1. 处理图片资源
Webpack5 已经将两个 Loader【file-loader 和 url-loader 】功能内置到 Webpack 里了,我们只需要简单配置即可处理图片资源 。
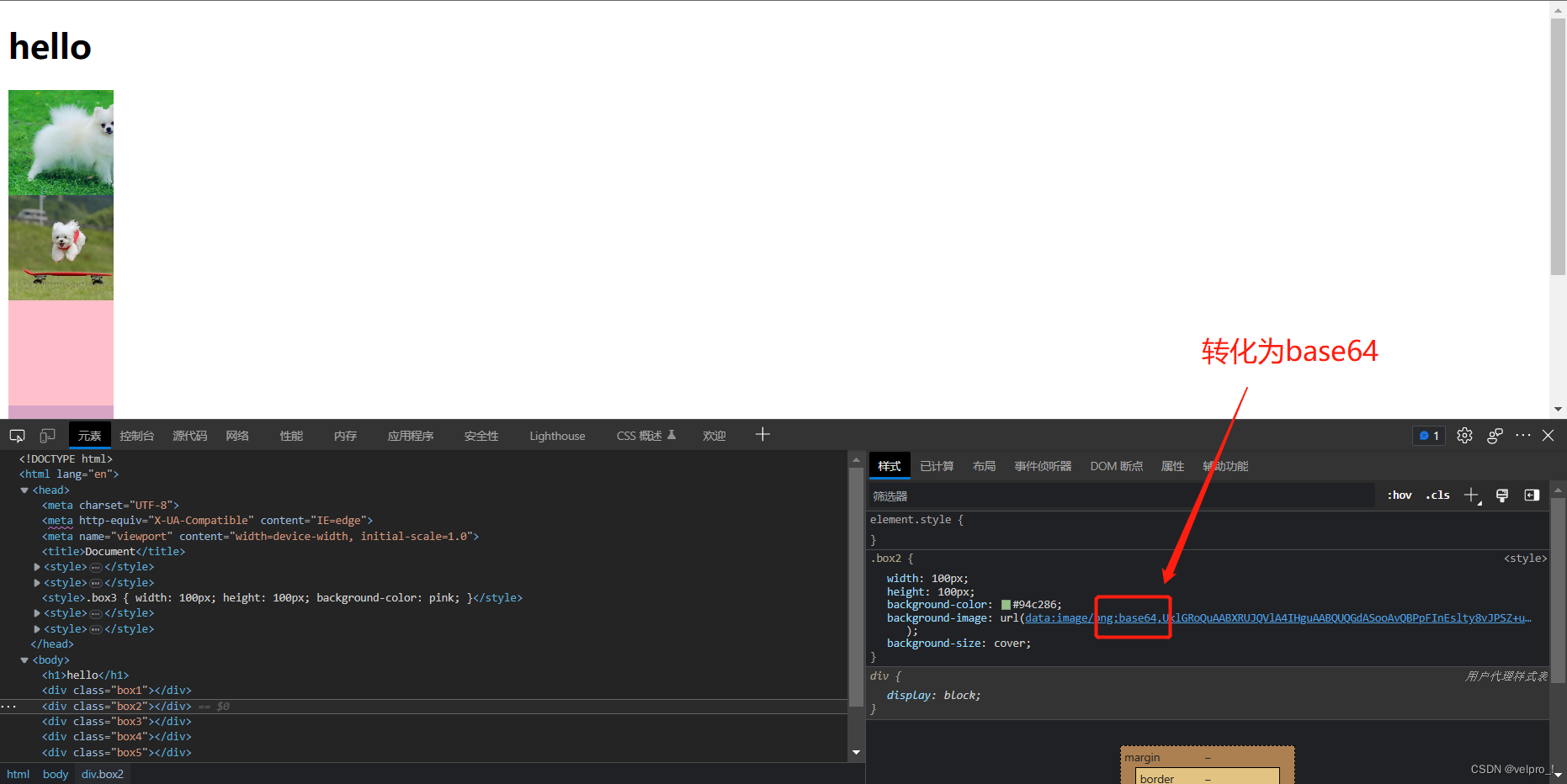
优化 ---> 小图片转化为base64
小图片可以转换为base64,就不用再发起请求,且大1KB不会有什么影响
大图片不转,因为图片转换为base64格式sise会变很大 eg:4.85KB-->6.5KB、194KB-->259KB

配置文件 webpack.config.js:
// 图片转换为base64
module: {
rules: [
{
test: /\.(png|jpe?g|gif|webp|svg)$/,
type: 'asset',
parser: {
dataUrlCondition: {
// 小于10KB图片会转base64, 优点:减少请求数量 缺点:体积变大
maxSize: 10 * 1024 // 10kb
}
}
}
]
},
再次打包 npx webpack,会发现小于10KB的图片不会再打包,转化成了base64形式

2. 修改输出文件目录
修改之前所有文件在同一个目录下:

修改之后:每个模块有相应的目录

具体步骤:修改配置文件 webpack.config.js:
// 输出
output: {
// __dirname nodejs的变量,代表当前文件的文件夹目录
path: path.resolve(__dirname, "dist/"), //所以文件的输出绝对路径
filename: 'static/js/main.js' //入口文件的打包输出名称
},
// 图片加载器
module: {
rules: [
{
test: /\.(png|jpe?g|gif|webp|svg)$/,
type: 'asset',
parser: {
dataUrlCondition: {
// 小于10KB图片会转base64, 优点:减少请求数量 缺点:体积变大
maxSize: 15 * 1024 // 4kb
}
},
generator: {
// 输出图片名字
filename: 'static/images/[hash:10][ext][query]' //[hash:10] 表示hash值只取10位
}
}
]
},
3. 自动清空上次打包内容
只需要在配置文件output 中设置 clean 为 true
// 输出
output: {
// __dirname nodejs的变量,代表当前文件的文件夹目录
path: path.resolve(__dirname, "dist/"), //所以文件的输出绝对路径
filename: 'static/js/main.js', //入口文件的打包输出名称
// 自动清空上次打包内容 原理:在打包前,将path整个目录内容清空,在进行打包
clean:true,
},
4. 处理字体图标资源
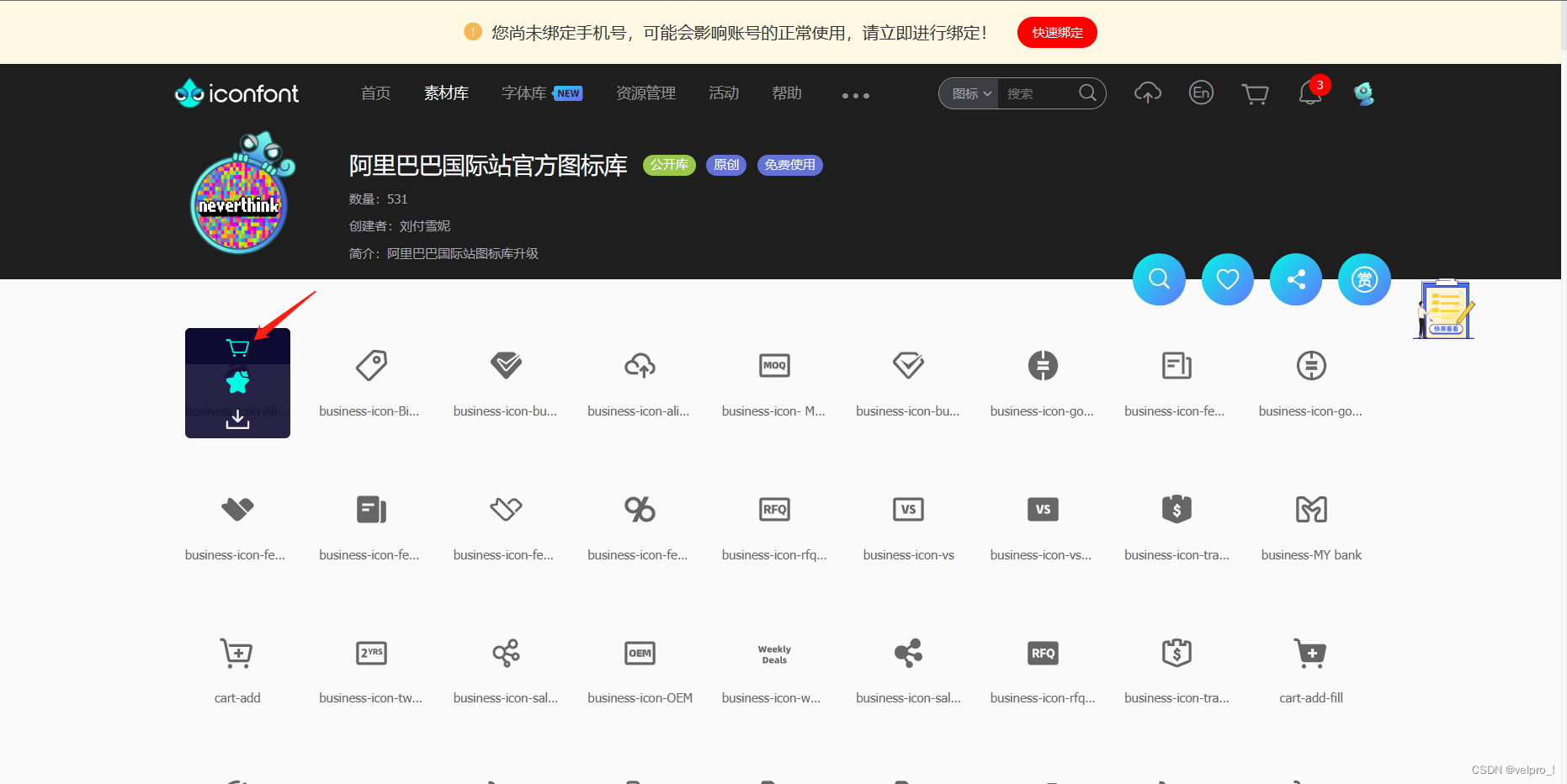
1.下载图标资源: iconfont-阿里巴巴矢量图标库


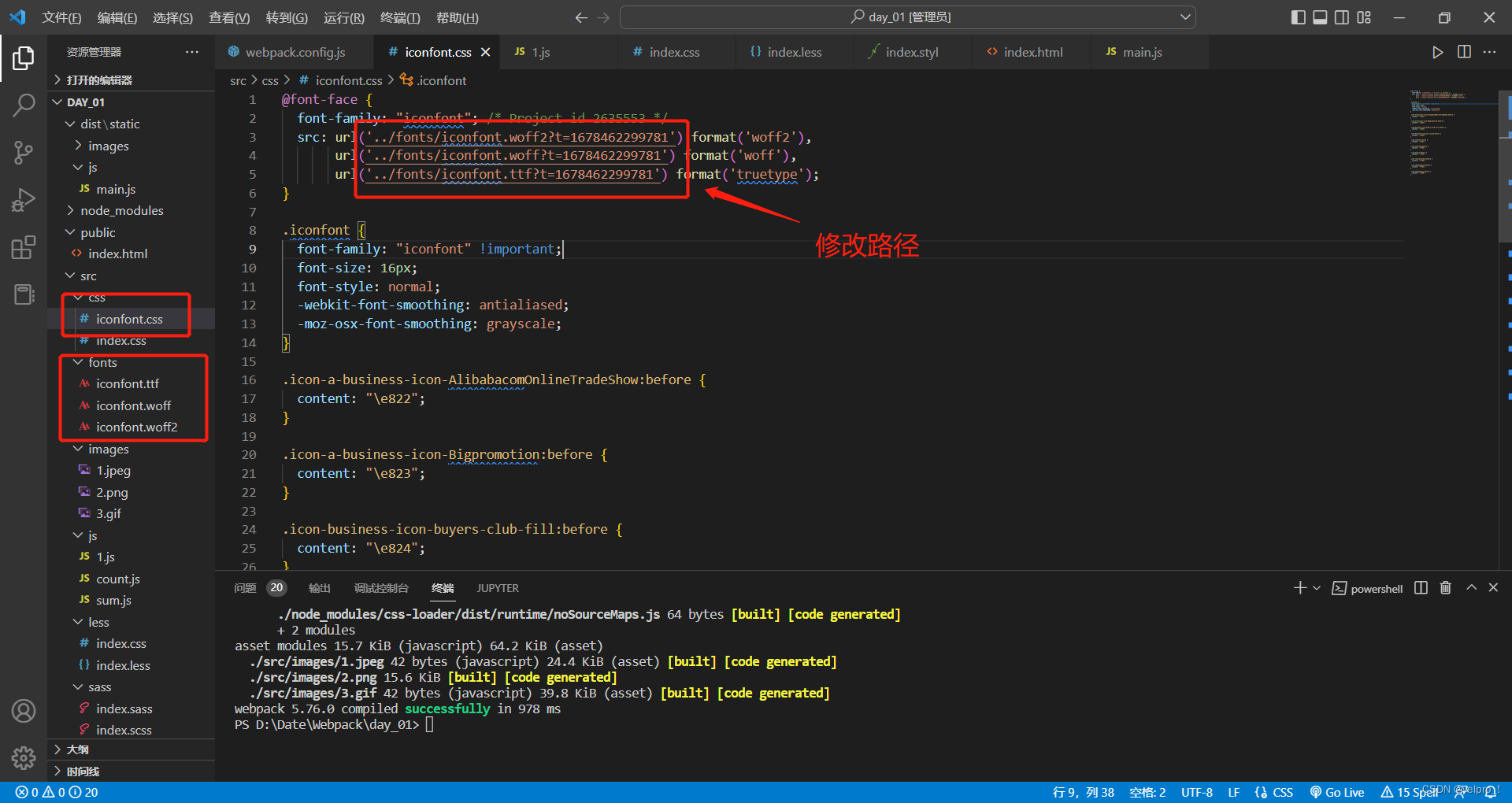
2. 把图标放入项目中,并修改文件引入路径

3. 引入 iconfont.css 文件
import './css/iconfont.css'
4. 修改输出目录
module: {
rules: [
// 图标
{
test: /\.(ttf|woff2?)$/,
type: 'asset/resource',
generator: {
// 输出名字
filename: 'static/media/[hash:10][ext][query]'
}
}
]
},
5.使用
<span class="iconfont icon-shequweixiu"></span>
5. 处理其他资源
// 其他资源
{
test: /\.(map3|map4|avi)$/, //在这里加上就可以统一处理
type: 'asset/resource',
generator: {
// 输出名字
filename: 'static/media/[hash:10][ext][query]'
}
}