前言:前面做了一个天猫精灵控制电视的例子点我查看,抱着对智能音响语音控制好奇的心态,看了一下Blinker中ESP8266接入天猫精灵控制七彩灯颜色/亮度、色温的介绍。经过一天的研究,于是有了这篇博客。在Blinker详细介绍了天猫精灵是如何接入以及灯控制颜色/亮度、查询亮度/颜色等函数的接口,有了前面天猫精灵控制电视的制作基础,这个例程就会相对简单一点。
演示视频
1.准备工作
1.1 原理
----本实验的原理是使用ESP8266通过Blinker接入天猫精灵,接着把天猫精灵的账号和Blinker的账号进行绑定,这样一来就可以在天猫精灵的app看到Blinker需要接入天猫精灵的设备(且天猫精灵支持被控设备的自定义命名,可以通过自定义名字控制设备),通过天猫精灵呼叫设备的别名就可以达到控制七彩灯的目的。
----我们并不需要去关心他们的智能语音的通信协议,只需要在程序中识别对应的指令(指令已经给出且限定),并根据不同命令对外设(七彩灯)做不同的控制即可。
1.2 使用的硬件以及硬件连接图
天猫精灵(方糖)ESP8266 NodeMCUWS2812灯环(24颗)-
普通按钮3个
硬件连接图,大致如下所示:
备注:
实际硬件连接中,按钮的IO口和这里不同,以程序定义为准。

1.3 开发环境准备
安装地址:Arduino IDE
备注:安装1.8.7或更新版本,这个软件是免费使用的,直接在官网下载安装最新版本即可。
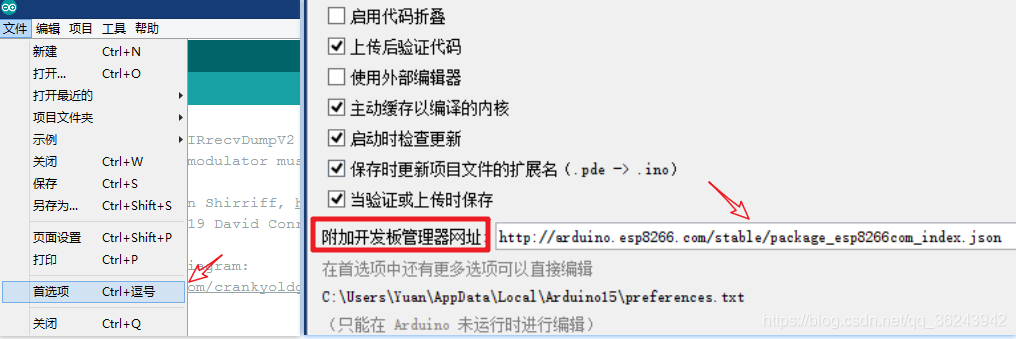
方法一:如果你的电脑能够科学上网的话,使用这个方法很简便,在首选项中输入一个网址,然后添加库即可。否则参考方法二。
- 启动Arduino并打开“首选项”窗口。
- 输入
https://arduino.esp8266.com/stable/package_esp8266com_index.json

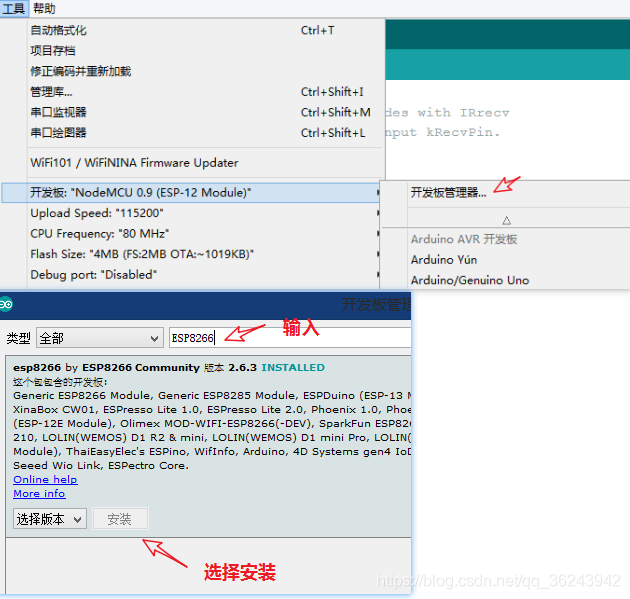
- 从工具>主板菜单打开Boards Manager并安装esp8266平台(安装后不要忘记从工具>主板菜单中选择ESP8266主板)。

