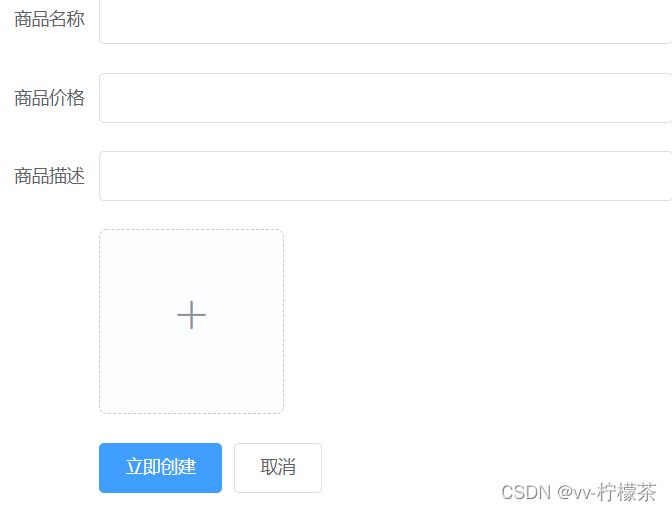
在做项目的时候遇到一个问题,前端需要上传表单到后端,表单数据包括文本内容和图片,后端我用的是Nodejs,效果类似下图

前端需要向后端传商品名称,价格,描述,商品图片
前端准备,利用Element-ui中的表单功能和上传功能,将upload代码嵌套在表单中,代码如下
<template>
<div class="content">
<div class="form">
<el-form ref="form" :model="Form" label-width="80px">
<el-form-item label="商品名称">
<el-input v-model="Form.name"></el-input>
</el-form-item>
<el-form-item label="商品价格">
<el-input v-model="Form.price"></el-input>
</el-form-item>
<el-form-item label="商品描述">
<el-input v-model="Form.description"></el-input>
</el-form-item>
<el-form-item>
<el-upload
action="/api/users/addProduct"
list-type="picture-card"
:on-preview="handlePictureCardPreview"
:on-remove="handleRemove"
:before-upload="beforeProductUpload">
<i class="el-icon-plus"></i>
</el-upload>
<el-dialog :visible.sync="dialogVisible">
<img width="100%" :src="dialogImageUrl" alt="">
</el-dialog>
</el-form-item>
<el-form-item>
<el-button type="primary" @click="submit">立即创建</el-button>
<el-button>取消</el-button>
</el-form-item>
</el-form>
</div>
</div>
</template>
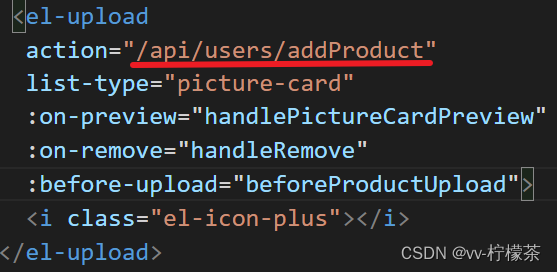
需要注意的是,upload中的action传的是对应的后端接口

在上传图片前,需要先将图片转成base64格式的字符串后再上传给后端,这里定义了 beforeProductUpload函数进行转码处理
beforeProductUpload(file){
var _this = this
return new Promise(function(resolve, reject) {
var reader = new FileReader()
reader.readAsDataURL(file)// 这里是最关键的一步,转换成base64
reader.onload = function(event) {
_this.Form.imageurl.push(event.target.result) //定义参数获取图片路径
}
})
script部分的代码
<script>
export default {
data() {
return {
Form: {
name:'',
imageurl:[],
price:'',
description:''
},
dialogImageUrl: '',
dialogVisible: false
};
},
methods: {
handleRemove(file, fileList) {
//移除图片
console.log(file, fileList);
},
handlePictureCardPreview(file) {
//图片预览
this.dialogImageUrl = file.url;
this.dialogVisible = true;
},
beforeProductUpload(file){
var _this = this
return new Promise(function(resolve, reject) {
var reader = new FileReader()
reader.readAsDataURL(file)// 这里是最关键的一步,转换成base64
reader.onload = function(event) {
_this.Form.imageurl.push(event.target.result) //定义参数获取图片路径
}
})
},
submit(){
var form = {
name:this.Form.name,
imgdata: this.Form.imageurl,
price:this.Form.price,
description:this.Form.description
}
this.$axios.post('/api/users/addProduct',form).then(res=>{
console.log(res.data)
this.$message('发布成功')
this.Form = ''
console.log('上传成功')
})
}
}
}
</script>
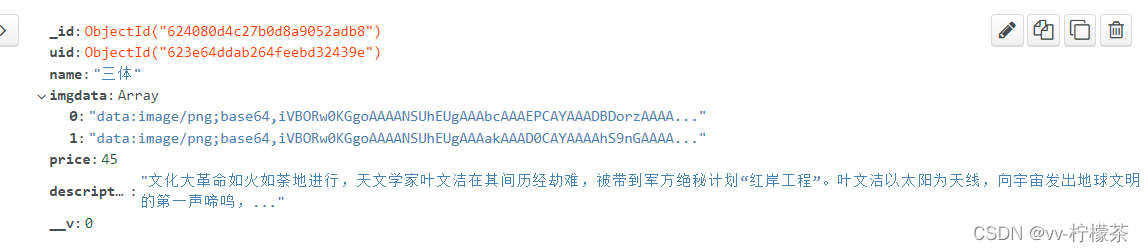
定义一个imageurl数组来接收传入的图片base64码,然后在保存在form对象中传过去给Node后端保存到数据库中,这里我用的是mongodb数据库,可以看到数据已经传到数据库了,imgdata就是存放图片base64的对象。

自此已成功完成该问题,第一次发博客,多多包涵