整个元素被认为是在父层叠上下文的层叠顺序中