一、这是我自己在做一个小项目的时候做的界面,在这里分享给大家,其实没什么东西,主要是利用了Material Design设计风格
1、在这里给大家安利一下Material Design设计风格,这个组件库的里面的组件和Android原生的组件的设计风格几乎相同,只不过里面加了很多个性化的设置,可以根据自己的需求去自行设计样式,里面的组件的各种性质,几乎可以满足我们的日常需求,还没有使用过的Android开发小伙伴可以去尝试一下。
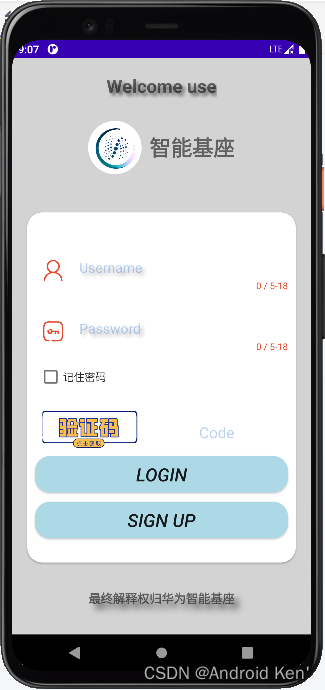
2、效果图如下:

3、xml文件如下:
<?xml version="1.0" encoding="utf-8"?>
<LinearLayout
android:layout_width="match_parent"
android:layout_height="match_parent"
xmlns:app="http://schemas.android.com/apk/res-auto"
xmlns:android="http://schemas.android.com/apk/res/android"
android:background="#d3d3d3"
android:orientation="vertical">
<com.google.android.material.textview.MaterialTextView
android:layout_marginTop="20dp"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:textStyle="bold"
android:layout_gravity="center"
android:textSize="24sp"
android:shadowColor="#ff000000"
android:shadowRadius="10"
android:shadowDx="10"
android:shadowDy="10"
android:text="Welcome use"/>
<LinearLayout
android:layout_marginTop="30dp"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:orientation="horizontal"
android:gravity="center">
<de.hdodenhof.circleimageview.CircleImageView
android:layout_width="70dp"
android:layout_height="70dp"
android:src="@drawable/a3"
android:tooltipText="haha"/>
<com.google.android.material.textview.MaterialTextView
android:layout_marginLeft="10dp"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:textStyle="bold"
android:textSize="28sp"
android:shadowColor="#ff000000"
android:layout_gravity="center_vertical"
android:text="智能基座"/>
</LinearLayout>
<com.google.android.material.card.MaterialCardView
android:layout_width="match_parent"
android:layout_height="460dp"
android:layout_marginLeft="20dp"
android:layout_marginTop="50dp"
android:layout_marginRight="20dp"
app:cardCornerRadius="20dp">
<com.rengwuxian.materialedittext.MaterialEditText
android:id="@+id/login_username"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:layout_marginLeft="10dp"
android:layout_marginTop="40dp"
android:layout_marginRight="10dp"
android:hint="Username"
android:inputType="text"
android:shadowColor="#ff000000"
android:shadowDx="10"
android:shadowDy="10"
android:shadowRadius="10"
android:singleLine="true"
app:met_baseColor="#0056d3"
app:met_clearButton="true"
app:met_floatingLabel="highlight"
app:met_floatingLabelText="Username"
app:met_hideUnderline="true"
app:met_iconLeft="@mipmap/person_central"
app:met_iconPadding="10dp"
app:met_maxCharacters="18"
app:met_minCharacters="5"
app:met_primaryColor="#0056d3" />
<com.rengwuxian.materialedittext.MaterialEditText
android:id="@+id/login_password"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:layout_marginLeft="10dp"
android:layout_marginTop="120dp"
android:layout_marginRight="10dp"
android:hint="Password"
android:inputType="textPassword"
android:shadowColor="#ff000000"
android:shadowDx="10"
android:shadowDy="10"
android:shadowRadius="10"
android:singleLine="true"
app:met_baseColor="#0056d3"
app:met_clearButton="true"
app:met_floatingLabel="highlight"
app:met_floatingLabelText="Password"
app:met_hideUnderline="true"
app:met_iconLeft="@mipmap/password"
app:met_iconPadding="10dp"
app:met_maxCharacters="18"
app:met_minCharacters="5"
app:met_primaryColor="#0056d3" />
<!-- <com.google.android.material.button.MaterialButton-->
<!-- android:layout_marginTop="75dp"-->
<!-- android:layout_width="match_parent"-->
