一:不同点
Java代码需要编译才能执行,而JS代码不需要编译就能执行;
Java是基于服务端的语言,JS是基于客户端的语言。
(什么叫基于服务端和基于客户端?简单理解,就是需要在服务端执行的或需要在客户端执行的。)
js的基本语法:
1.js的注释方式跟java一致
2.自带纠错功能,每一行结束之后建议打上分号
3.js严格区分大小写
4.所有的符合都要在英文输入法写输入
5.在js中,单双引号没有明显区别
6.js的大部分语法跟Java一致
7.在js中,所有的变量的声明都用var,其数据类型由赋值类型决定
[js的数据类型:]
不管是整数还是小数 都是number型 数值型
string:字符串 单双引号都是字符串
boolean:布尔型 true/false
object:对象
undefined:未定义 声明了但是没有赋值
==========================================
提升前端用户体验、交互;
拼的不是功能,是用户体验和性能
三大基友:html+css+js
css层叠样式表
==========================================
二:表单验证 form
==========================================
表单验证:
在向服务器提交前,先做判断输入的信息是否符合要求;
不符合的立即提示用户,符合的就把数据往服务器发送。
中国----太平洋----美国
==========================================
DOM--文档对象模型
Document
BOM--浏览器对象模型
Brow Object Model
一、JS的基本语法
脚本:平时写的代码。
1.内置JS代码
<script type="text/javascript">
<!--
javascript语句;
-->
</script>
2.document.write("");
//输出一个字符串
document.write("hello world"); //显示一行字符串
document.write(1234); //显示一行数字
document.write(sname); //显示变量的值
============
js区分大小写
js语句结尾尽量写分号
大部分语法与java相同
js中注释与java相同
// /* /**
============
3.声明变量
3.1 var 变量名=值;
3.2 变量名=值;
注意:变量的数据类型由存入的数据来决定
var i=100; //i是数值型number
var a='aabb'; //a是字符串型string
var b="aabb"; //b是字符串型string
//注意:在js中不明显区分单双引号。
换行:document.write("你好!<br/>"); //让“你好!”变红色:
document.write("<font color=red>你好!</font><br/>")
var x,y,z=10;
//只有z是10,x和y声明了但没赋值。
4. 内部js与外部js
外部js的调用:
<sciprt src="hello.js" language="javascript"></script>
5. 数据类型
typeof(x) //返回x的类型
undefined 未定义,变量被声明后,未被赋值
boolean true和false
string 用单引号或双引号来声明的字符串
number 整数或浮点数
object javascript中的对象、数组和null
6. 运算符
只做运算,不做取整
alert(10/3); //3.33333335
alert(parseInt(10/3)); //取整数部分:3
7. if语句
8. switch语句
穿透
case 10:
case 11:
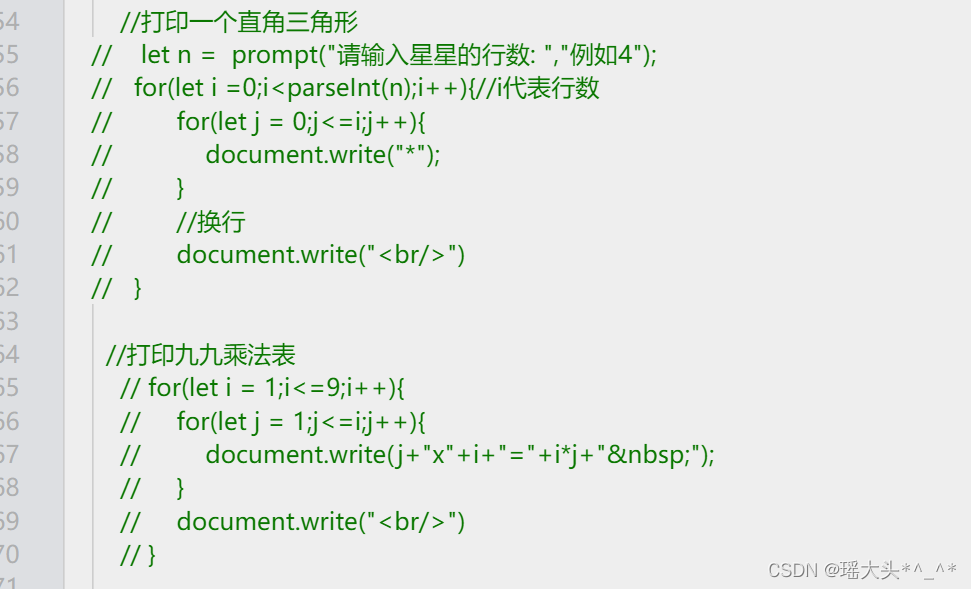
9. while语句,for语句
10. break,continue
4. 三种弹框
1.alert( ) 信息对话框
2.confirm( ) 询问对话框
3.prompt( ) 输入对话框
4.1弹出消息框
alert("消息框内容");
写在控件里面:
<input type="button" value="确定" οnclick="javascript:alert('你点了我')">
4.2
询问消息对话框:带确定和取消按钮的
confirm("你确定要删吗?");
怎么判断点的是确定还是取消?
confirm()返回的是boolean类型,点“确定”返回true,点“取消”返回false。
if(confirm("你确定要删除?")){
document.write("点了确定");
}else{
document.write("点了取消");
}
4.3
输入消息对话框
prompt("提示信息","输入框的默认信息");
prompt("请输入姓名","张三");
prompt("请输入姓名");
对输入的信息进行捕捉:
var a=prompt("请输入","0");
var b=prompt("请输入","0");
var c=a+b; //注意,这里的+是连接符
alert(c);
prompt()得到的数据类型是字符串,+变成了连接符。
<script>
//写一个方法=函数
function myf( ){
for(let i =0;i<10;i++){
document.write("哈哈,还是不够<br/>");
}
}
</script>
</head>
<body>
调用方法:
<input type="button" value="我不知道了" οnclick="myf( )"/>
<!-- js/css可以放以下位置:
1.外部 xx.css
2.内部
----头部
----body内
-->
</body>
</html>
例子: