Flutter 层叠布局组件
简述
Stack组件可以将子元素叠加显示,类似于Android中的FrameLayout布局。
Stack
alignment:在没有使用Positioned属性时,子组件在Stack中的对齐方式。
fit:设置未定位的子组件如何适用Stack中的填充方式。
- loose:默认值,由子组件自己决定。
- expand:尽可能大会拉伸。
overflow:子元素超出Stack边界处理方式。
- clip:默认值,剪裁。
- visible:显示。
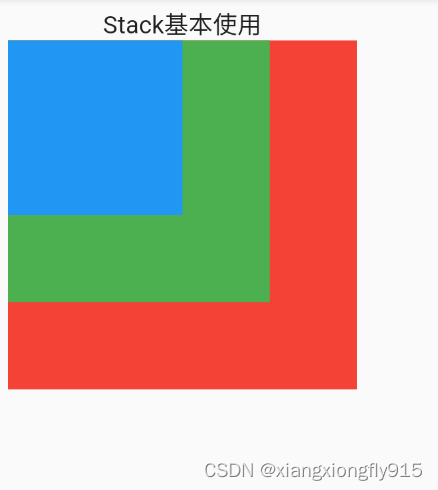
基本使用

Stack(
children: [
Container(width: 200, height: 200, color: Colors.red),
Container(width: 150, height: 150, color: Colors.green),
Container(width: 100, height: 100, color: Colors.blue),
],
)
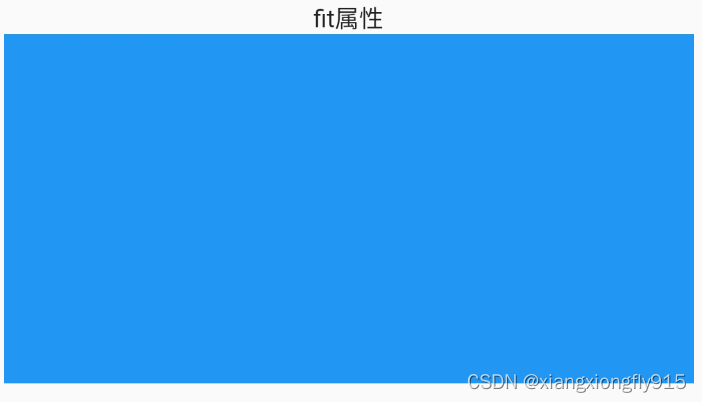
fit属性

SizedBox(
height: 200,
child: Stack(
fit: StackFit.expand,
children: [
Container(width: 200, height: 200, color: Colors.red),
Container(width: 150, height: 150, color: Colors.green),
Container(width: 100, height: 100, color: Colors.blue),
],
),
)
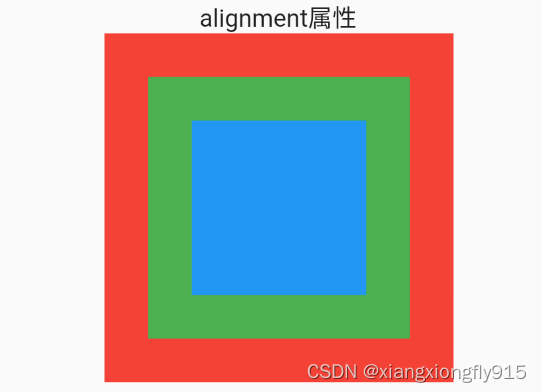
alignment属性

Stack(
alignment: Alignment.center,
children: [
Container(width: 200, height: 200, color: Colors.red),
Container(width: 150, height: 150, color: Colors.green),
Container(width: 100, height: 100, color: Colors.blue),
],
)
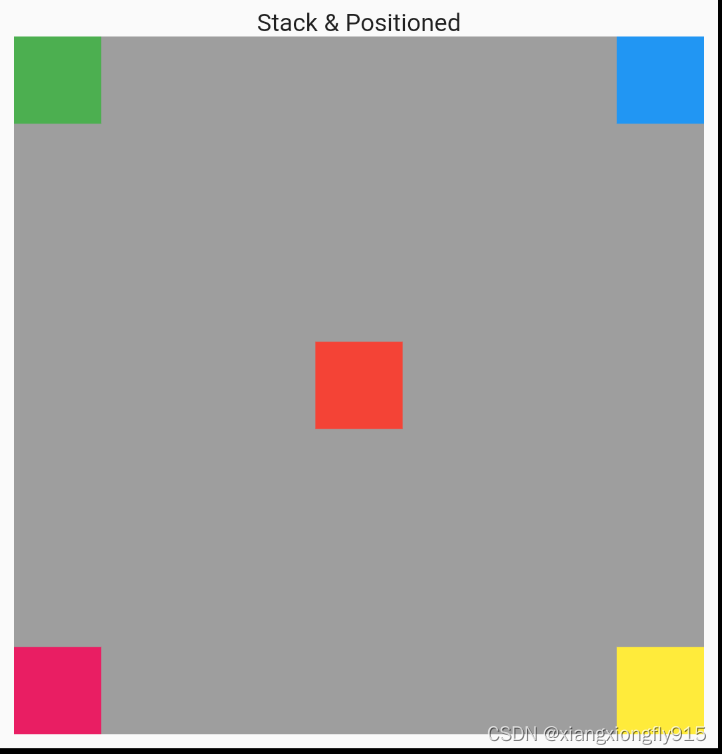
Stack & Positioned
Positioned可以指定精确定位。