<!-- android:layout_height="55dp"-->
<!-- android:layout_marginLeft="10dp"-->
<!-- android:layout_marginRight="10dp"-->
<!-- android:text="Login"-->
<!-- android:textAppearance="?android:attr/textAppearanceButton"-->
<!-- android:layout_gravity="center"-->
<!-- android:gravity="center"-->
<!-- android:textSize="24sp"-->
<!-- android:backgroundTint="#add8e6"-->
<!-- android:textStyle="italic"-->
<!-- app:cornerRadius="10dp"/>-->
<!-- <com.google.android.material.button.MaterialButton-->
<!-- android:layout_marginTop="150dp"-->
<!-- android:layout_width="match_parent"-->
<!-- android:layout_marginRight="10dp"-->
<!-- android:layout_marginLeft="10dp"-->
<!-- android:layout_height="55dp"-->
<!-- android:text="sign up"-->
<!-- android:textAppearance="?android:attr/textAppearanceButton"-->
<!-- android:layout_gravity="center"-->
<!-- android:gravity="center"-->
<!-- android:textSize="24sp"-->
<!-- android:textStyle="italic"-->
<!-- android:backgroundTint="#add8e6"-->
<!-- app:cornerRadius="10dp"/>-->
<LinearLayout
android:paddingLeft="15dp"
android:paddingRight="10dp"
android:layout_marginTop="200dp"
android:layout_width="match_parent"
android:layout_height="wrap_content">
<CheckBox
android:layout_width="wrap_content"
android:layout_height="wrap_content"/>
<CheckedTextView
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="记住密码"/>
</LinearLayout>
<LinearLayout
android:layout_marginTop="260dp"
android:layout_width="match_parent"
android:layout_height="50dp"
android:orientation="horizontal"
android:gravity="center">
<ImageView
android:id="@+id/login_image"
android:layout_width="0dp"
android:layout_weight="2"
android:src="@drawable/code1"
android:layout_height="match_parent"
android:layout_marginLeft="20dp"/>
<com.rengwuxian.materialedittext.MaterialEditText
android:id="@+id/login_code"
android:layout_width="0dp"
android:layout_height="match_parent"
android:layout_weight="3"
android:gravity="center"
android:layout_marginLeft="10dp"
android:layout_marginRight="10dp"
android:hint="Code"
android:inputType="text"
android:singleLine="true"
app:met_baseColor="#0056d3"
app:met_floatingLabel="highlight"
app:met_floatingLabelText="Code"
android:textSize="20sp"
app:met_hideUnderline="true"
app:met_primaryColor="#0056d3" />
</LinearLayout>
<Button
android:id="@+id/login_login"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:layout_marginLeft="10dp"
android:layout_marginTop="320dp"
android:layout_marginRight="10dp"
android:background="@drawable/btn_selector"
android:text="Login"
android:textSize="24sp"
android:textStyle="italic" />
<Button
android:id="@+id/login_sign_up"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:layout_marginLeft="10dp"
android:layout_marginTop="380dp"
android:layout_marginRight="10dp"
android:background="@drawable/btn_selector"
android:text="sign up"
android:textSize="24sp"
android:textStyle="italic" />
</com.google.android.material.card.MaterialCardView>
<com.google.android.material.textview.MaterialTextView
android:layout_width="match_parent"
android:layout_height="match_parent"
android:textStyle="bold"
android:textSize="16sp"
android:shadowColor="#ff000000"
android:shadowRadius="20"
android:gravity="center"
android:shadowDx="20"
android:shadowDy="20"
android:layout_marginBottom="0dp"
android:text="最终解释权归华为智能基座"/>
</LinearLayout>
你们的支持,就是我分享的动力,希望你们一键三连啊,谢谢!!!!