1.selectedColor不起作用
1.查看位置是否写对,与lis同级

2.是否为16进制,selectedColor写的rgb不支持
3.是否被其他样式覆盖,其他地方也设置过selectedColor,可以全局搜索一下
2.pages中配置的颜色不起作用
注意,pages中的某些配置,是只支持某些颜色,或者是只支持16进制,当某个颜色不起作用,可以查看官网是否有颜色的限制,或者切换成white,black,16进制试试

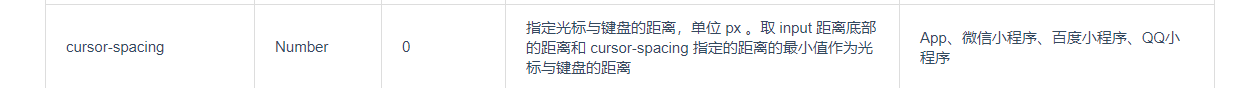
3.input框被输入键盘覆盖
如 :
input这些输入框,有一个自带的属性,可以设置键盘到输入框的距离

如:

设置样式后正常

4.有遮罩层时,禁止滚动
自己写的遮罩,会出现滚动,导致遮罩层出问题
解决方案:方法写空也没有关系 @touchmove.stop.prevent="moveHandle"
5.设置pages铺满
使用vh单位 - 100vh
6.设置单个页面的背景色
直接在单个页面的样式中

7.设置position为fixed的时候,设置了top,总是不是预期效果

那是因为默认uniapp的顶部高度是44px,你的定位是相对于页面的最顶端,而不是他配置之后的剩余页面,因此你的定位的高度,如果是fixed,其实应该是默认是top值要加上顶部导航栏高度的啦
8.取消了顶部导航栏,出现页面和手机基本信息(信号,时间等)重合
设置取消导航栏
{
"path": "pages/addressBook/myInfoDetail", //个人通讯录详情
"style": {
"app-plus": {
"titleNView": false
}
}
},
取消导航栏后页面在手机的效果

解决方案,页面上面写样式占位 - css的变量会自动获取到手机顶部信息栏的高度


<view class="status_bar">
<view class="top_view">
</view>
</view>
.top_view {
height: var(--status-bar-height);
width: 100%;
position: fixed;
background-color: #186ff2;
top: 0;
z-index: 999;
}
9.uni.navigateTo无法跳转
原因又几个 -
第一,查看你跳转的路径是不是是tabBar的路径(官网上标注了,是不能用navigateTo去跳转tabBar配置的路径,跳转tab配置的页面 - uni.switchTab(OBJECT))

第二,查看当前的语法是否错误,你的url是都正确
goDeal() {
uni.navigateTo({
url: './deal'
})
}
第三, 查看pages..json中的路径是否正确

只有都配置对了才可以正确跳转哦
如果是想看pages的配置,怎么配置导航栏以及有些什么配置移步一下这篇记录吧!, - uniapp实现常用功能_哆来A梦没有口袋的博客-CSDN博客_uniapp功能
10.uniapp的富文本,不支持vedio标签,因此uniapp自带的富文本不能上传视频

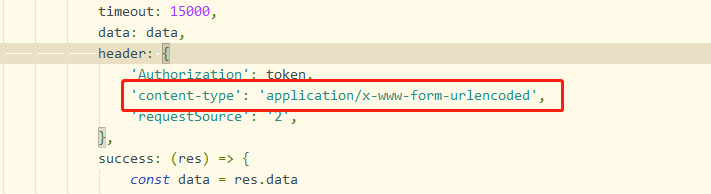
11,uniapp的请求uni.request是不支持直接传formData的

因此要想上传formData,需要将修改为如下


12.控制自带的返回按钮去自己想要的页面会出现白屏

解决方法 - 加上延时器,并且返回为true阻止自带得默认行为


13.下拉刷新在app端没有效果

注意,scroll-view有自己的下拉刷新,如果是原生配置像下面配置使用的,在页面中就不能用scroll-view了
{
"path": "pages/commonComponents/DynamicForm/index", //公共表单首页
"style": {
"enablePullDownRefresh": true, //可以下来刷新
"titleNView": {
"titleColor": "#ffffff",
"titleText": "",
"backgroundColor": "#186ff2"
},
"navigationStyle": "default",
"pullToRefresh": { //下来刷新样式
"support": true,
"style": "default",
"offset": "70px",
"color": "#007AFF",
"contentdown": {
"caption": ""//下拉可刷新自定义文本
}
}
}
onPullDownRefresh(){
// console.log('onpull')
if(this.TabCur == 0){
uni.stopPullDownRefresh()
return
}
this.$nextTick(() => {
this.$refs.approvalDate.getList();
setTimeout(() => {
uni.stopPullDownRefresh()
})
})
也就是说scroll-view可以定义自己的刷新,也可以使用原生配置刷新,但是不能进行混合使用哦
scroll-view的下拉刷新有自己的定义事件,如下

14.注意uniapp的api支持的范围,有些是只支持h5。
所以想要实现富文本上传视频啊,附件上传,附件预览等等功能看下面这篇
uniapp实现常用功能_哆来A梦没有口袋的博客-CSDN博客_uniapp功能
15.绑定点击事件不起作用,或直接被触发多次 - @click.native(原生绑定)
<view class="form_button flex_a" v-if="showSearchList">
<u-button @click.native="searchSubmit">确定{{searchChooseNum}}</u-button>
</view>
16.scroll-view不起作用
<view class="home-menus">
<scroll-view scroll-x="true" class="home-menus-content">
<image v-for="(item, index) in imgs" :key="index" :src="item"></image>
</scroll-view>
</view>
给父元素 - home-menus添加一个css
white-space: nowrap;
17.返回不到想要页面
想要返回到对应页面,必须要了解栈
uniapp的入栈出栈_哆来A梦没有口袋的博客-CSDN博客
要回到页面,必须是销毁了当前页面,且回到的页面在当前页面的前面