方法二:下载打包的esp8266安装包,直接运行并解压即可。
链接:https://pan.baidu.com/s/1Eu0qhlP5xu6GgQMdwflfAw 提取码:3x1f
备注:如果安装过其他版本的esp8266sdk,请先删除,再使用本安装包,解压完成后,再打开Arduino IDE,即可在 菜单栏>工具>开发板 中找到你使用的esp8266开发板。
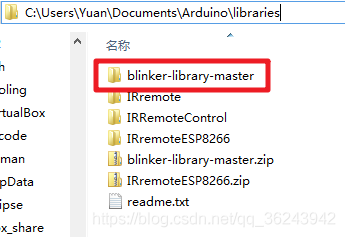
安装方法:下载后解压在Arduino/libraries文件夹下
链接:https://pan.baidu.com/s/1k5tED9HxgiRaqNtKrTJcRg 提取码:87lw
安装后如下图所示:

安装成功之后重启Arduino软件,可以在示例的第三方库库中找到。

-
安装blinker APP
- Android下载:点我进入
或 在android应用商店搜索“blinker”下载安装
- IOS下载:在app store中搜索“blinker”下载
-
下载ws2812的驱动库
为了专注于我们感兴趣的事,驱动这些事就交给专业的人来做,在这里找到了一个非常好用的驱动库,适用于ESP8266,只需要简单的修改一下IO即可使用,简单好用。
- 开源库github地址:点我查看
- 开源库的使用:
方法一:直接在Arduino IDE上安装
1.在Arduino IDE中,导航至“项目”>“加载库”>“管理库”
2.然后,库管理器将打开,您将找到已经安装或准备安装的库的列表。
3.然后使用搜索栏搜索Neopixel strip。
4.单击文本区域,然后选择特定版本并安装它。
备注:如果不能科学上网,可能会有点慢。可使用方法二。

方法二:直接下载源文件的压缩包,然后添加压缩包到IDE
1.导航到Releases page页面。
2.下载最新版本。
3.解压缩zip文件
4.在Arduino IDE中,导航至“项目”>“加载库”>“添加.ZIP库”

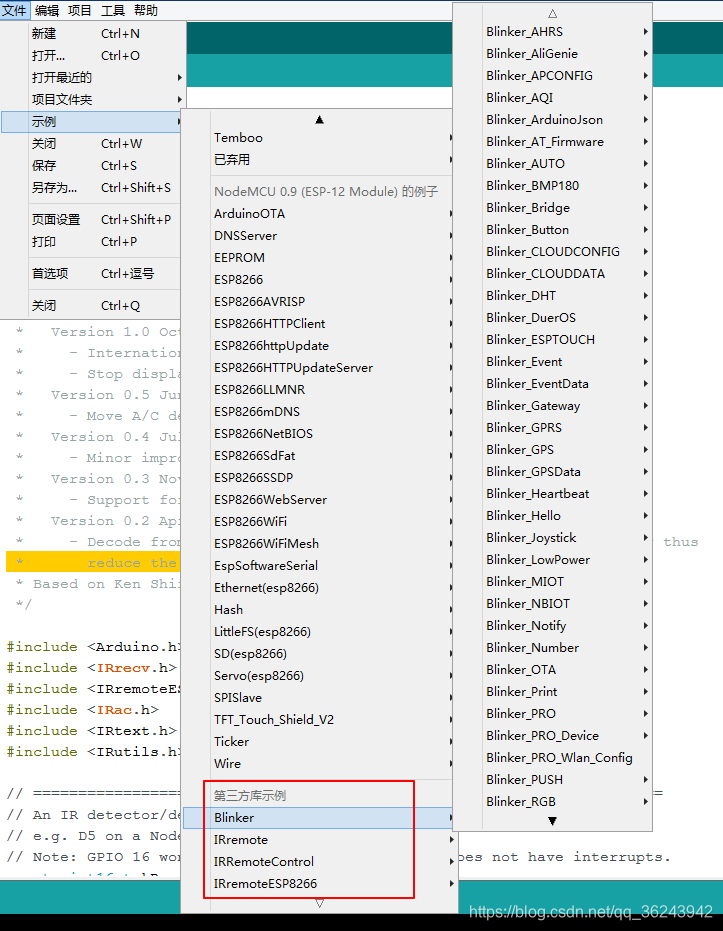
安装完成之后,可以在Arduino IDE中找到这个第三方库的例子,如果有,则安装成功。如下:

2. 配置Blinker App的UI界面
- 注册账号
使用手机号码即可注册账号。
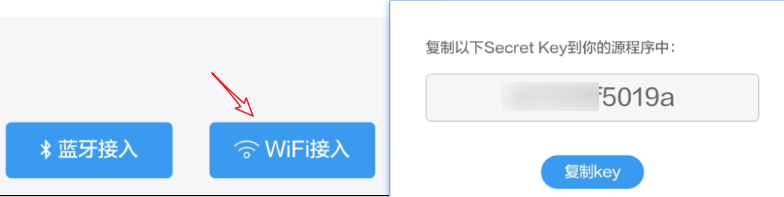
- 添加设备->wifi接入–>得到产品密钥(Secret Key)



- 修改设备名字和图标
备注:如果只需要天猫精灵控制,下面的操作都可以省略,只需要上面生成的Secret Key(需要写在代码中)

在这里我也只是编辑了一下app的界面而已,并没有在程序中设计出按键对应的功能,时间紧,以后再补充吧。
- 界面大致如下:

3.编写Arduino 程序
在这里还未写app的控制逻辑,后续补充。现在只能通过本地的按钮改变颜色(可以和云端同步),通过呼叫天猫精灵改变灯的颜色/亮度。
3.1 控制逻辑
使用ESP8266通过Blinker接入天猫精灵之后,调用天猫精灵官方提供的接口协议(这个协议并不需要我们处理,只需要其提供的函数中写相应的执行函数即可)去驱动ws2812彩灯,达到控制的目的。
3.2 新建一个Arduino程序,编写控制逻辑
接入流程:

- 新建一个文件->另存为Timo_ws2812_control(程序名随意)

