今天在使用高德地图的时候,使用鼠标工具进行地图范围折线标注,但是发现鼠标在画第二个点,鼠标落下的时候会自动请求这个URL http://webapi.amap.com/theme/v1.3/closedhand.cur,如图: 请求返回的是鼠标悬浮的小手(.cur光标文件),如下图:
请求返回的是鼠标悬浮的小手(.cur光标文件),如下图:
 然后介绍一下这个小手什么时候它会显示:经过我的测试,发现它在我的鼠标在移到我绘制的线和正在绘制的线上面的时候显示为小手,如下图:
然后介绍一下这个小手什么时候它会显示:经过我的测试,发现它在我的鼠标在移到我绘制的线和正在绘制的线上面的时候显示为小手,如下图:

 ,
,
这个也许是高德地图对热点移动到覆盖物上时自动请求这个图标回来,正常情况下也没什么影响,但是现在我在绘线过程中它会一直与十字架光标交替闪烁出现,这是客户不能接受的,我也不能接受,希望的是在绘画过程中一直保持十字架光标用以区分绘线和退出的状态。
因为它的热点就是光标的热点,而这就直接导致我在后续的绘线过程中,鼠标的热点一直在我的线上,这样就一直闪烁的显示小手和十字架光标,因为在移动的时候(快速移动==>),热点下面还没有线的显示,那段时间是不会显示小手,但是只要慢了,光标下面就会有线,导致小手图标与十字架图标一直不停换着显示,这种情况会在strokeWeight(线宽)的值越大的时候越严重。
我阅读了高德官方的开发者文档,但是并没有找到能解决的办法(如果有朋友有官方的解决办法请留言告诉我,谢谢了)。
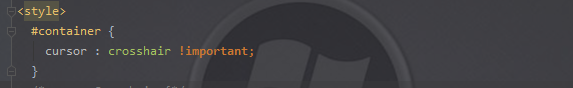
最后我的解决办法是给地图的容器div设置鼠标样式,如下图:



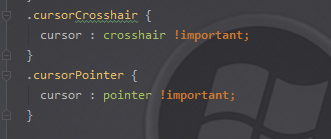
现在无论我怎么画线,光标都能一直保持十字架crosshair光标,当然我这里只是大概讲了一下思路,后续功能的完善就不细讲了,你可以把这个样式用两个class来定义,通过点击事件控制某个参数,在行内使用三元表达式来控制鼠标的样式,以此实现开始绘线和停止绘线的状态。
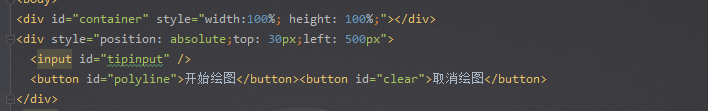
下面是我自己的例子:
<div id="containes" style="width:100%; height:100%" :class="[cursor ? 'cursorCrosshair' : 'cursorPointer']" />

这下面是测试用的简单例子:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<script type="text/javascript" src="http://webapi.amap.com/maps?v=1.4.4&key=78bfb693a2a4c44c028a8be7c2e0f1b7&plugin=AMap.PolyEdito"></script>
<script src="https://webapi.amap.com/maps?v=1.4.15&key=78bfb693a2a4c44c028a8be7c2e0f1b7&plugin=AMap.MouseTool"></script>
<script type="text/javascript" src="http://webapi.amap.com/maps?v=1.4.4&key=78bfb693a2a4c44c028a8be7c2e0f1b7&plugin=AMap.PolyEdito,AMap.MouseTool,AMap.Autocomplete,AMap.PlaceSearch"></script>
<script type="text/javascript" src="https://cache.amap.com/lbs/static/addToolbar.js"></script>
<script type="text/javascript" src="https://webapi.amap.com/demos/js/liteToolbar.js"></script>
<title>Title</title>
</head>
<body>
<div id="container" style="width:100%; height: 100%;"></div>
<div style="position: absolute;top: 30px;left: 500px">
<input id="tipinput" />
<button id="polyline">开始绘图</button><button id="clear">取消绘图</button>
</div>
<style type="text/css">
html,body{
width: 100%;
height: 100%;
margin: 0px;
}
</style>
<script>
//新建地图
var map = new AMap.Map('container',{
center: [106.535499, 29.546464],
resizeEnable: true,
zoom: 18
});
var overlays = [];
//新建鼠标工具
var mouseTool = new AMap.MouseTool(map);
//搜索位置
var autoOptions = {
input: 'tipinput',
city: '重庆'
}
var auto = new AMap.Autocomplete(autoOptions)
var placeSearch = new AMap.PlaceSearch({
map: map,
zoom: 12
})
// 构造地点查询类
AMap.event.addListener(auto, 'select', select)// 注册监听,当选中某条记录时会触发
function select(e) {
placeSearch.setCity(e.poi.adcode)
placeSearch.search(e.poi.name) // 关键字查询查询
}
//鼠标连线监听时间
mouseTool.on('draw', (type, obj) => {
var map_m = type.obj.getPath()
console.log('AAA',map_m)
})
//开始绘图事件
document.getElementById('polyline').onclick = function(){
// map.setDefaultCursor("crosshair")
mouseTool.polyline({
strokeColor:'red',
strokeWeight: 6,
//同Polyline的Option设置
});
}
//清楚绘图事件
document.getElementById('clear').onclick = function(){
// map.setDefaultCursor("pointer")
map.remove(overlays)
overlays = [];
mouseTool.close(true)
}
</script>
<style>
#container {
cursor : crosshair !important;
}
</style>
</body>
</html>
若有小伙伴有更好的高德官方解决方案请留言给我,谢谢