Stack(
alignment: Alignment.center,
children: [
Container(width: 50, height: 50, color: Colors.red),
Positioned(
width: 50,
height: 50,
left: 0,
top: 0,
child: Container(width: 150, height: 150, color: Colors.green),
),
Positioned(
width: 50,
height: 50,
right: 0,
top: 0,
child: Container(color: Colors.blue),
),
Positioned(
width: 50,
height: 50,
right: 0,
bottom: 0,
child: Container(color: Colors.yellow),
),
Positioned(
width: 50,
height: 50,
left: 0,
bottom: 0,
child: Container(color: Colors.pink),
),
],
)

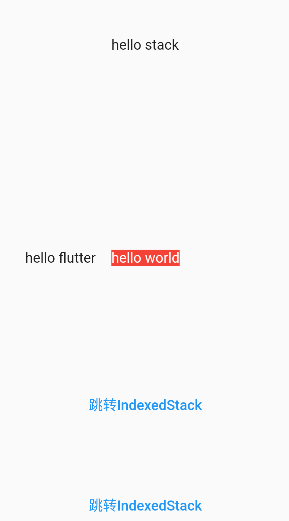
Stack(
//设置未定位组件的对齐方式
alignment: Alignment.center,
//未定位的如何适应Stack空间
fit: StackFit.loose,
children: [
Container(
color: Colors.red,
child: Text(
"hello world",
style: TextStyle(color: Colors.white),
),
),
Positioned(
child: Text("hello flutter"),
left: 50,
),
Positioned(
child: Text("hello stack"),
top: 50,
),
Align(
alignment: Alignment.bottomCenter,
child: TextButton(
child: Text("跳转IndexedStack"),
onPressed: () {
Navigator.push(
context,
MaterialPageRoute(builder: (BuildContext context) {
return IndexedStackPage();
}),
);
},
),
),
Positioned(
bottom: 100,
child: TextButton(
child: Text("跳转IndexedStack"),
onPressed: () {
Navigator.push(
context,
MaterialPageRoute(builder: (BuildContext context) {
return IndexedStackPage();
}),
);
},
),
),
],
)
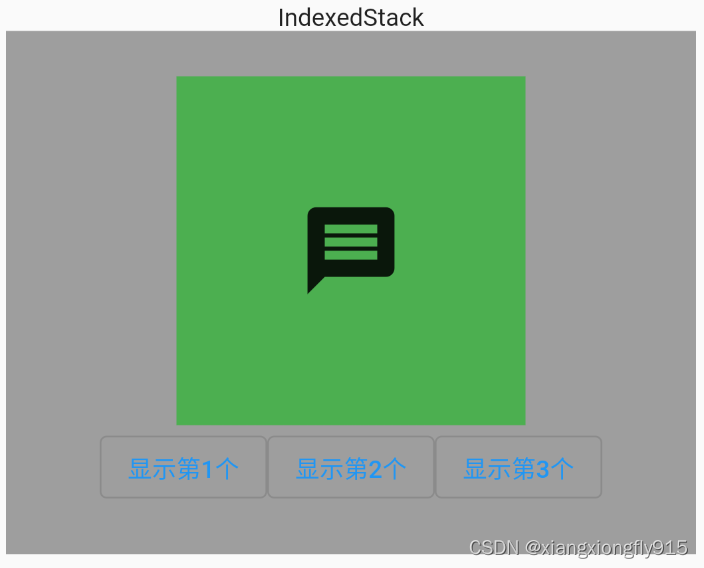
IndexedStack
IndexedStack是Stack的子类,通过index属性显示指定索引的子组件。

Container(
width: double.infinity,
height: 300,
color: Colors.grey,
child: Column(
mainAxisAlignment: MainAxisAlignment.center,
crossAxisAlignment: CrossAxisAlignment.center,
children: [
buildIndexedStack(),
buildBtn(),
],
),
)
buildIndexedStack() {
return IndexedStack(
index: _index,
children: [
Container(
width: 200,
height: 200,
color: Colors.red,
child: const Icon(Icons.home, size: 60),
),
Container(
width: 200,
height: 200,
color: Colors.green,
child: const Icon(Icons.message, size: 60),
),
Container(
width: 200,
height: 200,
color: Colors.blue,
child: const Icon(Icons.settings, size: 60),
),
],
);
}
buildBtn() {
return Row(
mainAxisAlignment: MainAxisAlignment.center,
children: [
OutlinedButton(
onPressed: () {
setState(() {
_index = 0;
});
},
child: const Text("显示第1个"),
),
OutlinedButton(
onPressed: () {
setState(() {
_index = 1;
});
},
child: const Text("显示第2个"),
),
OutlinedButton(
onPressed: () {
setState(() {
_index = 2;
});
},
child: const Text("显示第3个"),
),
],
);
}