以下详细解释一下核心代码:
1.添加头文件
//串口
#define BLINKER_PRINT Serial
//Blinker 接入方式:WiFi
#define BLINKER_WIFI
//天猫精灵接入的设备:灯
#define BLINKER_ALIGENIE_LIGHT
#include <Blinker.h>
//WS2812驱动
#include <Adafruit_NeoPixel.h>
2.定义变量:灯的颜色、亮度、状态、开关
//RGB颜色值
uint8_t colorR,colorG,colorB;
//亮度值:亮度初始值为50
uint8_t colorW=50;
//灯的模式
String wsMode;
//灯电源状态
bool wsState = false;
3.按钮端口的定义
//定义按钮为 GPIO0
#define BUTTON_PIN_0 0
#define BUTTON_PIN_1 1
#define BUTTON_PIN_2 2
//消除抖动使用的的变量以及模式
boolean oldState = HIGH;
boolean oldState2 = HIGH;
boolean oldState3 = HIGH;
4.WS2812驱动有关IO定义和设置
//定义ws2812使用的IO口为13(D7)
#define PIXEL_PIN 13 // Digital IO pin connected to the NeoPixels.
//定义ws2812灯的个数为24
#define PIXEL_COUNT 24 // Number of NeoPixels
// Declare our NeoPixel strip object:
/*
参数1:ws2812使用的灯的个数
参数2:ws2812驱动的引脚
参数3:驱动的模式和频率
*/
Adafruit_NeoPixel strip(PIXEL_COUNT, PIXEL_PIN, NEO_GRB + NEO_KHZ800);
5.初始化在setup()函数
void setup() {
//串口初始化
Serial.begin(115200);
strip.begin(); // Initialize NeoPixel strip object (REQUIRED)
//设置亮度
strip.setBrightness(255 * colorW /100); // Set BRIGHTNESS to about 1/5 (max = 255)
strip.show(); // Initialize all pixels to 'off'
//调试有关
#if defined(BLINKER_PRINT)
BLINKER_DEBUG.stream(BLINKER_PRINT);
#endif
//初始化按钮为输入上拉
pinMode(BUTTON_PIN_0, INPUT_PULLUP);
pinMode(BUTTON_PIN_1, INPUT_PULLUP);
pinMode(BUTTON_PIN_2, INPUT_PULLUP);
//Blinker配网
Blinker.begin(auth, ssid, pswd);
Blinker.attachData(dataRead);
/*注册天猫精灵有关的回调函数*/
//状态查询
BlinkerAliGenie.attachQuery(aligenieQuery);
//亮度设置
BlinkerAliGenie.attachBrightness(aligenieBright);
//取消模式
BlinkerAliGenie.attachCancelMode(aligeniecMode);
//设置模式
BlinkerAliGenie.attachMode(aligenieMode);
//颜色控制
BlinkerAliGenie.attachColor(aligenieColor);
//电源状态
BlinkerAliGenie.attachPowerState(aligeniePowerState);
}
备注:
用到哪个天猫精灵的函数,必须在初始化的时候注册回调函数。
6.当呼叫天猫精灵打开/关闭 门口的灯将调用接口函数:void aligeniePowerState(const String & state)
在这个函数进行打开灯,关闭灯的操作(默认打开亮度50,白色)
//电源状态
void aligeniePowerState(const String & state)
{
BLINKER_LOG("need set power state: ", state);
if (state == BLINKER_CMD_ON) {
//设置为白色,亮度50%
colorR = 255; colorG = 255; colorB = 255;
colorWipe(strip.Color(colorR,colorG,colorB), 50);
colorW = 50;
strip.setBrightness(255 * colorW /100); // Set BRIGHTNESS to about 1/5 (max = 255)
strip.show();
BlinkerAliGenie.powerState("on");
BlinkerAliGenie.print();
wsState=true;
}
else if (state == BLINKER_CMD_OFF) {
colorR = 0; colorG = 0; colorB = 0;
colorWipe(strip.Color(colorR,colorG,colorB), 50);
BlinkerAliGenie.powerState("off");
BlinkerAliGenie.print();
wsState=false;
}
}
7.当呼叫天猫精灵设置 门口的灯颜色时,将调用接口函数 void aligenieColor(const String & color)
在这里进行颜色的设置
//设置颜色
void aligenieColor(const String & color)
{
BLINKER_LOG("need set color: ", color);
//如果是设置颜色,则灯的状态应该是打开的,故同步状态
wsState = true;
if (color == "Red") {
colorR = 255; colorG = 0; colorB = 0;
//colorWipe(strip.Color( 255,0,0), 50); // Black/off
}
else if (color == "Yellow") {
colorR = 255; colorG = 255; colorB = 0;
//colorWipe(strip.Color(220,20,60), 50);
}
else if (color == "Blue") {
colorR = 0; colorG = 0; colorB = 255;
//colorWipe(strip.Color(0,0,255), 50);
}
else if (color == "Green") {
colorR = 0; colorG = 255; colorB = 0;
}
else if (color == "White") {
colorR = 255; colorG = 255; colorB = 255;
}
else if (color == "Black") {
colorR = 0; colorG = 0; colorB = 0;
}
else if (color == "Cyan") {
colorR = 0; colorG = 255; colorB = 255;
}
else if (color == "Purple") {
colorR = 128; colorG = 0; colorB = 128;
}
else if (color == "Orange") {
colorR = 255; colorG = 165; colorB = 0;
}
colorWipe(strip.Color(colorR,colorG,colorB), 50);
//亮度默认为50
//设置亮度
colorW = 50;
strip.setBrightness(255 * colorW /100); // Set BRIGHTNESS to about 1/5 (max = 255)
strip.show();
BlinkerAliGenie.color(color);
BlinkerAliGenie.print();
}
备注:
天猫精灵支持的颜色如下:

8.当呼叫天猫精灵设置 门口的灯模式时,将调用接口函数 void aligenieMode(const String & mode)
在这里进行模式的设置
//设置灯的模式
void aligenieMode(const String & mode)
{
BLINKER_LOG("need set mode: ", mode);
//设置灯的模时,灯应该为打开状态
wsState = true;
if (mode == BLINKER_CMD_READING) {
// Your mode function
//阅读模式:灯的颜色设置为橙色,亮度为80%
colorR = 255; colorG = 165; colorB = 0;
colorWipe(strip.Color(colorR,colorG,colorB), 50);
//设置亮度
colorW = 80;
strip.setBrightness(255 * colorW /100); // Set BRIGHTNESS to about 1/5 (max = 255)
strip.show();
}
else if (mode == BLINKER_CMD_MOVIE) {
// Your mode function
//影院模式:灯的颜色设置为黄色,亮度为50%
colorR = 255; colorG = 0; colorB = 0;
colorWipe(strip.Color(colorR,colorG,colorB), 50);
//设置亮度
colorW = 50;
strip.setBrightness(255 * colorW /100); // Set BRIGHTNESS to about 1/5 (max = 255)
strip.show();
}
else if (mode == BLINKER_CMD_SLEEP) {
// Your mode function
//睡眠模式:灯的颜色设置为黄色,亮度为10%
colorR = 255; colorG = 255; colorB = 0;
colorWipe(strip.Color(colorR,colorG,colorB), 50);
//设置亮度
colorW = 10;
strip.setBrightness(255 * colorW /100); // Set BRIGHTNESS to about 1/5 (max = 255)
strip.show();
}
else if (mode == BLINKER_CMD_HOLIDAY) {
// Your mode function
theaterChase(strip.Color( 0, 0, 127), 50); // Blue
//设置亮度:100%
colorW = 100;
strip.setBrightness(255 * colorW /100); // Set BRIGHTNESS to about 1/5 (max = 255)
strip.show();
}
else if (mode == BLINKER_CMD_MUSIC) {
// Your mode function
//音乐模式:则为彩虹灯
rainbow(10);
//设置亮度:100%
colorW = 100;
strip.setBrightness(255 * colorW /100); // Set BRIGHTNESS to about 1/5 (max = 255)
strip.show();
}
else if (mode == BLINKER_CMD_COMMON) {
// Your mode function
//普通模式:灯的颜色设置为白色,亮度为50%
colorR = 255; colorG = 255; colorB = 255;
colorWipe(strip.Color(colorR,colorG,colorB), 50);
//设置亮度
colorW = 50;
strip.setBrightness(255 * colorW /100); // Set BRIGHTNESS to about 1/5 (max = 255)
strip.show();
}
wsMode = mode;
BlinkerAliGenie.mode(mode);
BlinkerAliGenie.print();
}
备注:

9.当呼叫天猫精灵设置 门口的灯亮度时,将调用接口函数 void aligenieBright(const String & bright)
在这里进行亮度的设置
//天猫精灵亮度控制
void aligenieBright(const String & bright)
{
int set_brightness;
BLINKER_LOG("need set brightness: ", bright);
if (bright == BLINKER_CMD_MAX) {
colorW = 100;
}
else if (bright == BLINKER_CMD_MIN) {
colorW = 0;
}
else {
colorW = bright.toInt();
}
//进行亮度值转换
set_brightness = 255 * colorW /100;
//设置亮度
strip.setBrightness(set_brightness); // Set BRIGHTNESS to about 1/5 (max = 255)
strip.show();
BLINKER_LOG("now set brightness: ", colorW);
BlinkerAliGenie.brightness(colorW);
BlinkerAliGenie.print();
}
10.当呼叫天猫精灵查询 门口的灯状态,将调用接口函数 void aligenieQuery(int32_t queryCode)
查询是调用内部函数的方式,不需要自己处理。
//天猫精灵状态查询
void aligenieQuery(int32_t queryCode)
{
BLINKER_LOG("AliGenie Query codes: ", queryCode);
switch (queryCode)
{
case BLINKER_CMD_QUERY_ALL_NUMBER :
BLINKER_LOG("AliGenie Query All");
BlinkerAliGenie.powerState(wsState ? "on" : "off");
BlinkerAliGenie.brightness(colorW);
BlinkerAliGenie.color(getColor());
BlinkerAliGenie.print();
break;
case BLINKER_CMD_QUERY_POWERSTATE_NUMBER :
BLINKER_LOG("AliGenie Query Power State");
BlinkerAliGenie.powerState(wsState ? "on" : "off");
BlinkerAliGenie.print();
break;
case BLINKER_CMD_QUERY_COLOR_NUMBER :
BLINKER_LOG("AliGenie Query Color");
BlinkerAliGenie.color(getColor());
BlinkerAliGenie.print();
break;
case BLINKER_CMD_QUERY_MODE_NUMBER :
BLINKER_LOG("AliGenie Query Mode");
BlinkerAliGenie.mode(wsMode);
BlinkerAliGenie.print();
break;
case BLINKER_CMD_QUERY_BRIGHTNESS_NUMBER :
BLINKER_LOG("AliGenie Query Brightness");
BlinkerAliGenie.brightness(colorW);
BlinkerAliGenie.print();
break;
default :
break;
}
}
备注:
可以查询的状态如下:

注意事项:
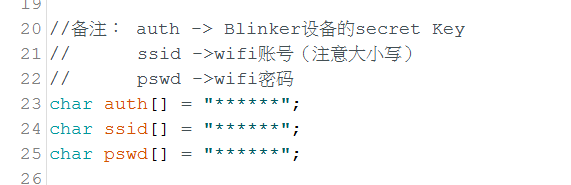
1.填写代码中的auth,wifi账户、密码 
至此为止,已经展示了绝大部分的源码,由于篇幅所限,且按键部分代码简单,就直接看文末的源码吧。
3.3 上传代码到ESP8266

备注:
程序上传成功之后,复位Node MCU,如果此时密钥、WiFi账号、密码没有错误,则可以在app看到设备的状态的为在线状态,则可进行下一步。

4.绑定天猫精灵并控制七彩灯

绑定设备步骤详情:

返回设备界面之后就可以看到设备详情啦。

此时,如果你的天猫精灵正常联网,对着天猫精灵说:
我: 天猫精灵,打开客厅。 天猫精灵: 很乐意为您效劳。
我: 天猫精灵,把门口的灯设置为红色。 天猫精灵: 好的,正在将门口灯的颜色调整为红色。
我: 天猫精灵,门口的灯打开了吗。 天猫精灵: 门口的灯处于打开状态,当前为正常模式,亮度为50,颜色为红色。
我: 天猫精灵,把门口的灯亮读调整为20。 天猫精灵: 好的,正在将门口灯的亮度调整为20。
我:天猫精灵,关闭门口的灯。天猫精灵:没问题!。
备注:当然,如果需要对这个设备进行重命名也是OK,的详情参考:设备添加别名操作
小结
要把ESP8266接入天猫精灵是一件比较简单的事情,现在我们就可以对天猫精灵进行关于门口的灯各种命令的操作。其实最重要的还是天猫精灵接口的协议,以及我们对这些接口函数的操作。
总结
—到这里这个例程就结束了,相信看了这个例子,每一个人都能制作出炫酷的七彩智能灯。接入天猫精灵的灯并不限制个数,你可以使用多个ESP8266接入天猫精灵,然后逐个设备定义别名(例如:客厅的灯),在上一篇文章点我查看还接入了电视、空调等设备。增加或者减少一个设备并不会影响全局。你可以同时拥有10个灯、10个插座。如果定义了不同的别名,都可以对任意一个进行单独的操作,这样一来就会让控制变得很灵活。
—有了红外控制和继电器控制,你几乎可以把家里的大部分家电都接入天猫精灵,这只是一个开始!