链表
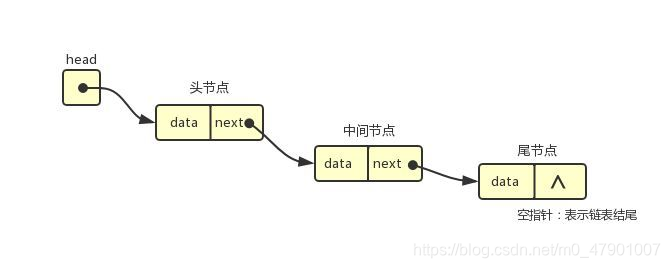
链表和数组一样是有多个元素组成的列表;
不同的是链表元素存储不连续,用next指针连接在一起;

链表的特点
- 插入、删除不需要移动元素;
- 不必事先分配存储空间;
- 所需空间与长度成线性正比;
- 不访问指定元素;
链表和数组的区别
数组:增删非首尾元素时,后面的元素需要移动。
链表:增删非首尾元素时,不需要移动元素,修改next指向即可。
JS模拟链表
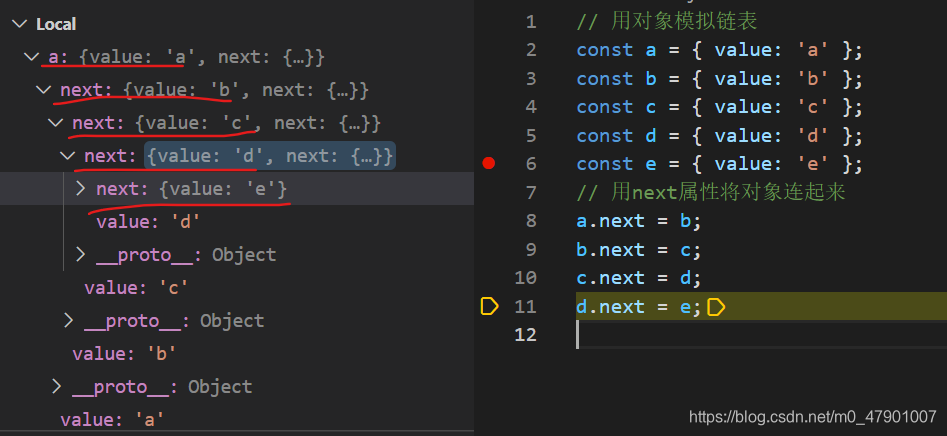
虽然JavaScript中没有链表,但是我们可以用对象 来实现链表的功能。
// 用对象模拟链表
const a = { value: 'a' };
const b = { value: 'b' };
const c = { value: 'c' };
const d = { value: 'd' };
const e = { value: 'e' };
// 用next属性将对象连起来
a.next = b;
b.next = c;
c.next = d;
d.next = e;

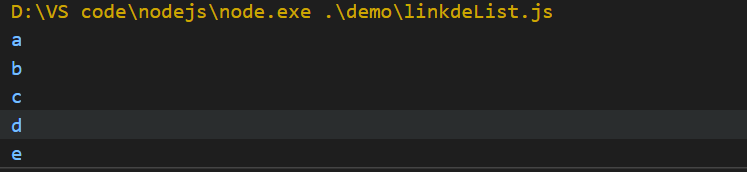
遍历链表
// 定义指针p
let p = a;
while(p){
console.log(p.value);
p = p.next;
}

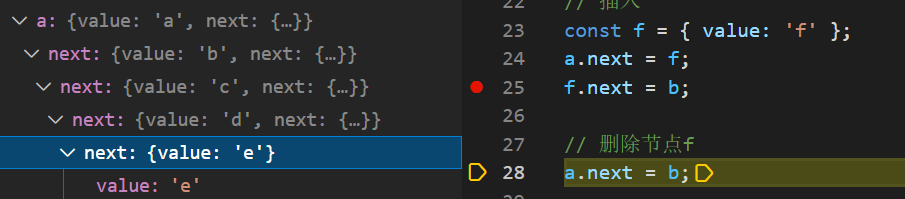
插入节点
将节点f 查到节点a 和 节点b之间;
const f = { value: 'f' };
//修改next指向
a.next = f;
f.next = b;

删除节点
修改next指向,删除节点f;
a.next = b;

