最近接到了一个上传文件和文件夹的需求,考虑了一下打算用原生的input来实现上传文件,话不多说直接上代码。
**1.html部分
<input
type="file"
id=""
value=""
name="saveFile"
multiple
:webkitdirectory="flagWebkitdirectory"
@change="tirggerFile($event)"
/>
input类型选择为file类型,multiple属性是可以多选文件,webkitdirectory属性是可以上传文件夹,这里我是用来一个值来判断上传文件还是文件夹。
2.js部分
在tirggerFile事件中,可以拿到一个event的事件对象
let file = event.target.files
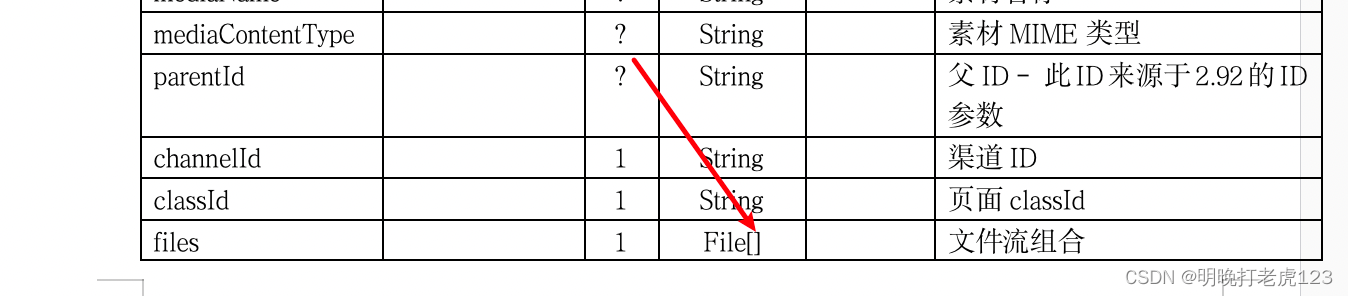
因为后端接受的是文件流的形式,所以也是用到了formdata这种传参方式

定义一个formdata的对象
let formData = new FormData()
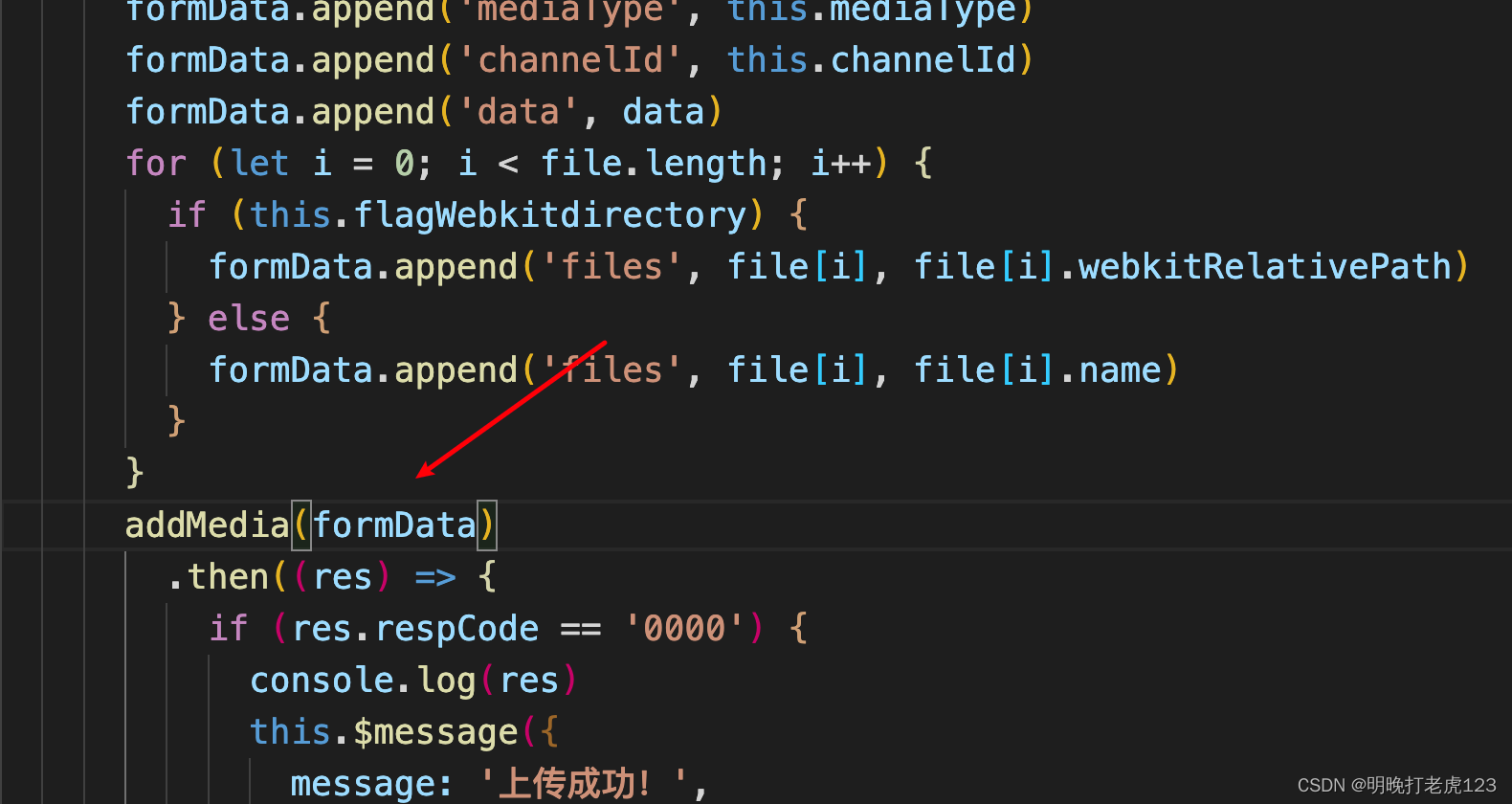
这里是对于文件流的追加
for (let i = 0; i < file.length; i++) {
if (this.flagWebkitdirectory) {
//如果是文件夹
formData.append('files', file[i], file[i].webkitRelativePath)
} else {
//如果不是文件夹
formData.append('files', file[i], file[i].name)
}
}
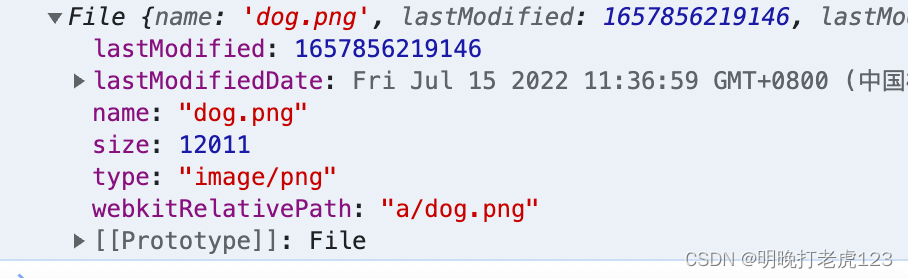
因为event.target.files拿到的是一个文件列表,并不是一个数组,所以这里用到了for循环来追加参数,file.name拿到的是文件的名称➕类型,例如a.jpg,file.webkitRelativePath拿到的是文件夹/文件名称+类型,我这里是传了个名称为a的文件夹以及文件夹下面dog.png的图片。

因为后端要求,如果是上传文件就需要传name,如果是文件夹和附属的文件就需要传webkitRelativePath。

最后将formdata放进请求接口中,就可以上传成功了。
有什么不懂的或者建议欢迎评论区留言哦