链表应用
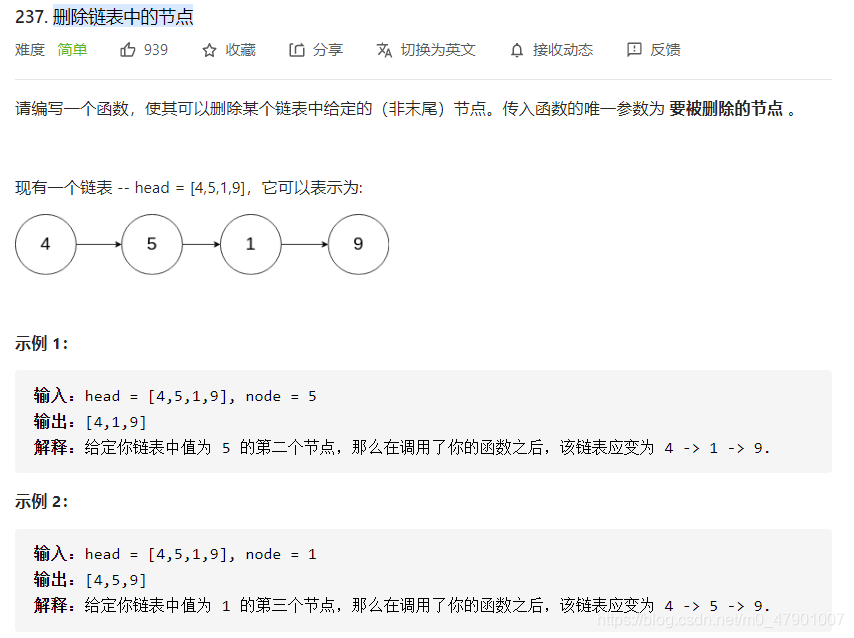
删除链表中的节点(leetcode:237)

思路
将下一个节点的值赋值给当前节点;
删除下一个节点;
代码
var deleteNode = function(node) {
// 将下一个节点值赋值给当前节点
node.val = node.next.val;
// 删除下一个节点
node.next = node.next.next;
};

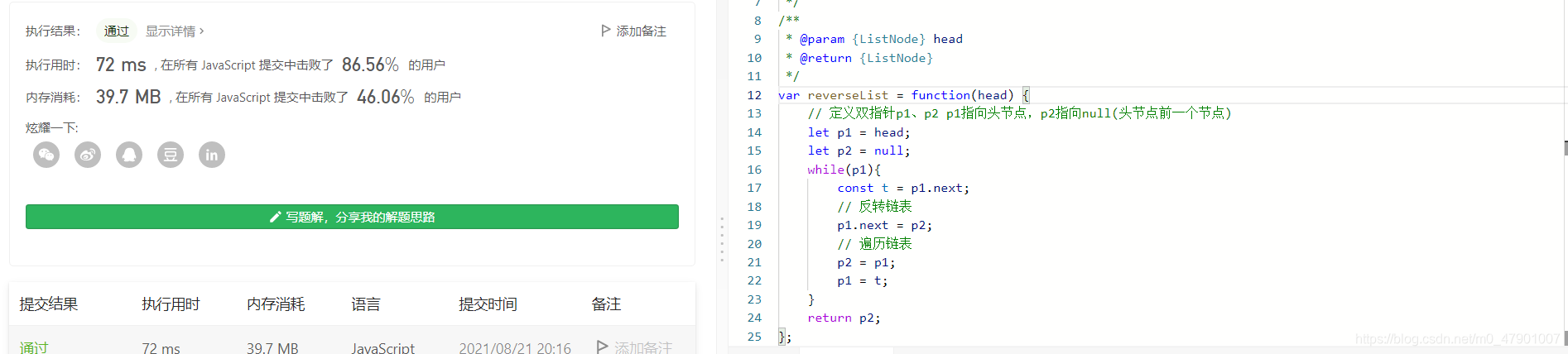
反转链表(leetcode:206)

思路
使用双指针一前一后遍历链表;
然后反转双指针;
代码
var reverseList = function(head) {
// 定义双指针p1、p2 p1指向头节点,p2指向null(头节点前一个节点)
let p1 = head;
let p2 = null;
//p1指向null时遍历完链表
while(p1){
const t = p1.next;
// 反转链表
p1.next = p2;
// 遍历链表
p2 = p1;
p1 = t;
}
return p2;
};